十二単子テーマの導入
3分目次
サイトに合わせて style を変更したいとき、親テーマの style ファイルはアップデートのたびに変更されてしまうので、子テーマの導入は必須です。
『十二単』子テーマのインストール手順
導入手順 1

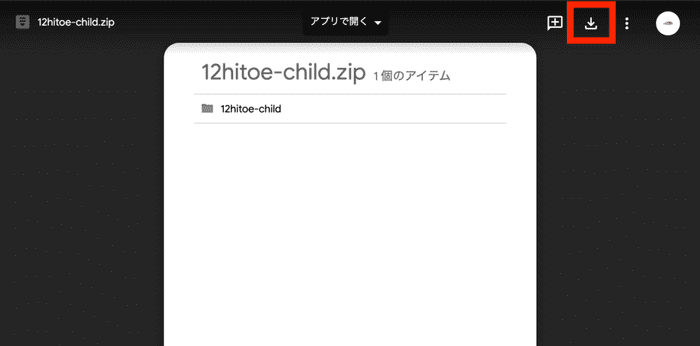
こちらからダウンロードできるのでダウンロードしましょう。
導入手順 2

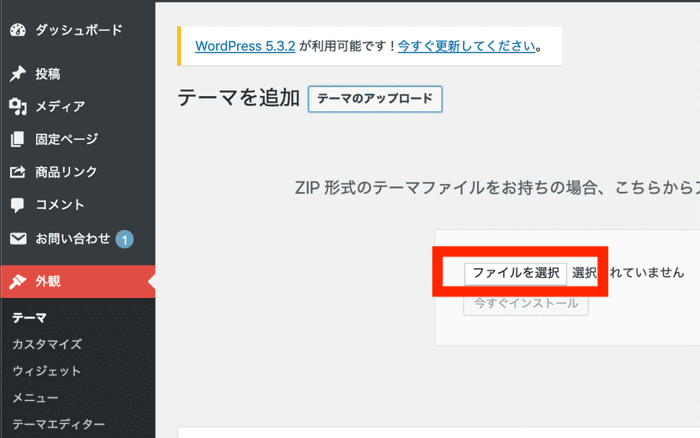
WordPress 側の外観>テーマ>新規追加で子テーマをアップロードします。このとき必ず Zip 形式でアップロードしてください。
導入手順 3

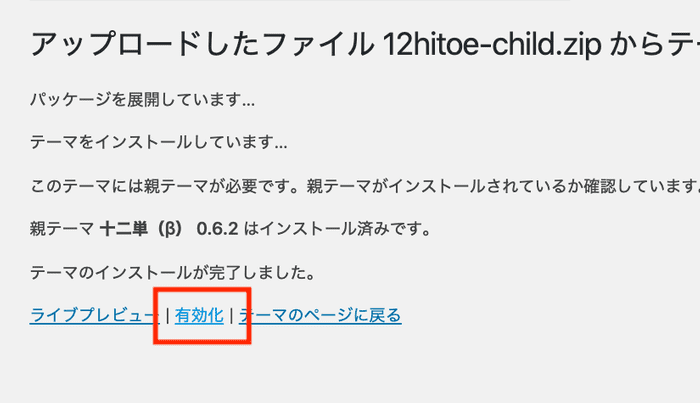
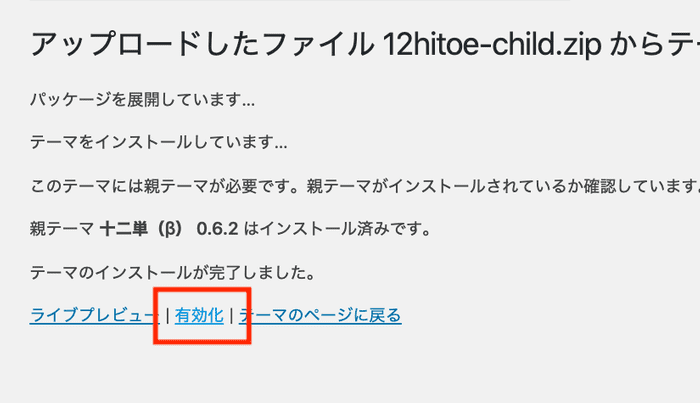
親テーマが正しくインストールされていれば画像のような画面が表示されます。有効化をクリックしてください。
導入手順 4

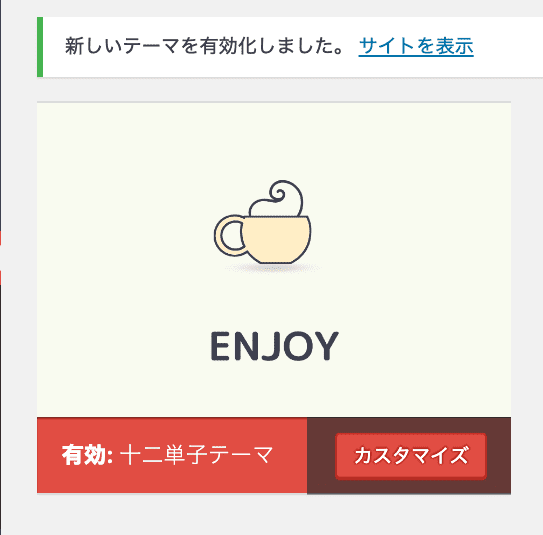
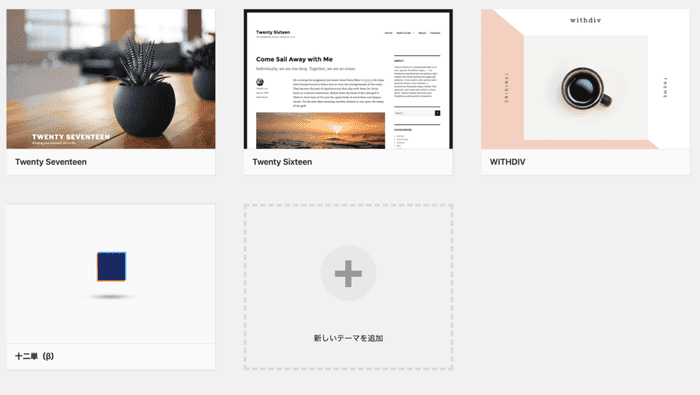
このように表示されていればインストールは完了です。
子テーマの細部を変更するには?
もしクライアントワークなどで当テーマを使う機会がありましたら子テーマの名前や画像は適宜変えた方がクライアントさんからの心証が良いかと思います。
子テーマの名前の変更方法

手順 1 でダウンロードした Zip ファイルを一度解凍してください(Zip ファイルの方はこのとき削除してしまって構いません)。

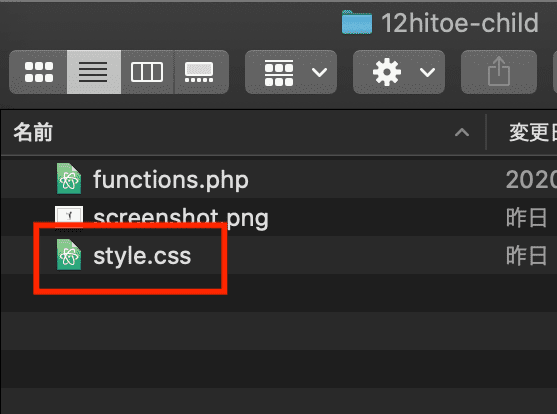
中にあるstyle.cssというファイルを編集します(エディターはなんでも大丈夫です)。

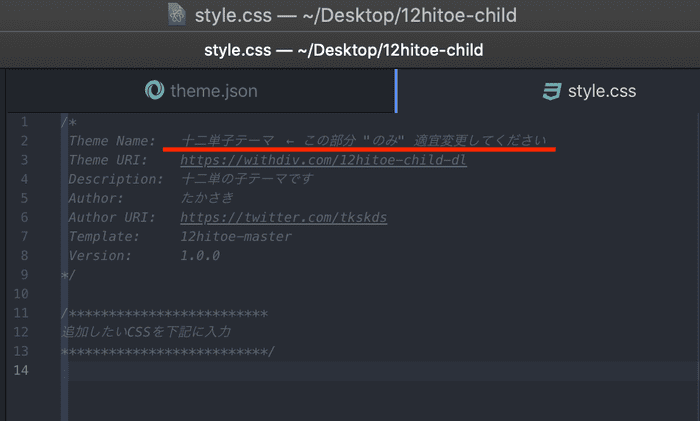
Theme Nameという箇所の右にある部分がテーマ名として表示されます。
この部分をクライアント様名やサイト名に変えると良いですね。

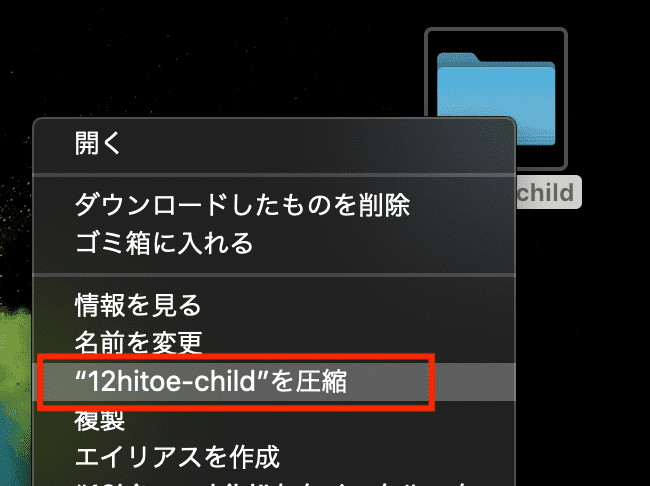
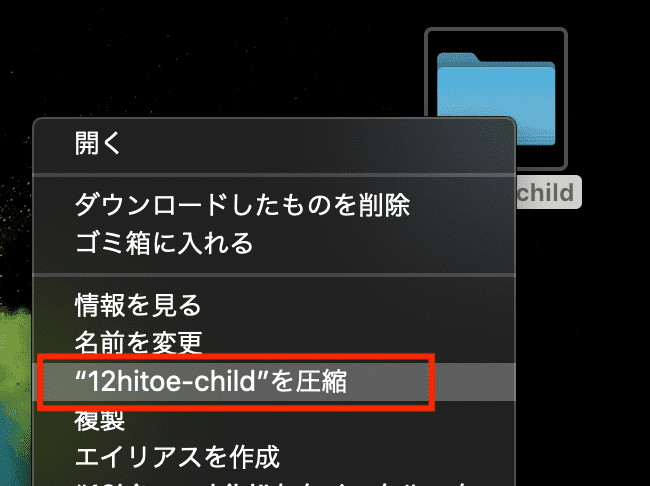
編集が済んだら解凍したフォルダを右クリックから再び Zip 形式にします。
子テーマの画像を変更する方法
子テーマの画像はテーマページにて表示されるものです。上記の子テーマ名を変える手順と被っているのですぐに終わるかと思います。

手順 1 でダウンロードした Zip ファイルを一度解凍してください(Zip ファイルの方はこのとき削除してしまって構いません)。

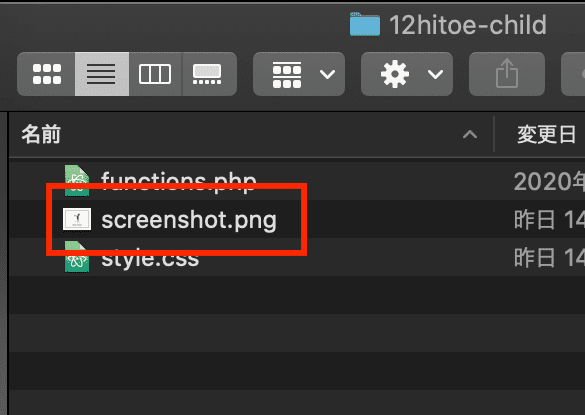
この screenshot.png がテーマの画像として使われるファイルです。これを変更します。

Canva などで適当に画像を作ります。画像サイズは 3:4 くらいの横長画像がおすすめです。Canva の使い方は以前記事でご紹介したので参考にしてみてください。

保存した画像を screenshot.png という名前にしてから解凍したフォルダに入れましょう。

ここまで済んだら解凍したフォルダを右クリックから再び Zip 形式にします。

ここまででできたものを WordPress にアップロードします。

ここまで上手くできていればこんなふうに親テーマとはまったく別物のような見た目になります 👏