Gutenbergの作業効率化プラグイン『Advanced Gutenberg』使い方
7分目次
インストール数は1万を超え、評価も4.5のGutenbergをもっと快適にするプラグイン『Advanced Gutenberg』の使い方です。日本語にも対応しているので使いやすさもなかなかです。
出来ること
Advanced Gutenbergは基本的にはGutenbergで出来ることを増やすプラグインといった感じです。以下20個の機能がGutenbergに追加されます。
- 最新記事一覧
- アニメ付きボタン
- カウントアップアニメ
- アコーディオン(クリックでの開閉ブロック)
- 画像表示
- リスト表示
- テーブル表示
- 動画埋め込み
- カラム表示
- 問い合わせフォーム表示
- 画像スライダー
- ログインフォーム(ログイン機能は別途作成の必要有)
- 地図表示
- メルマガ登録フォーム(メルマガ機能は別途作成の必要有)
- 検索窓表示
- シェアボタン表示
- 要約表示
- タブ表示
- 記事執筆者
- 商品表示(ECサイト用)
リストやテーブル表示、動画埋め込みなどなど、Gutenbergで元から出来ることと被っている機能もチラホラありますね。ただ、Advanced Gutenbergで表示する方がコード(html)を書く必要なく、それでいて表現の幅が広がるといったところでしょうか。
インストールから有効化まで
プラグイン > 新規追加


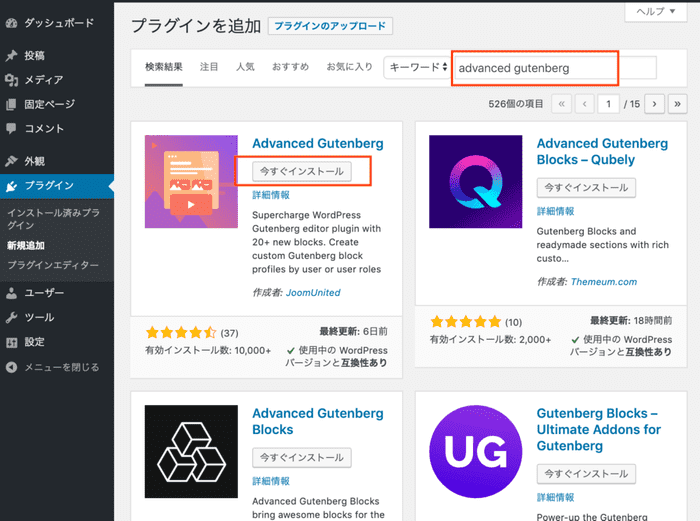
検索窓に『Advanced Gutenberg』と打ち込み、出てきたものを今すぐインストールボタンをクリックし、続いて有効化ボタンを押します。
セットアップ
セットアップといっても難しいことはなく、
- 余白の設定
- デザインの変更
- メルマガの設定
の3つです。メルマガの設定に関してはメルマガ運用していない人は設定の必要はありません。
余白の設定
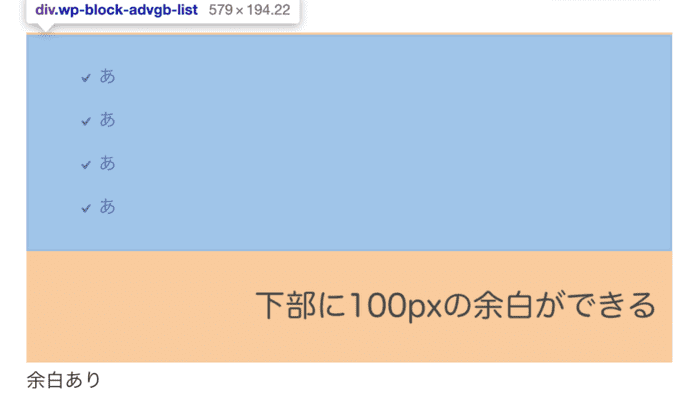
通常のブロックでも一応の余白は入りますが、ブロックごとに大きく余白を取っている場合は設定からセットアップできます。
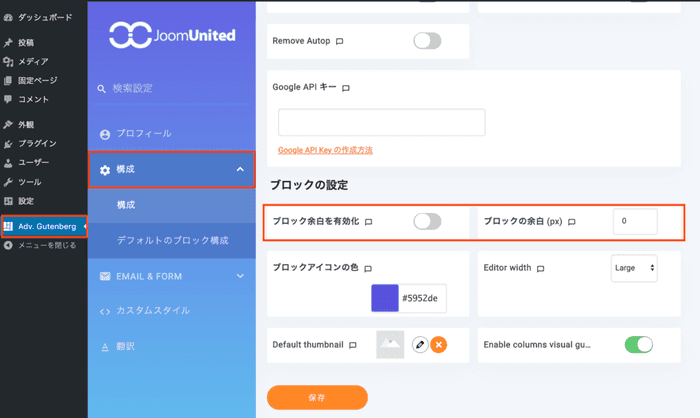
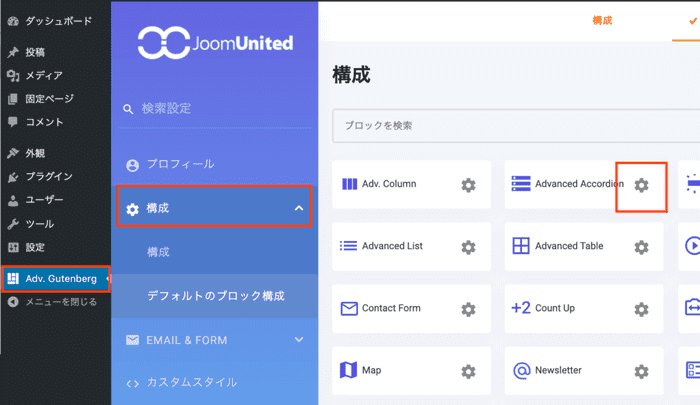
Adv. Gutenberg > 構成

上画像のブロックの余白を有効化部分をオンにし、ブロックの余白部分に任意の余白を差し込みます。余白をとった場合ととっていない場合の比較は下画像の通り。


デザインの変更
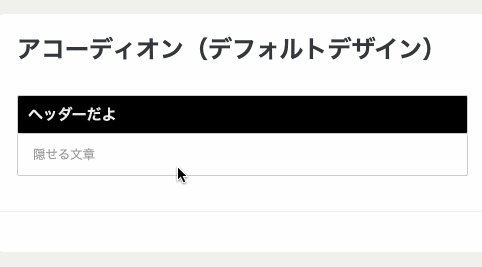
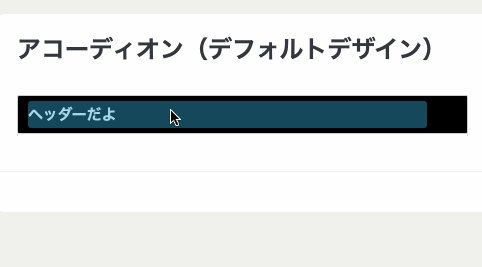
例えば機能の一つであるアコーディオン(開閉ブロック)はデフォルトだと下画像の左のような感じですが、デザイン変更をすると右のように変えたりもできます。
 👆色変更なし
👆色変更なし
 👆色変更後
👆色変更後
デザインの変更も上と同じ箇所から行えます。
Adv. Gutenberg > 構成 > デフォルトの構成ブロック
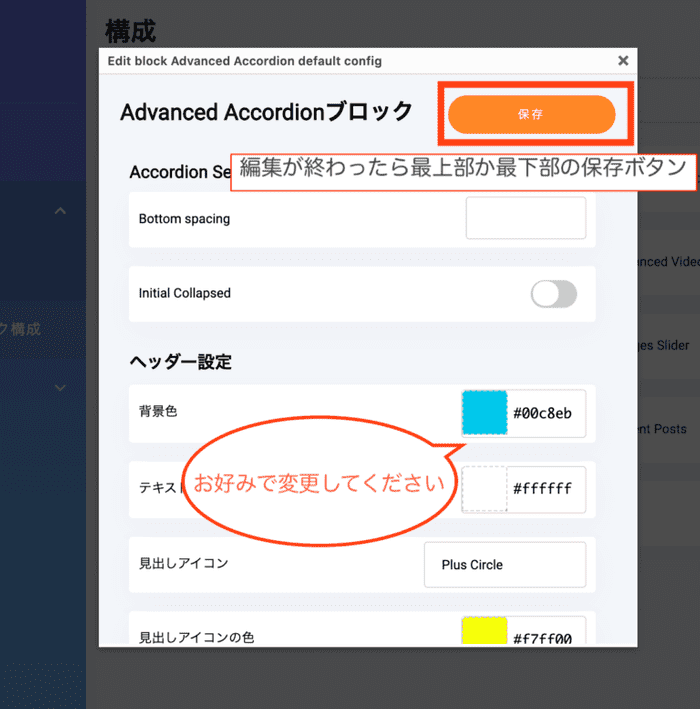
 👆歯車の箇所をクリックすればポップアップが開き、そこからデザインの変更ができます。
👆歯車の箇所をクリックすればポップアップが開き、そこからデザインの変更ができます。
基本的にはアイコンの変更や背景色・文字色の変更がメインになるかと思いますので詳しい説明は割愛します。

編集が終わったら最下部か最上部の保存ボタンをクリックすれば変更が反映されます。
大抵の場合、スーパーリロードをすれば治ります。
Winの場合: Ctrl or Shift + F5
Macの場合: Command + Shift + R
詳しくは下記記事参照。
メルマガの設定
Advanced Gutenbergでは、お問い合わせやメルマガ登録フォームを置けますが、その登録者へのメールが英文のままになっています。
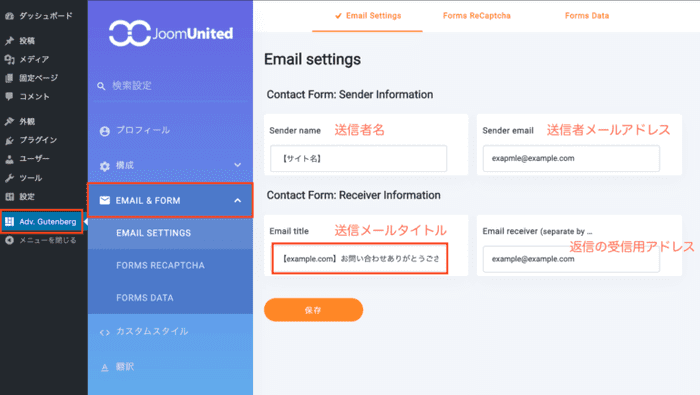
Adv. Gutenberg > EMAIL & FORM

送信メールのタイトルだけ変更すればOKです。他の項目にも一応翻訳を載せていますがそちらは自動的にセットアップされているのでノータッチでOK。ちなみに上のタブ箇所からReCaptcha(スパム判断できる機能)や登録者のメールアドレスのデータがJSON形式やCSV形式でダウンロードできたりもします。
Advanced Gutenbergの使い方
Advanced GutenbergについてもGutenbergの基本的な使い方とおなじです。エディターのブロック横にある+ボタンから表示ができます。

デフォルトだと、+ボタンを押すとよく使うものリストが表示されるので、それをクリックすると『よく使うもの』が閉じ、他のリストの表示ができます。 その中からAdvanced Gutenbergを選べばAdvanced Gutenberg側で使えるようになるブロックが表示される形です。

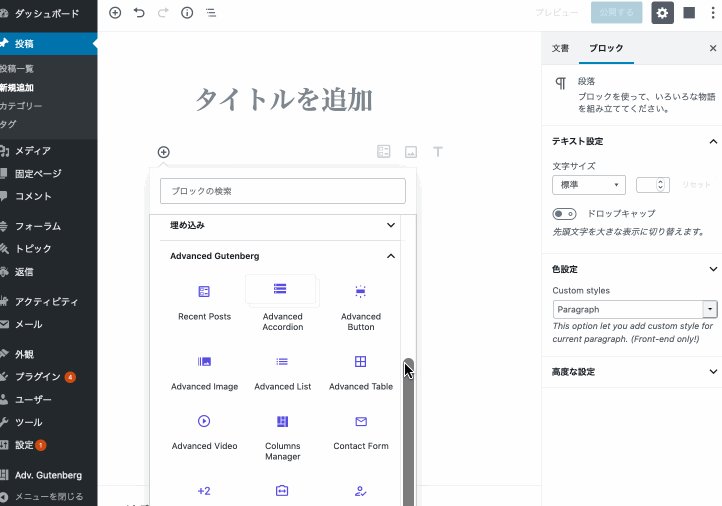
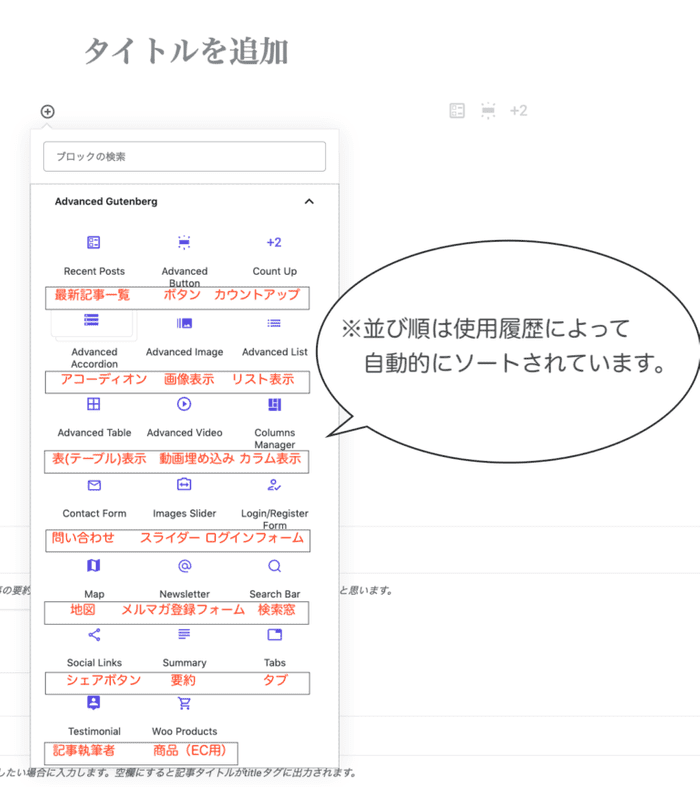
あまりに機能が多いので、ここではとりわけ使えそうな機能をピックアップしてご紹介します。ちなみにAdvanced Gutenbergのラインナップはこんな感じ。

英語わからずともアイコンで何となく分かりそうですね。
アコーディオン(開閉式)の使い方とか用途とか
🤔 「必要な人にとっては必要な部分だけど長いから必要としない人にとっては邪魔だろうなぁ」
なんて時にはアコーディオンが使えます。僕はよくコードとかを格納していたり。

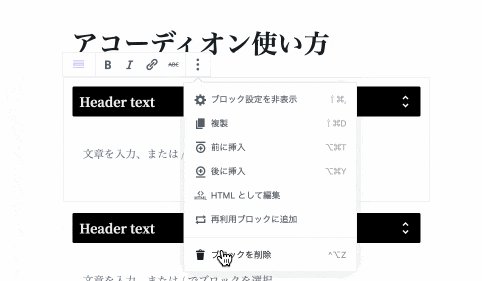
Advanced Gutenberg の中から Advanced Accordion を選択し、 Header Text の部分にアコーディオンブロックのタイトルを、その下に隠したい文章を入力します。文章だけでなく画像なども格納できます。
バグか仕様かはわかりませんがアコーディオンブロックを出すと、2つ出力されるので、一つしか必要でない場合は一つ余分なものを削除する必要があります
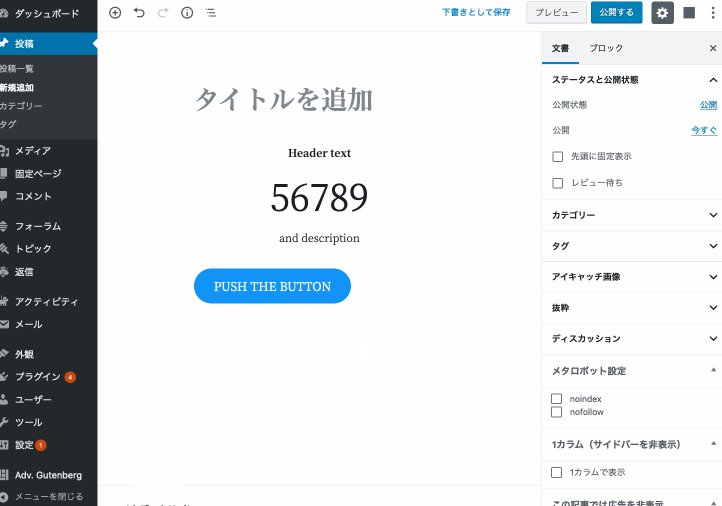
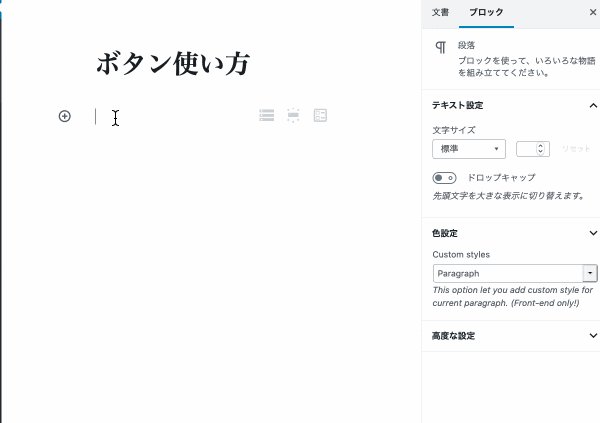
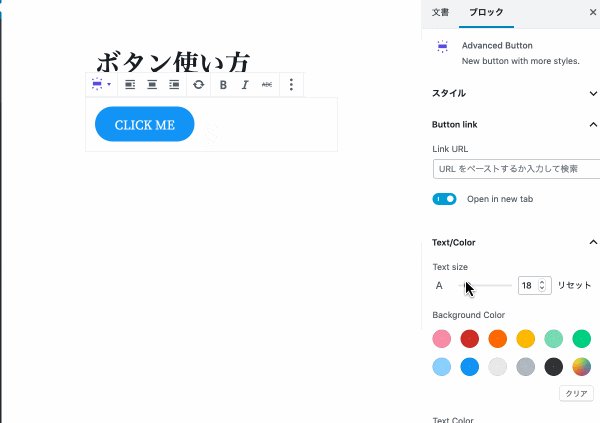
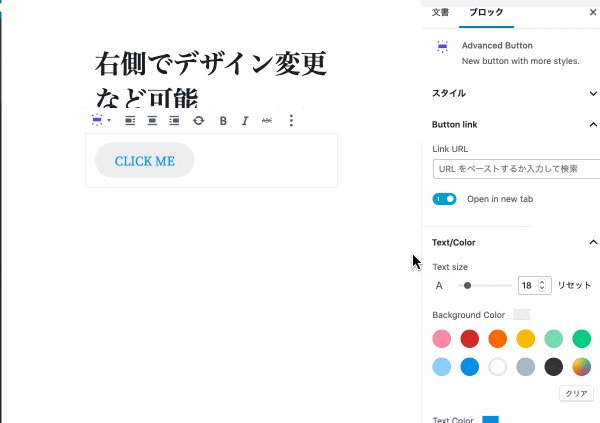
ボタンの使い方とか用途とか
コンテンツのダウンロードとかCTA的なノリでのリンクとかに使えますね。

使い方は Advanced Gutenberg の中から Advanced Button を選択して文字を入力するだけ。デザイン変更などはエディターの右部分から行えます。リンク先の設定なども右側から行えます。
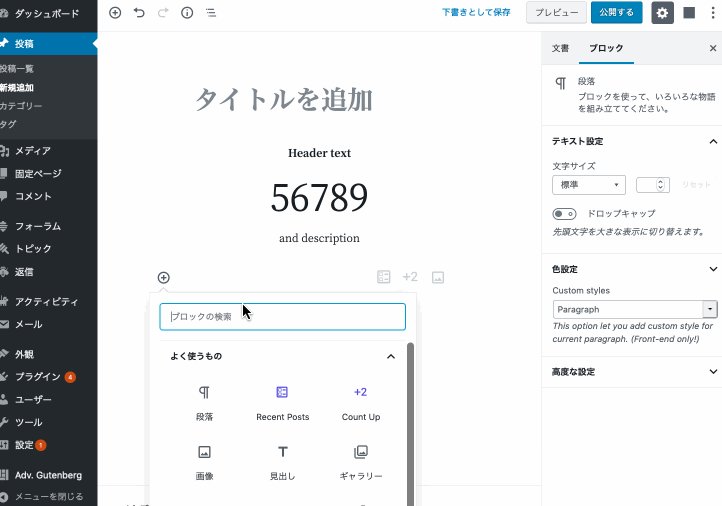
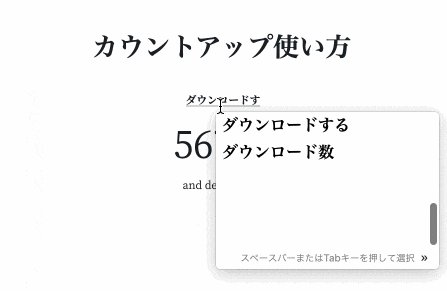
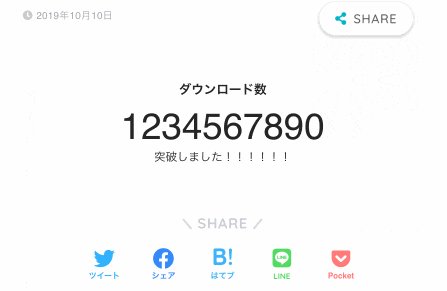
カウントアップの使い方とか用途とか
長いLP風の固定ページやアフィリエイトのページなどで使えそう。ちょっと過激な表現な気もしますが。

使い方は Advanced Gutenberg の中から Advanced CountUp を選択して文字を入力するだけ。
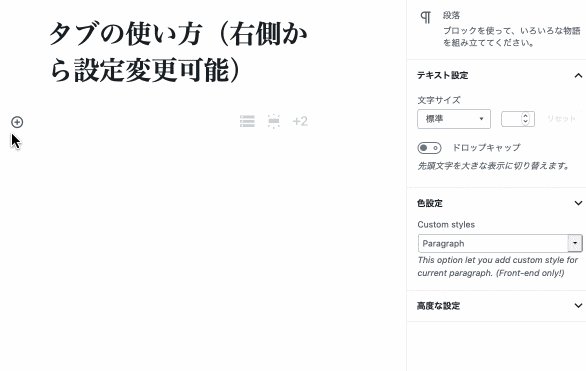
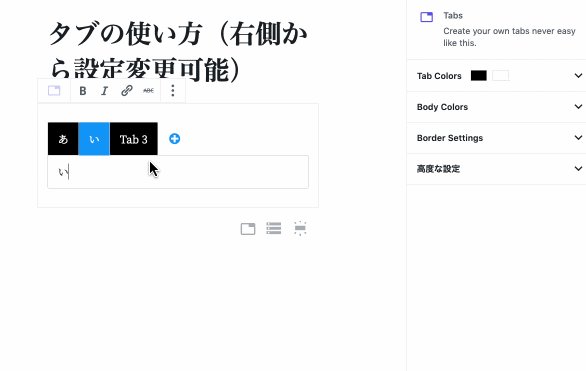
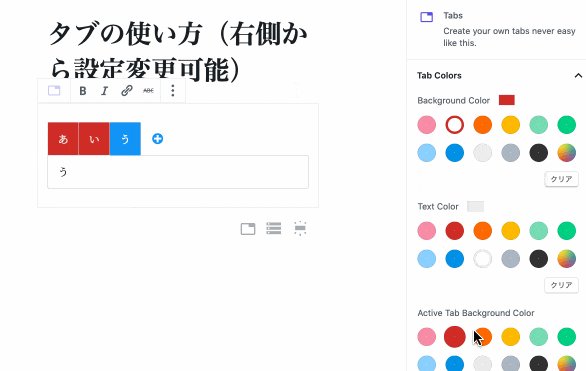
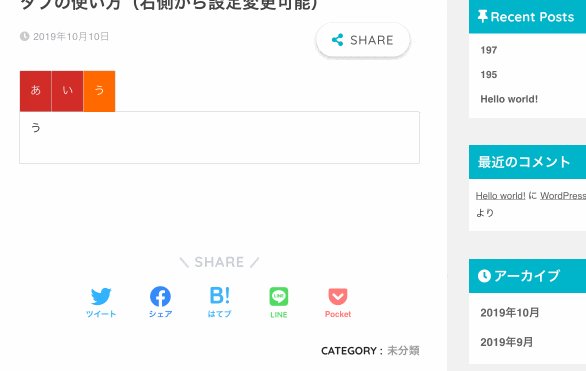
タブの使い方とか用途とか
これもアフィリエイト記事での用途ですけど、A社B社C社の比較みたいな時に使えそうですね。

使い方は Advanced Gutenberg の中から Tabs を選択して文字を入力するだけ。
まとめ
他にも色々機能ありますが力尽きたのでここらでおしまい。その他Gutenbergに関する便利な使い方をまとめました。