匿名投稿可能な掲示板の構築方法【bbPress】
5分目次
- 前提:bbPress のインストール
- 手順 1:匿名投稿可能になるよう設定の変更
- 手順 2:プラグインのインストール
- 手順 3:bbpress の「次の HTML タグと属性が使えます」を削除
- おまけ 1:非ログインユーザー(匿名ユーザー)に画像の割り当て
- bbPress のデザインを変更する
当記事は 2019/9/22 に執筆した記事を旧サイトから転載したものです。bbPress のアップデートに伴い情報が正確でない部分もあるかもしれません。
暇だったので作ってみました。

デモサイトはこちら。(WordPress 卒業したので現在はありません……。)
前提:bbPress のインストール
掲示板サイトを作る手順についてはゾノさんがすごく丁寧に説明してくださっているので、そちらを参考に。
ただ、結構ボリュームがあるので、サクッと要点を書き出すと、
- フォーラムがカテゴリ(VIP、なん J)みたいな感じ
- トピックがスレッドみたいな感じ
- フォーラムは基本管理側で作成、トピックをユーザーに作ってもらう
- フォーラム作成の際はフォーラムの属性という箇所を『フォーラム』『オープン』に設定
という具合です。(多少正確でない表現もありますが、理解を早めるためということで目を瞑っていただければ)
それでは bbPress をインストールいただき、以下から匿名投稿までの手順です。
手順 1:匿名投稿可能になるよう設定の変更
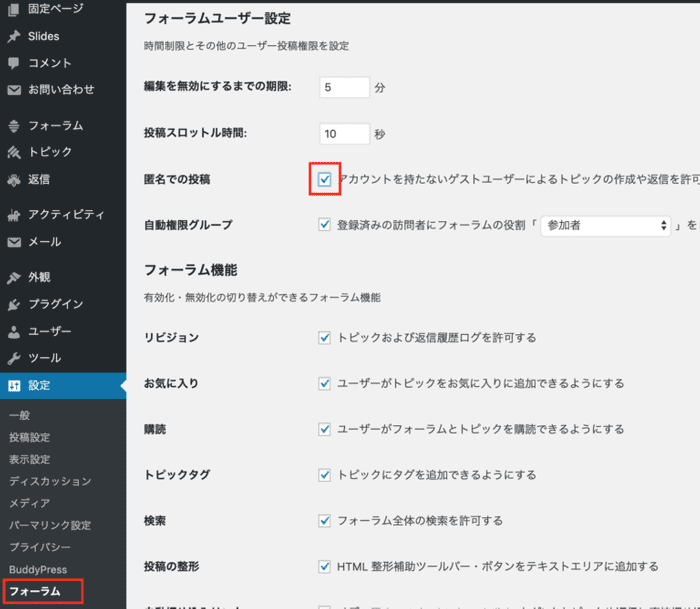
設定 > フォーラム > フォーラムユーザー設定
ここの匿名での投稿にチェックを入れましょう。

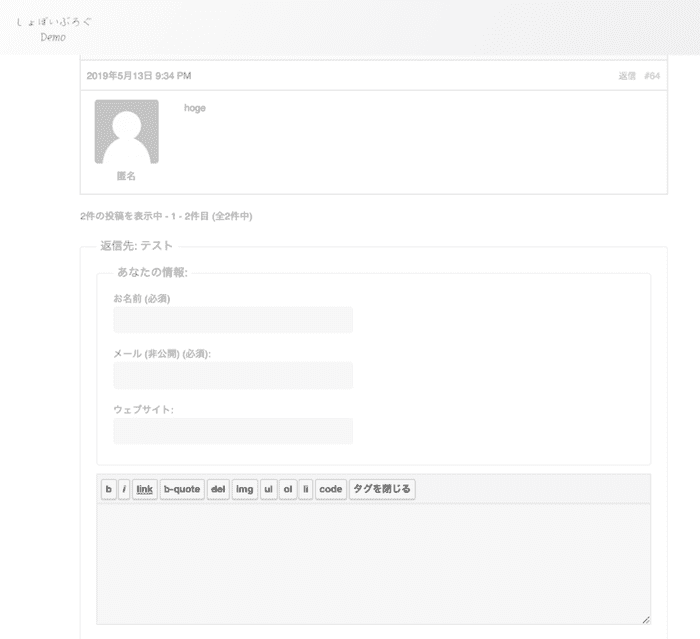
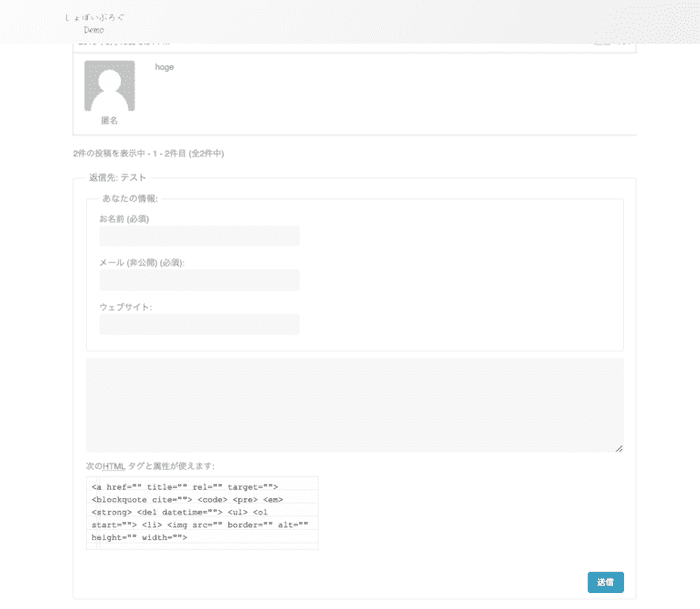
また、今の段階だとテキストエリアが

こんな感じでHTML タグとか誰が使うんだよ状態なので、そちらもついでに OFF にしておきます。
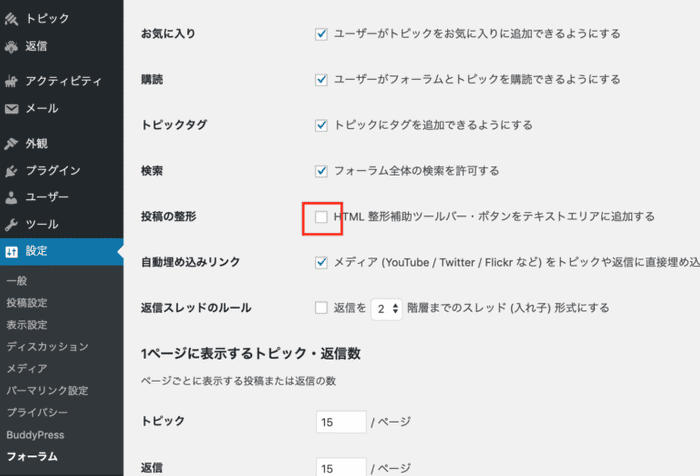
設定 > フォーラム > フォーラム機能
投稿の整形という項目のチェックを外しておいてください。

終わったら画面最下部のボタンから変更を保存するのもお忘れなく。
手順 2:プラグインのインストール
こちらのプラグインをダウンロードして WP にアップロード&有効化してください。
うまくダウンロードできない場合は下記の Google Drive からでもダウンロードできます。
https://drive.google.com/open?id=15Hv4_cDCgfB_qfsZC4-Q67KtC3Ao6aju
ちなみにこちらを作ったのは僕でなく、
How do I set up real anonymous posting in bbpress forums?
上記事の birgire さんですので、有志に感謝。ここまで済ませるとこんな感じになります。

手順 3:bbpress の「次の HTML タグと属性が使えます」を削除
人によっては「次の HTML タグと属性が使えます」の部分要らない気がしますのでこちらを削除します。僕の見落としかも分かりませんが、設定からは削除できなそうでしたので、CSS で非表示にします。
p.form-allowed-tags {
display: none;
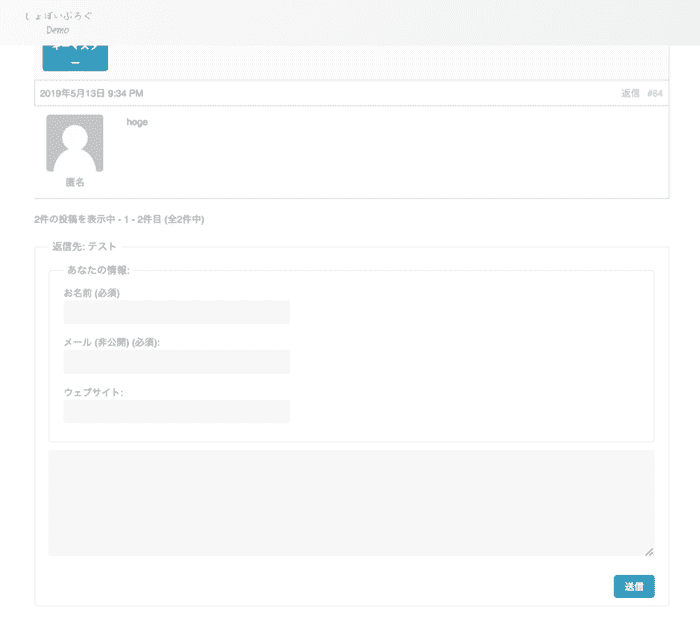
}以上でこんな感じにスッキリします。

おまけ 1:非ログインユーザー(匿名ユーザー)に画像の割り当て
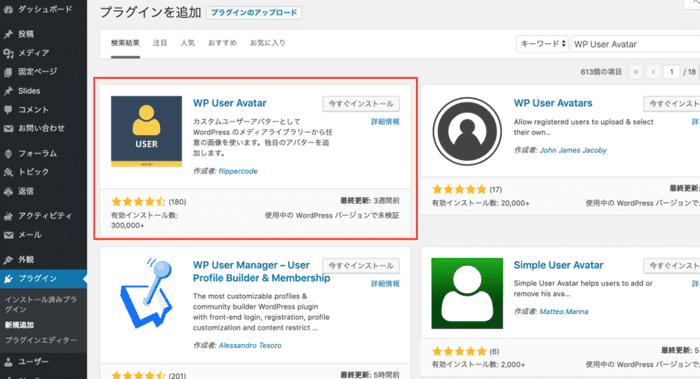
ただ、これだとあまりに無機質な気がしますので、匿名ユーザーに画像を割り当てていきます。WP User Avatarというプラグインをインストールして有効化してください。

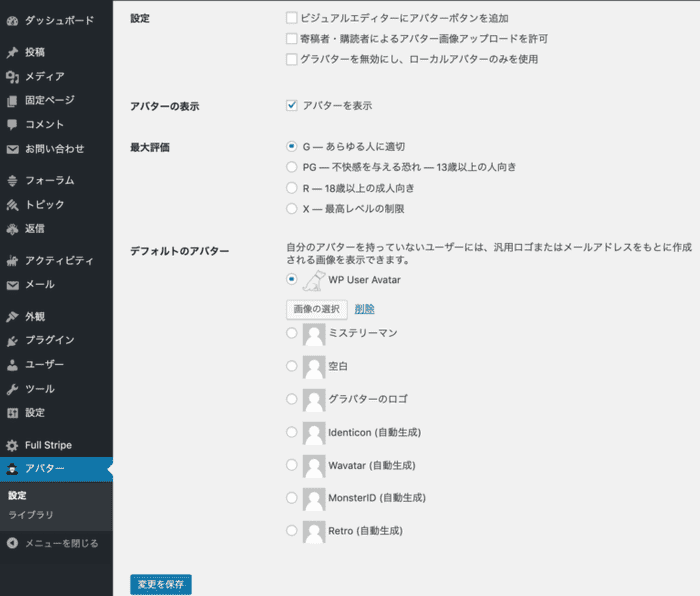
有効化するとサイドバーの一番下にアバターという項目が出ますので、そちらのデフォルトのアバターという項目からお好みの画像を設定できます。ちなみに設定に関しては以下画像通り。

以上で大体終わりですん。
bbPress のデザインを変更する
bbPress のデザインがあまりに質素なのでちょっとだけいじりましたが長くなったので別記事にしました:)