Cocoonの記事一覧(3列)の余白を大きくする方法
1分目次

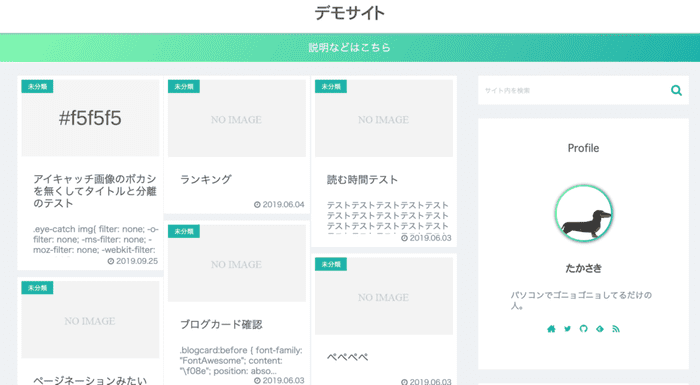
デフォルトだとこんな感じで若干余白が狭いので、これを下の画像のようにカスタマイズします。

手順
外観 > カスタマイズ > 追加CSS
に下記コードを追加してください。
style.css
.ect-vertical-card.ect-tile-card .a-wrap {
margin: 0 10px 20px;
}
.ect-3-columns .entry-card-wrap {
width: calc(33.33% - 20px);
}
/*デバイス幅480px以下では余白をパーセンテージにする*/
@media (max-width:480px) {
.ect-vertical-card.ect-tile-card .a-wrap {
margin: 0 1.5% 10px;
}
.ect-3-columns .entry-card-wrap {
width: 30.3333%;
}
}これだけです。お疲れ様でした〜