【Cocoonスキン】変な食べ物
7分目次
食において青色は「食欲減退色」なんて虐げられておりますが、僕は青色含む「通常の色でない食べ物」に興奮を禁じ得なかったりします。
ピンクのワインであったり、青色のカレーであったり、黒いハンバーガーであったり、緑の麺であったり、白いラーメンであったり、紫のチョコバナナであったり、虹色のショートケーキであったり……。
珍しい色にはどうしたって魅せられちゃうんですけど、話すとだいたい理解が得られなかったり。
さてさて、最近遅ればせながら Cocoon と言う WordPress テーマに触れました。そのテーマ中にスキンという着せ替え機能があり、僕もしてみんとてするなりと隙間時間を利用して作ったスキンこそが「変な食べ物」です。
もともと名前はどうでも良かったのですが他のスキンはみな
- 名前に色を入れている
- 他と被らないユニークな名前のものが多い
のでその文化を踏襲した次第です。お口に合えば幸いです。
アイキャッチ周りのご要望が多かったので別記事にてまとめました。必要な方は参考にしてください。
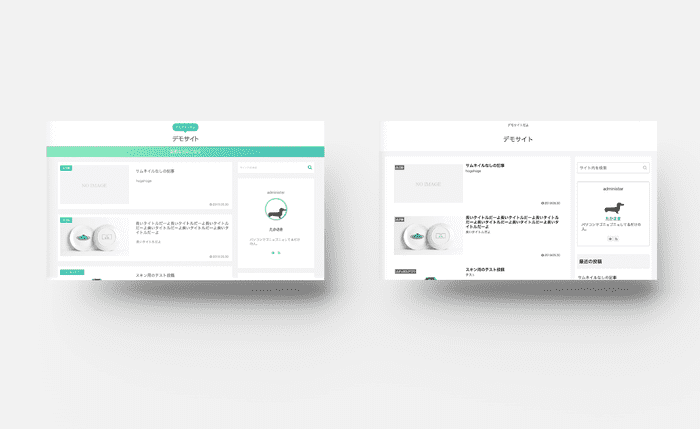
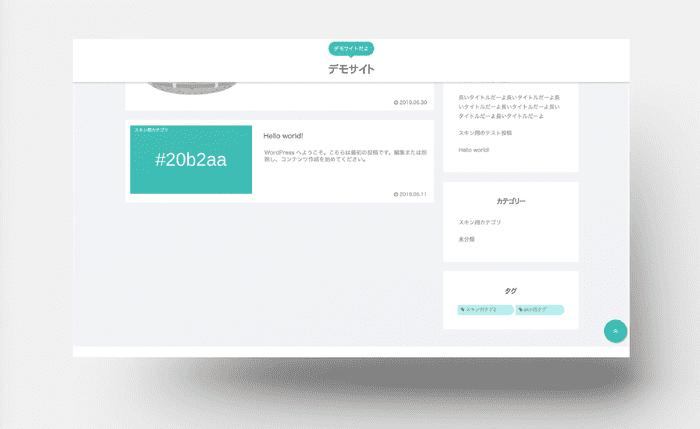
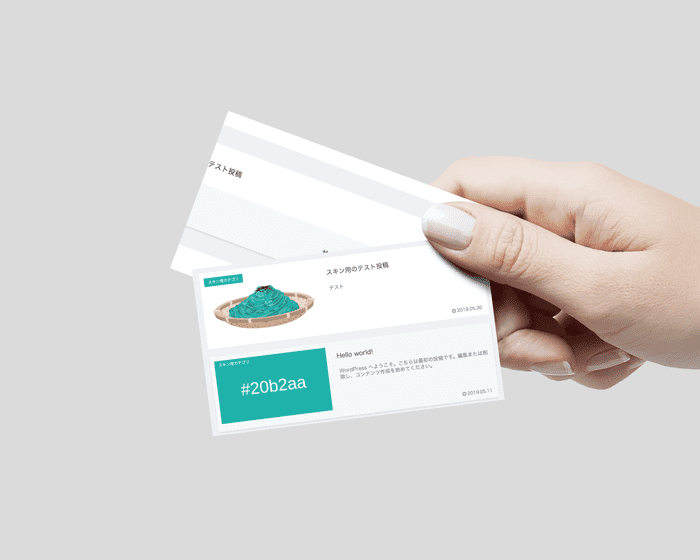
デモ
デモサイトは固定ページを使用しているため、投稿ページとは多少雰囲気は異なりますが、だいたい同じ感じです。
変な食べ物たちをクリックすれば各色のデモに飛びます:)
カスタマイズ要件
完全なフラットデザインからセミフラットデザインに

ところどころちょっと影とか出たりします。ヘッダーとかトップへ戻るボタンとかモバイルメニューとか。
キャッチフレーズに吹き出し

Cocoon の設定でキャッチフレーズ(サイト説明)を表示する設定にすると吹き出しで囲われます。
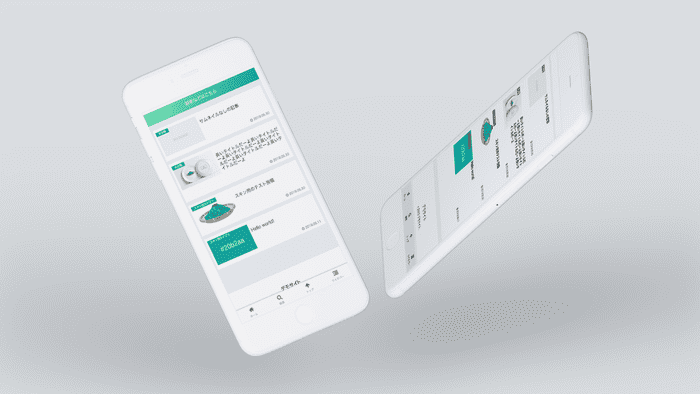
ヘッダー追従(スマホでは追従しません)。

モバイルだと下に固定メニュー出る仕様で上にも追従あったら鬱陶しいので PC のみ追いてきます。
記事ホバー時にちょっと浮かぶ

記事一覧ページでマウスを乗せると浮かぶやつです。
通知エリアをグラデーション

最近廃れつつありますがグラデ好きなので……。プロフィールを設置した場合も適用されます。
空白を多く

デザインは余白とフォントが全てらしいので……。
モバイルメニューをちょっと変更

特に申し上げることありません。
アイキャッチ画像を記事ページでぼかす

アイキャッチ作るの面倒じゃないですか?
僕アイキャッチ作り好きでなくどうせ手抜いて作るならぼかしてしまえと。アイキャッチ画像てクリックされる前のインプレッション時に大切なのであって個別ページでは別になくていいような気がしてならないのもあって。
なのでインデックス時にはボヤかさず、個別ページではボヤかしてます。
見出しデザイン変更

シンプルが好きなので極力シンプルです。多分子テーマの css の方が優先度高いでしょうから変更したい方はそちらからどうぞ。
コメント欄を吹き出しに

割とポップにしました。
注意点
他にも色々変更した箇所はあるかと思いますが、枚挙にいとまがないので割愛します。何かエラーやレイアウト崩れ、ご要望、フィードバック等等ございましたら、気軽にお知らせいただければ幸いです〜。
当ブログのお問い合わせフォームから『スキンについて』といったタイトルでご連絡いただくかTwitter の DM でお知らせいただけると助かります:)
カラーバリエーション
緑の蕎麦

lightseagreen(#20b2aa)という色です。
下の緑の蕎麦をクリックするとデモ見れます。
青いカレー

lightskyblue(#87cefa)という色です。
デモは下の青いカレーから。
ピンクワイン

lightpink(#ffb6c1)という色です。
デモは下の……。
白いラーメン

whitesmoke(#f5f5f5)という色です。
デ、デモは……。
黒いハンバーガー
#292929です。こちらだけ色の名前がないのですが、肉肉肉って感じでハンバーガー感あるなって。
デ……。
利用規約
スキン使用による様々な問題は自己責任でお願い致します。基本責任以外は何でもござれですが、のちに変更するかもしれませんのでその点のみご了承くださいませ。
よくいただくご要望など
基本的に、カスタマイズは WordPress 管理画面の外観 > カスタマイズ > 追加 CSS にコードを追加することで実現できます。下記記事にも要望の多かったカスタマイズをいくつかまとめています。
アイキャッチ画像を非表示にしたい
https://github.com/9631kunn/Bizarre-Foods/issues/2
こちらに掲載されているコードを追加してください。
アイキャッチ画像のボカシを解除したい
https://github.com/9631kunn/Bizarre-Foods/issues/3
その他のご要望
何かございましたら Twitter まで。