【CSSのみ!】Easy Table of Contentsのデザインカスタマイズ
8分目次
- 前提
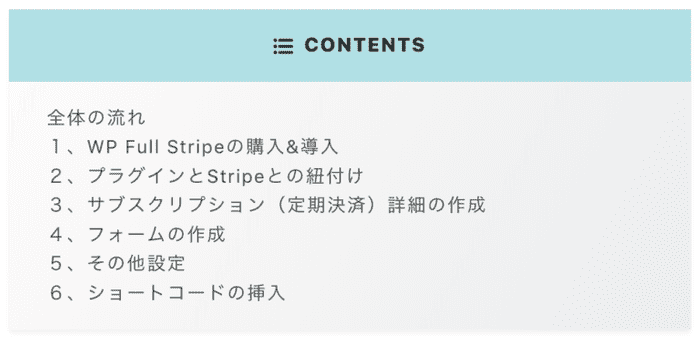
- デザイン案1:シンプル
- デザイン案2:サルワカ風
- デザイン案3:上下に二重線
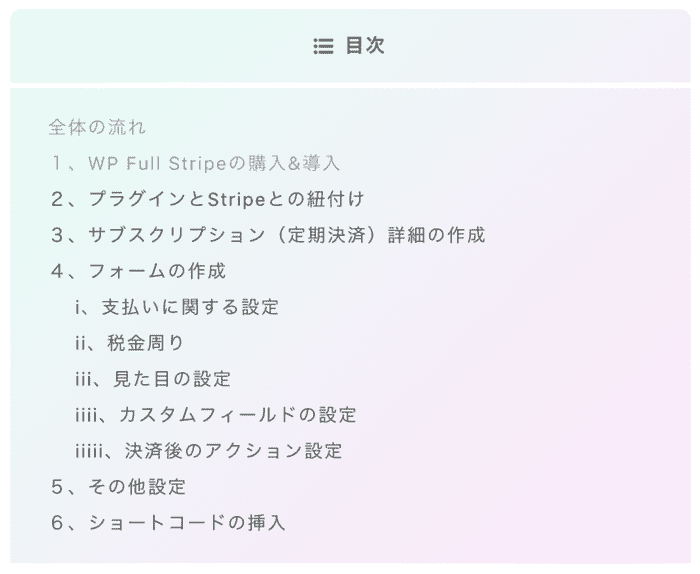
- デザイン案4:ファンシー
- デザイン案5:海外メディアにありそう
- おまけ:ウィジェットで表示した時の強調表示のカスタマイズ
注意1) 当サイトは現在WordPressを使用しておらず、Easy Table Of Contentsは適用されていません。
注意2) 当記事は旧サイトで2019/09/28に執筆したものを転載したものです。
TOC+がプラグインストアからいつの間にか消えており、その代わりがEasy Table of Contentsだと聞いたのでインストールしたらテーマと干渉起こしてこんなことに。

と言うわけで自分のサイトの調整がてら軽く作りました〜
前提
以下にコードを書いていきますが、一応追加する場所を紹介します。
外観 > テーマの編集 > style.css
あるいは、
外観 > カスタマイズ > 追加cssにコードをコピペするだけです。
また、設定 > 目次で、見出しラベルを表示にチェックし、見出しラベルには「目次」と入力しておいてください。
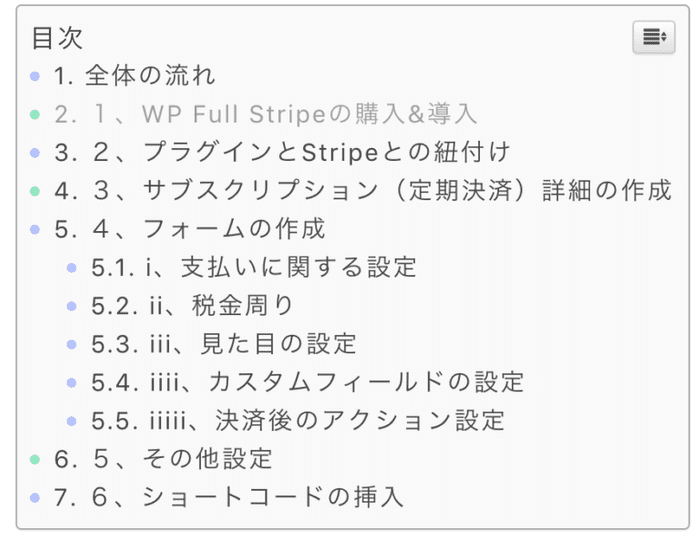
デザイン案1:シンプル

/*全体*/
#ez-toc-container {
margin: 2em 0;
width:100%;
border:none; /*囲い枠を非表示*/
padding: 20px;/*余白増やす*/
-webkit-box-shadow: 0 4px 4px rgba(0,0,0,.05);/*影*/
box-shadow: 0 4px 4px rgba(0,0,0,.05);/*影*/
}
/*タイトル*/
div#ez-toc-container p.ez-toc-title {
font-weight: 900;
}
/*表示・非表示ボタン*/
a.ez-toc-pull-right.ez-toc-btn.ez-toc-btn-xs.ez-toc-btn-default.ez-toc-toggle {
border: none;
box-shadow: none;
border-radius: 50%;/*ボタンを丸く*/
padding: 1em;
margin-left:50px;
}
/*見出しリスト全体*/
#ez-toc-container ul.ez-toc-list {
margin-left: 1em;
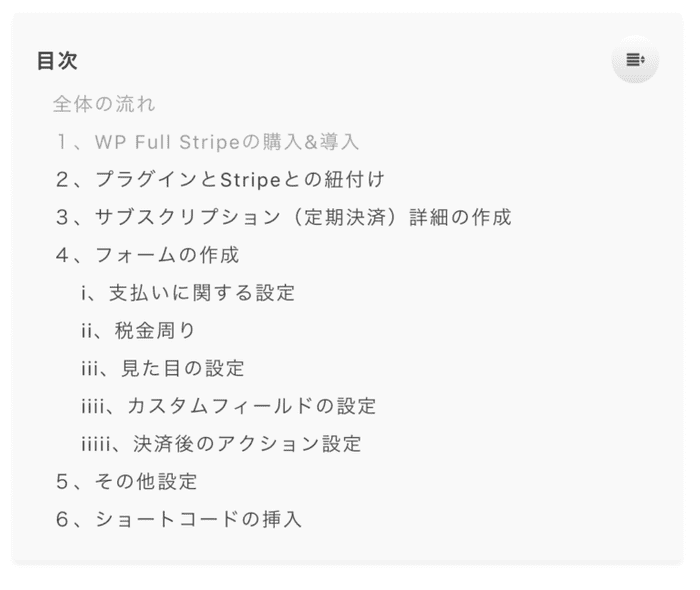
}デザイン案2:サルワカ風

そのまま使うとほぼまんまなので、サイトカラーに合わせて色くらいは変えてください。Font Awesome使っていない方は擬似要素(19〜24行目まで)のブロック消さないとおかしなことになります。
/*全体*/
#ez-toc-container {
margin: 2em 0;
width:100%;
border:none; /*囲い枠を非表示*/
padding: 0px;/*余白なしに*/
-webkit-box-shadow: none;/*影*/
box-shadow: none;/*影*/
}
/*タイトル*/
div#ez-toc-container p.ez-toc-title {
font-weight: 900;
width:100%;
text-align:center;
color:white;
}
/*FontAwesome入れていない人は消しましょう*/
div#ez-toc-container p.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"\f0ca";
font-weight:900;
}
/*タイトル全体*/
.ez-toc-title-container {
background: salmon;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
position:relative;
height:44px;
}
/*表示・非表示ボタン*/
a.ez-toc-pull-right.ez-toc-btn.ez-toc-btn-xs.ez-toc-btn-default.ez-toc-toggle {
border: none;
box-shadow: none;
border-radius: 50%;/*ボタンを丸く*/
padding: 1em;
}
span.ez-toc-title-toggle {
position: absolute;
right: 2px;
top: 2px;
}
/*見出しリスト全体*/
#ez-toc-container ul.ez-toc-list {
margin-left: 1em;
}
/*タイトル下の囲い枠*/
#ez-toc-container nav {
border: 3px solid salmon;
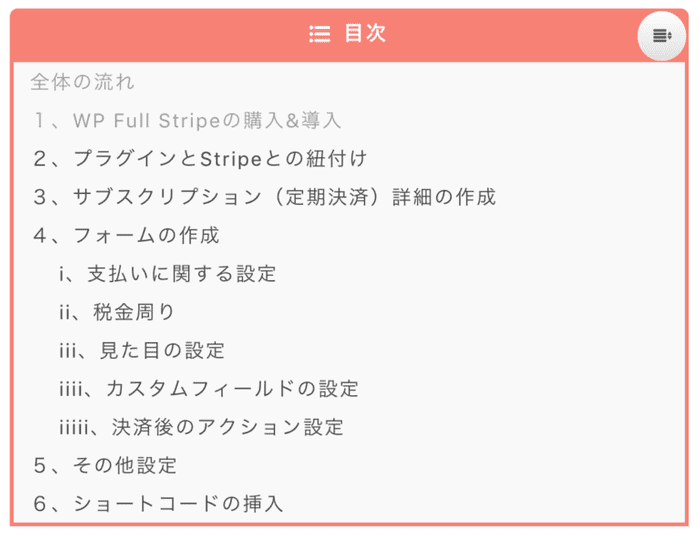
}デザイン案3:上下に二重線

/*全体*/
#ez-toc-container {
margin: 2em 0;
width: 100%;
padding: 20px;
-webkit-box-shadow: none;
box-shadow: none;
border-radius: 0px;
border: none;/*元々の線の削除*/
border-top: 4px double red;/*redの箇所を書き換えれば二重線の色変わります*/
border-bottom: 4px double red;/*redの箇所を書き換えれば二重線の色変わります*/
}
/*タイトル*/
div#ez-toc-container p.ez-toc-title {
font-weight: 900;
color:tomato;/*タイトル色*/
}
div#ez-toc-container p.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"\f0ca";
font-weight:900;
color:tomato;/*タイトル横のアイコンの色*/
margin-right:.5em;
}
/*表示・非表示ボタン*/
a.ez-toc-pull-right.ez-toc-btn.ez-toc-btn-xs.ez-toc-btn-default.ez-toc-toggle {
border: none;
box-shadow: none;
border-radius: 50%;/*ボタンを丸く*/
padding: 1em;
margin-left:50px;
background:white;
}
/*見出しリスト全体*/
#ez-toc-container ul.ez-toc-list {
margin-left: 1em;
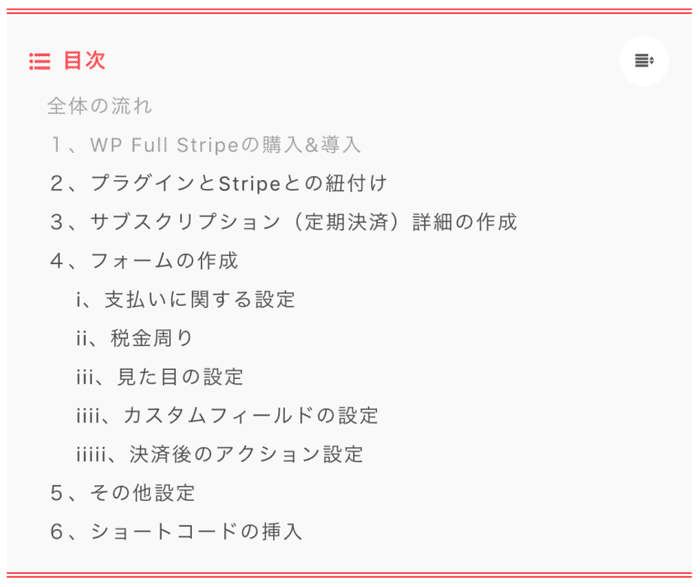
}デザイン案4:ファンシー

背景のグラデーションは変更可能なので、もしこちらを使いたいと言うファンシーなかたがいらっしゃったら13行目を変更してください。ちなみにグラデーションはこちらのサイトが良いの揃ってます。Copy CSSをクリックして、13行目を書き換えるだけなので簡単ですね。
/*全体*/
#ez-toc-container {
margin: 2em 0;
width:100%;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
border-bottom-right-radius:0;
border-bottom-left-radius:0;
border:none; /*囲い枠を非表示*/
padding: 0px;/*余白減らす*/
-webkit-box-shadow:none;/*影*/
box-shadow:none;/*影*/
background-image: linear-gradient(-225deg, #E3FDF5 0%, #FFE6FA 100%);/*ここを変更*/
}
/*タイトル上下に余白*/
.ez-toc-title-container {
margin: 20px 0;
}
/*タイトル*/
div#ez-toc-container p.ez-toc-title {
font-weight: 900;
color: #545454;
text-align: center;
}
/*FontAwesome入れていない人は消しましょう*/
div#ez-toc-container p.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"\f0ca";
font-weight:900;
margin-right:.5em;
}
/*表示・非表示ボタン*/
a.ez-toc-pull-right.ez-toc-btn.ez-toc-btn-xs.ez-toc-btn-default.ez-toc-toggle {
border: none;
box-shadow: none;
border-radius: 50%;/*ボタンを丸く*/
padding: 1em;
margin-left:50px;
}
/*見出しリストの上に線*/
#ez-toc-container nav {
border-top: 5px solid white;
padding: 20px;
}
/*見出しリスト全体*/
#ez-toc-container ul.ez-toc-list {
margin-left: 1em;
}デザイン案5:海外メディアにありそう

#ez-toc-container {
margin: 2em 0;
width:100%;
border:none; /*囲い枠を非表示*/
padding: 0px;/*余白いらない*/
-webkit-box-shadow: 0 4px 4px rgba(0,0,0,.05);/*影*/
box-shadow: 0 4px 4px rgba(0,0,0,.05);/*影*/
}
/*タイトル*/
div#ez-toc-container p.ez-toc-title {
font-weight: 900;
padding: 20px 0;
}
/*タイトル全体*/
.ez-toc-title-container {
background: powderblue;
}
/*タイトルを太文字&中央寄せ*/
div#ez-toc-container p.ez-toc-title {
font-weight: 900;
text-align: center;
}
/*FontAwesome*/
div#ez-toc-container p.ez-toc-title:before {
font-family: Font Awesome\ 5 Free;
content: "\f0ca";
font-weight: 900;
margin-right: .5em;
}
/*表示・非表示ボタン*/
a.ez-toc-pull-right.ez-toc-btn.ez-toc-btn-xs.ez-toc-btn-default.ez-toc-toggle {
border: none;
box-shadow: none;
border-radius: 50%;/*ボタンを丸く*/
padding: 1em;
margin-left:50px;
}
/*見出しリスト全体*/
#ez-toc-container ul.ez-toc-list {
margin-left: 1em;
}
/*タイトル下の部分*/
#ez-toc-container nav {
padding: 20px;
background-image: linear-gradient(120deg, #fdfbfb 0%, #ebedee 100%);
}おまけ:ウィジェットで表示した時の強調表示のカスタマイズ
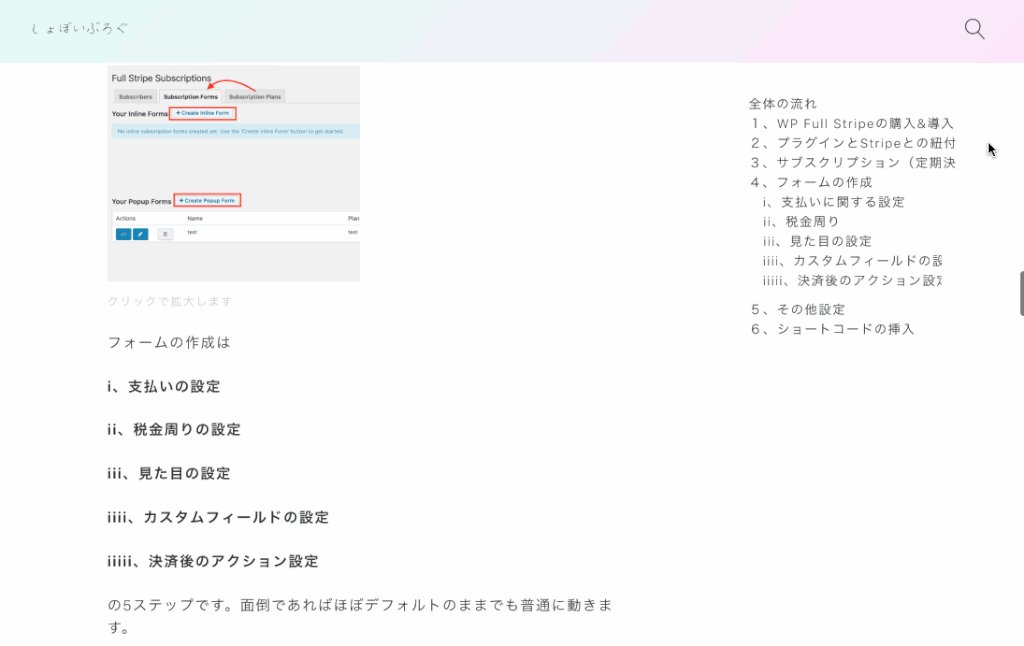
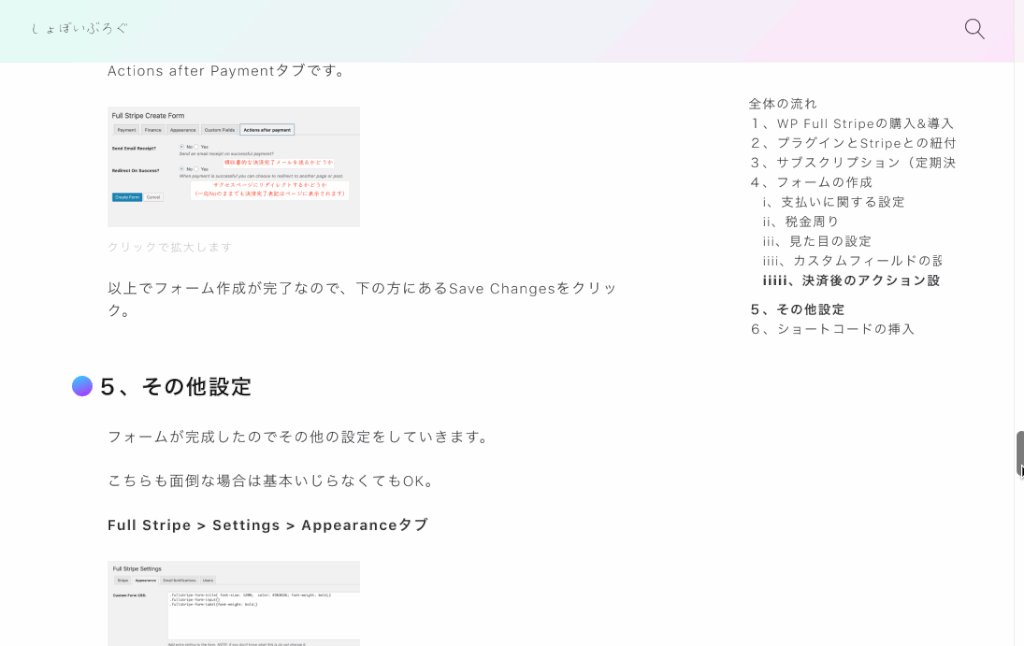
Easy Table of Contentsをウィジェットに表示するとユーザーが見ている箇所が強調表示され、記事の中での現在地が分かりやすくなります。サイドバーの追従ウィジェットは今時のテーマは大体ありますし、そこに設置すればユーザビリティ向上しますね。

上gifのこの黒色強調部分を少し変更してみました。
.ez-toc-widget-container li.active a {
color: red;
}コードを見やすくするために敢えて赤色にするしか書いておりません。青色にしたければ、
.ez-toc-widget-container li.active a {
color: blue;
}こうするだけです。あとはこんな感じでFont Awesome使うこともできます。

.ez-toc-widget-container li.active a:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f0a4";
color: tomato;/*色*/
margin-right: .5em;/*右側に余白*/
}