クリック率向上に!簡単にセンスあるアイキャッチ画像を作る方法
6分目次
アイキャッチ画像について
アイキャッチ画像はその名の通り、アイ(eye)をキャッチするためのものです。サムネイルとも呼ばれていますね。

文字だけの記事一覧よりも画像があった方が目につく可能性が上がります。
アイキャッチ画像設定のメリット
アイキャッチ画像を設定するメリットとして、平均セッション数(= PV)向上があげられます。

また、大体の WP テーマやブログソフトでは SNS でシェアされた際にアイキャッチ画像が OGP 画像に設定されるようにもなってます。

そのため、SNS 経由のユーザー獲得率の向上も狙うことができます。
アイキャッチ画像の作り方 2 パターン
- フリー画像をそのまま使う
- フリー画像を加工して使う
フリー画像をそのまま使う場合は下記サイトがお勧めです。
フリー画像を加工したり編集する場合は下記サイトがお勧めです。
Canva でアイキャッチ画像を作る
登録 ~ サイズ選択まで

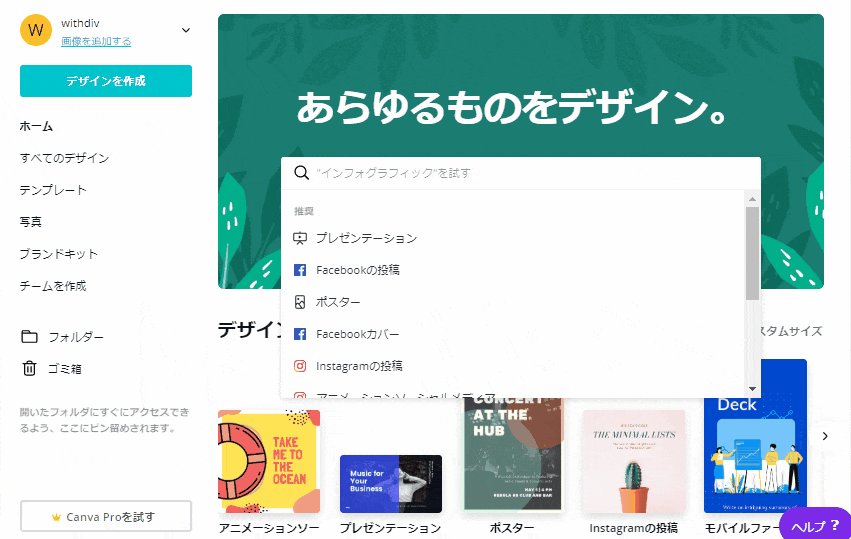
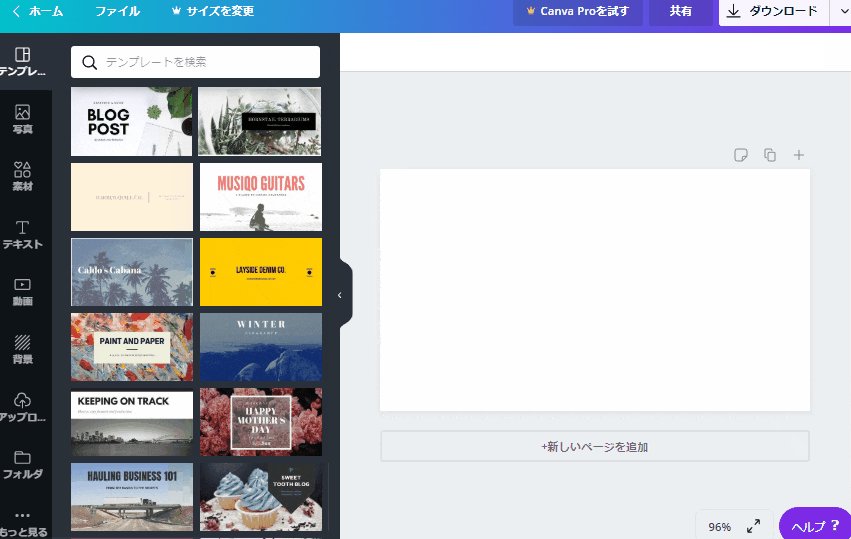
canva は登録制ですので、まずは登録からです。Google アカウントを連携させればクリック数回と 10 秒程度で済みます。登録を済ませて canva にログインするとトップページにアクセスできます。ブログバナーを選択しましょう。

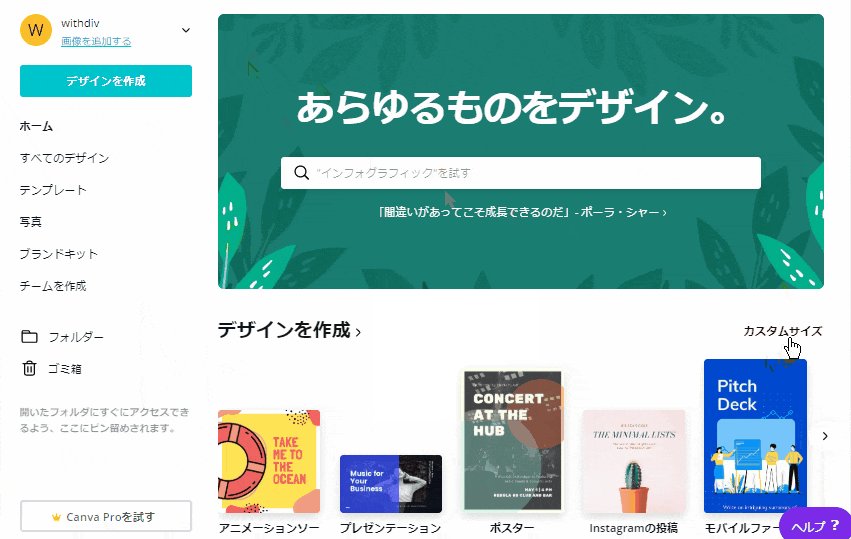
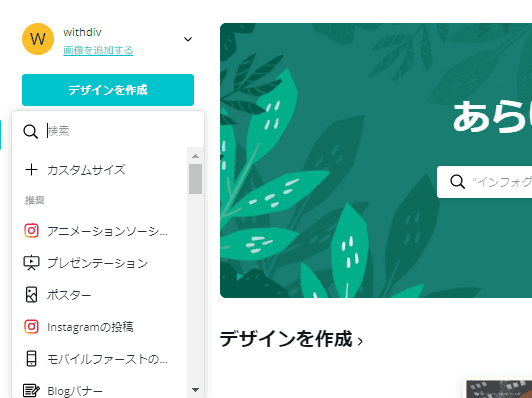
あるいは画面左上あたりにあるデザインを作成ボタンからカスタムサイズを選択しても問題ありません。 単位はpx(ピクセル)推奨です。
アイキャッチ画像は横 2:縦 1 か横 3:縦 2 くらいの比率の横長画像を使うと良いかと思います。具体的には 500:300、600:300 あたりなどですね!
あまり大きなサイズの画像を使うと、ページが重くなり表示速度の低下に繋がったりするので避けましょう。
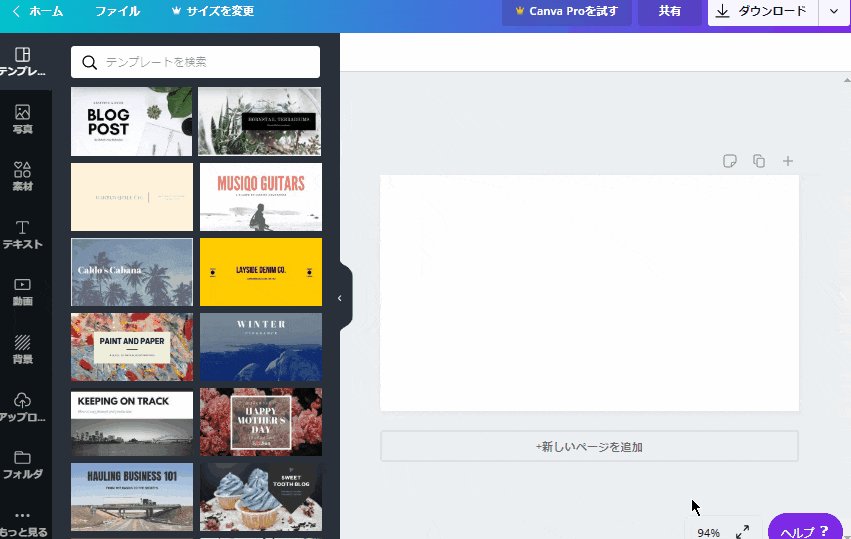
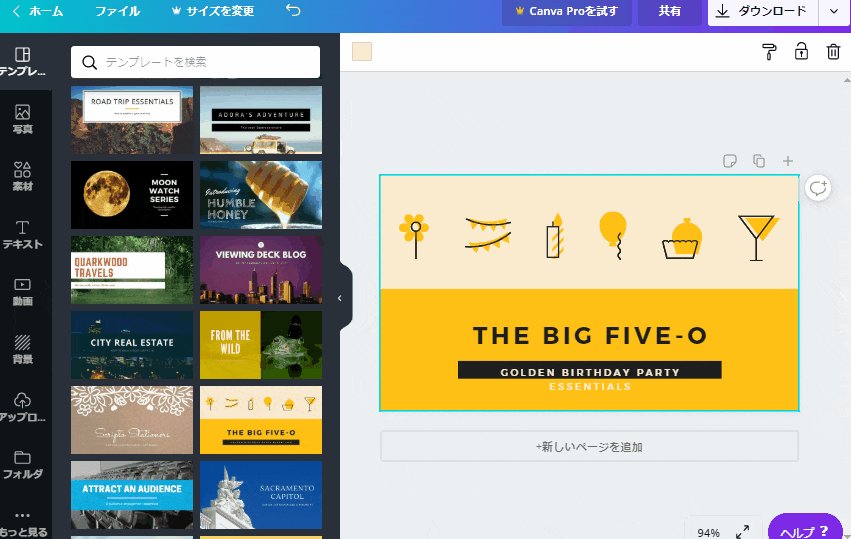
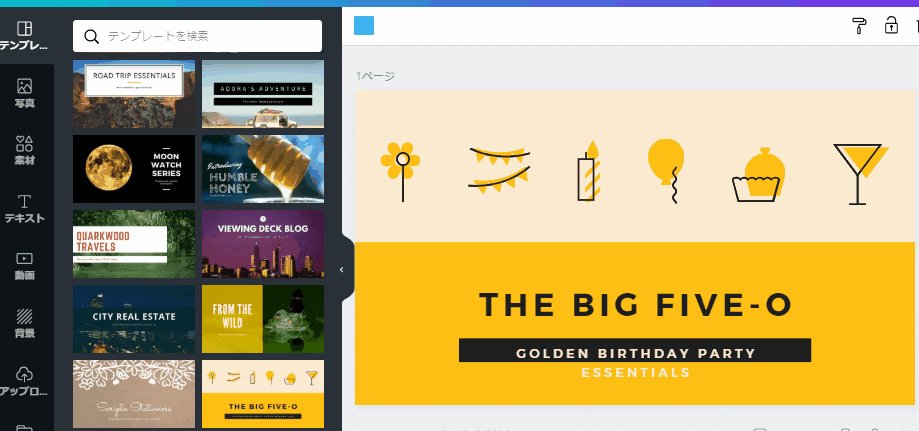
テンプレート選択 ~ 背景作成まで

洗練されたデザインというのは 1px 単位以下での調整や余白の設計、フォントの選択など、高度な技術や知識を要します。もちろん、趣味運営であれば好きなように作成するのが良いですが、営利目的であればデザイナーさんの力を借りるかテンプレートを使用するのが無難な選択です。

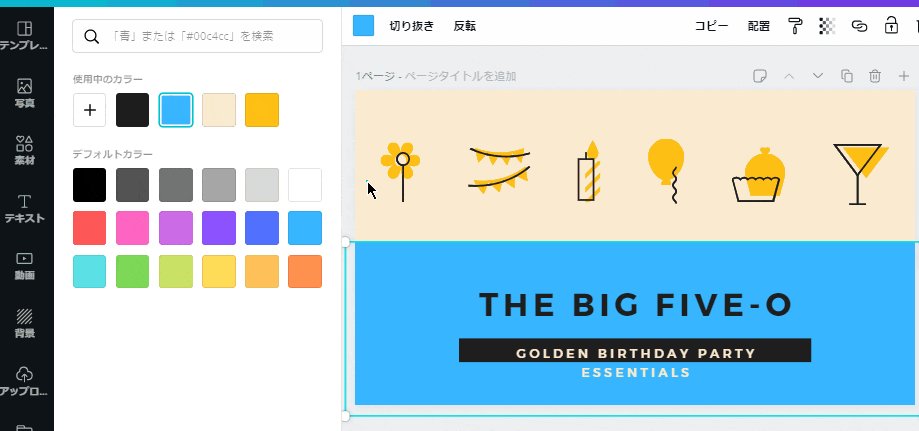
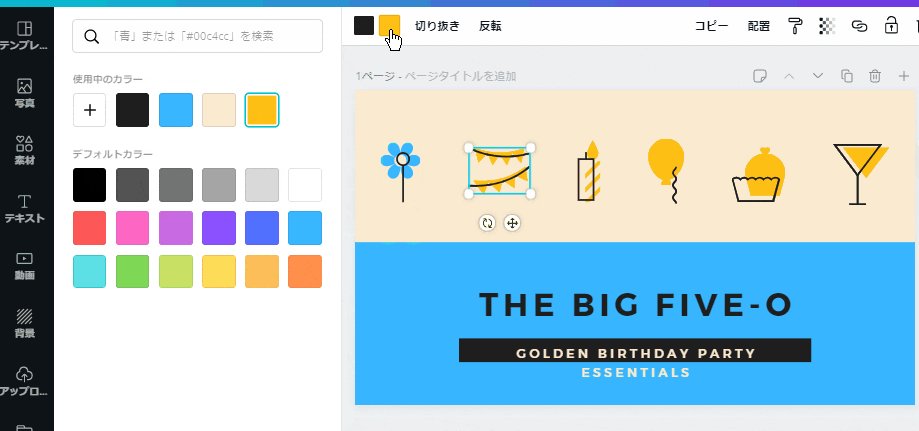
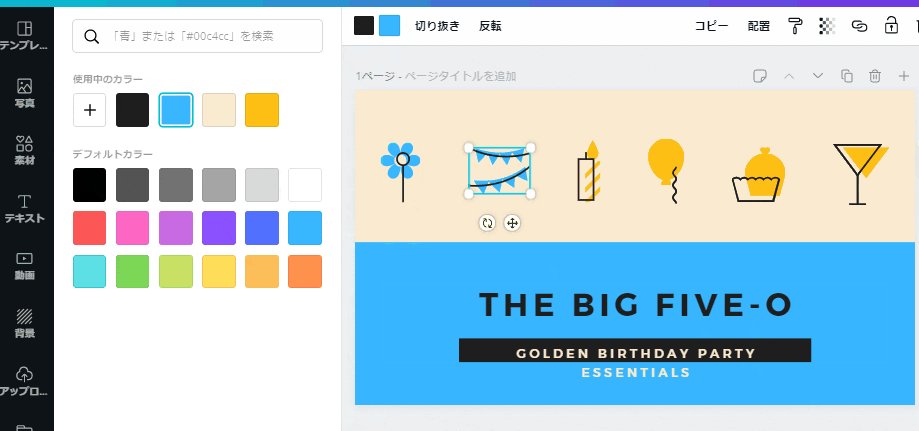
この際、色はサイトのメインカラーに合わせると統一感が生まれます。
変更したい部分にカーソルを合わせると緑枠に囲われるので、上部のカラーパレットを選択し、色を調整しましょう。
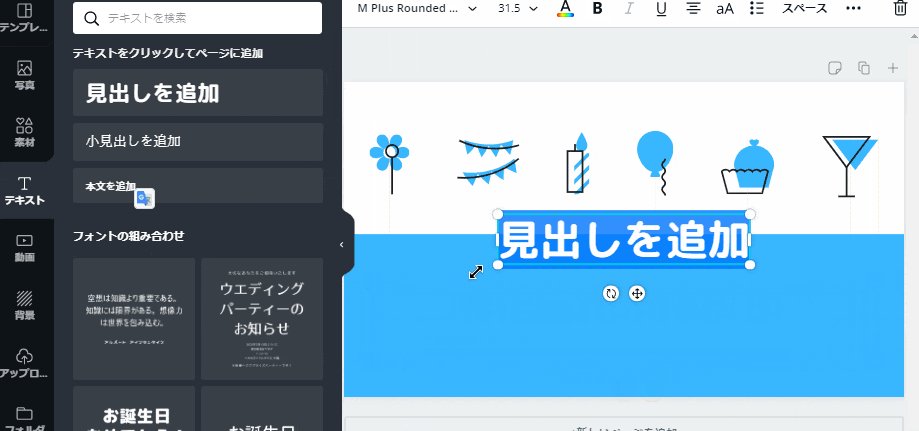
タイトル挿入 ~ タイトル調整
次に記事タイトルを画像に挿入(コピペ)します。この際テンプレートに付属している不要な箇所はドラッグで外に放り出すか delete キーで削除可能です。

フォントの選択
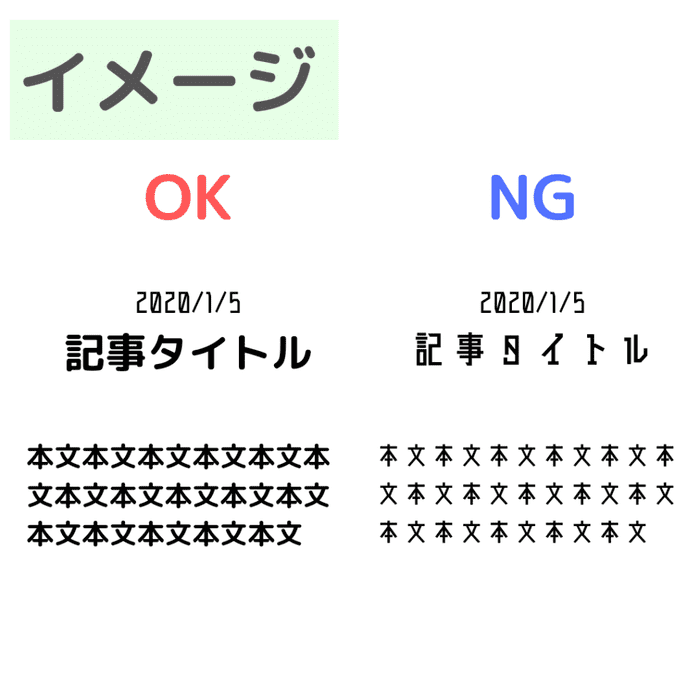
フォントはサイトの雰囲気に合わせ、ゴシックか明朝体を選ぶのが当たり障りがありません。
デザイン主体のフォントは基本的に可読性が低いため、慣れないうちは使わない方が良いかも……。デザイン主体のフォントはワンポイントとして使うか装飾として使うのに適しています。

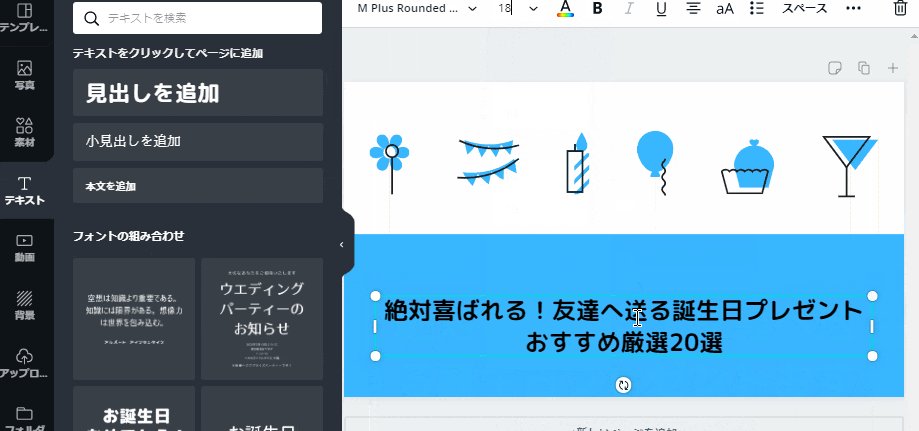
フォント色の調整

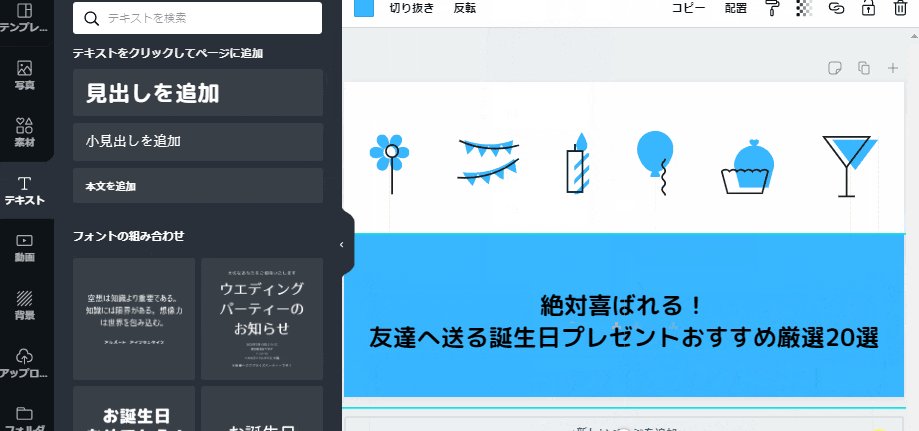
今回は背景が青なので黒文字だと可読性(見やすさ)が落ちてしまいます。 薄い背景には濃い文字色、濃い背景には薄い文字色を使うと良いでしょう。 また、テキストが短ければ問題ありませんが、長いテキストにおいて全てが同じ文字サイズ、文字色だと情報量が多く、パッと見たときに視線が迷ってしまいます。そのため、見た人の心をつかみそうな部分や見てほしい部分を強調しましょう。

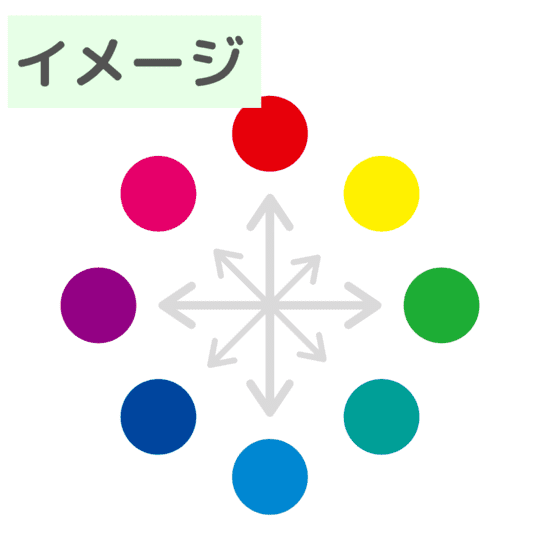
アイキャッチ画像はあくまでアイ(eye)キャッチが目的なので目立ってなんぼくらの気概で作った方が良いものができやすいかと思います。 なお、補色は慣れてくれば感覚で選べるようになってきます。

慣れるまでは逐一調べてみましょう。調べる際は下記サイトがおすすめです。
フリー素材使用 ~ フリー素材調整
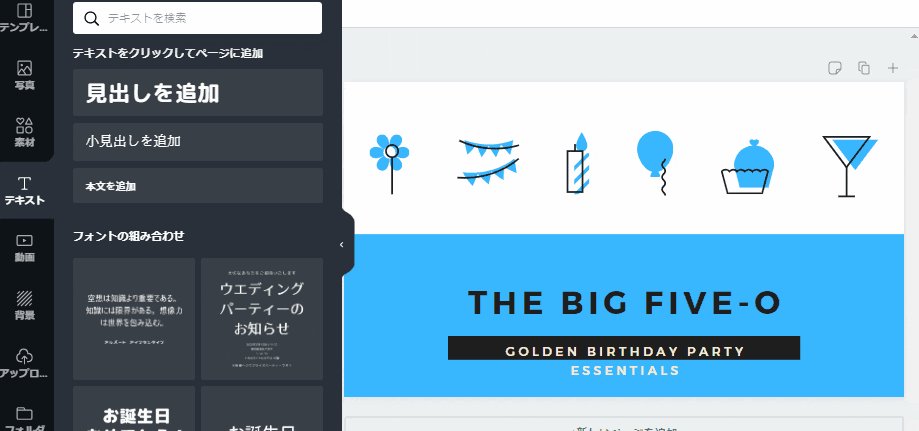
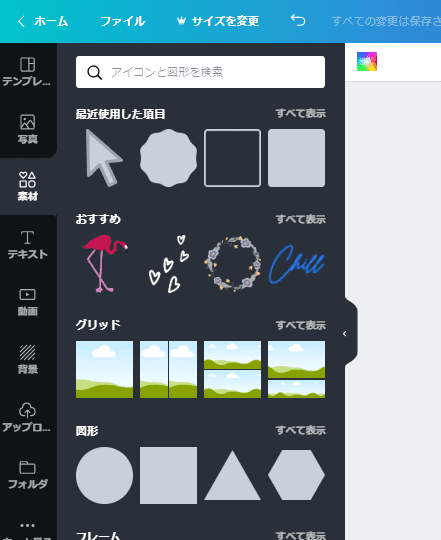
Canva 内にもフリー素材はたくさんあります。

左のバー内にある素材のところに多種多様なものがあります。
ですが、それらの素材がサイトの雰囲気と合わなかったり、検索をかけても有料素材しか出てこなかったり、同じ画像を何度も使用したことがあったりなどの諸問題が出てくることがあります。そんなときは先ほど挙げたフリー素材サイトが活躍します。今回は freepik を例にとってみます。

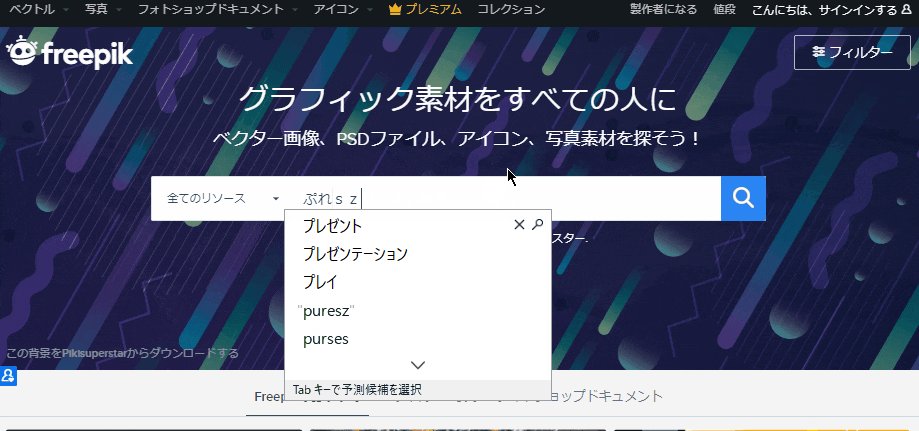
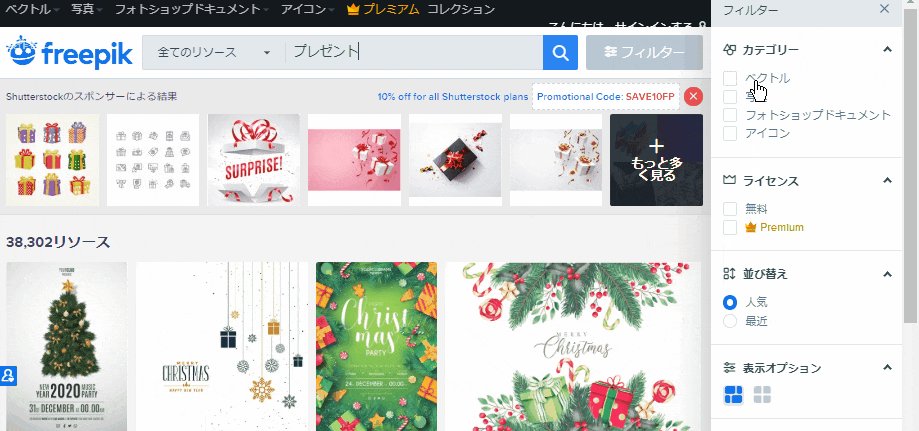
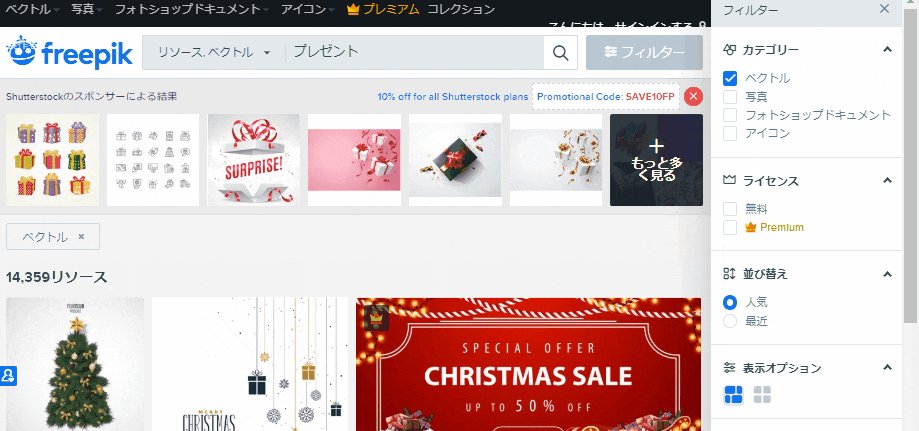
トップページの検索窓からアイキャッチに合いそうな素材を探しましょう。右のバー内にあるベクトルを選択するとイラストのみ表示されます。
ちなみにベクトルは vector のことで正しくはベクターだったりします。同じつづりで異なる発音の仕方があるため翻訳が失敗しているだけですね。
ここでダウンロードした素材を Canva へドラッグしてアップロードします。

左のバー内にあるアップロードの項目からアップロードした画像を選択して使いましょう。トリミングも直感的にできます。
こうして出来上がったものがこちらですね。

Photoshop などを使用し、背景透過したり塗りつぶしなどを行うと少し凝ったものに仕上がります。
