GatsbyでAdsenseを表示する方法
9分目次
- AdSense とは
- プラグイン「gatsby-plugin-google-adsense」のインストール&設定
- 自動広告を設定する
- 自動広告だけでなく独自のユニットを設置するには?
- まとめ
- 参考記事
マジでめちゃくちゃ苦労した。とはいえ、「俺はこんな苦労をしたんだから同じことをしたい奴も同じだけ苦労すべきだ」なんて非合理な真似はエンジニアにはタブーだと思うので、僕なりの方法を公開します。ちなみに自動広告であればパッと終わります。逆に『この部分にはあの広告ユニットを置いて……』みたいなことをしようとしたときに僕は苦労しました。でも目次上のリンクユニットのクリック率高いんですよね……。というわけでやっていきます。
Gatsby で Adsense がつけられればいよいよ脱 WordPress が完成したなぁって感じがします
AdSense とは
Web サイトの収益化が簡単に行える広告プログラムです。アフィリエイト広告と違って特に考えなしに置いてもちょくちょく収益発生するという素晴らしい広告。YouTube の広告も同じ Adsense です。だいたい 100PV で 1 円くらいです。最適化すると 10 万 PV で 10 万円達成するパターンもあるそうな。
利用開始には審査がありますが、それなりの質の記事が 10 ~ 30 記事あるブログであればまず審査に落ちることはありません。逆にそれだけの物量があり審査に落ちる場合は質の方が疎かになっている可能性があるためリライトしましょう。記事の質をあげるためには――取り立てて紹介するにはあまりにも有名ですが――下の書籍とかは読みやすいうえに非常に参考になります。
プラグイン「gatsby-plugin-google-adsense」のインストール&設定
gatsby-plugin-google-adsenseを下記コマンドでインストール
$ npm i --save gatsby-plugin-google-adsense
or
$ yarn add gatsby-plugin-google-adsenseインストールしたら gatsby-config に下記をコピペ。publisherId は Adsense の管理画面で取得できます。
plugins: [
// 省略
{
resolve: `gatsby-plugin-google-adsense`,
options: {
publisherId: "ca-pub-XXXXXXXXXXXXXXXX",
},
},
// 省略
];自動広告を設定する
Adsense 管理画面で自動広告を有効し、だいたい長くとも一時間も待てば広告が配信されています。
自動広告の設定手順

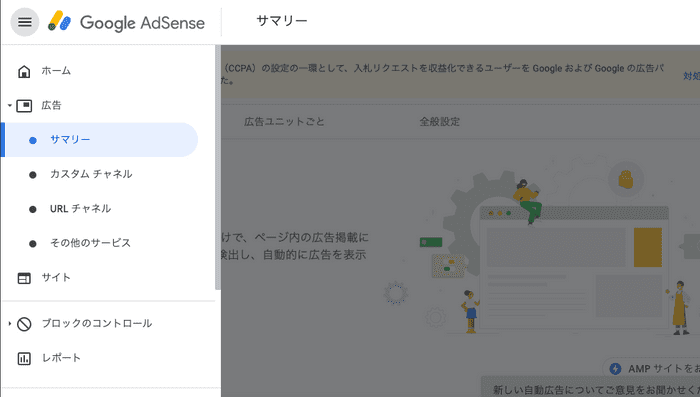
サイドバーから広告 > サマリーを選択します。

デフォルトは自動広告タブになっているのでそこから上画像のボタンをクリックして自動広告を編集します。表示させたい広告タイプを選択し、適用すれば配信状態になっています。
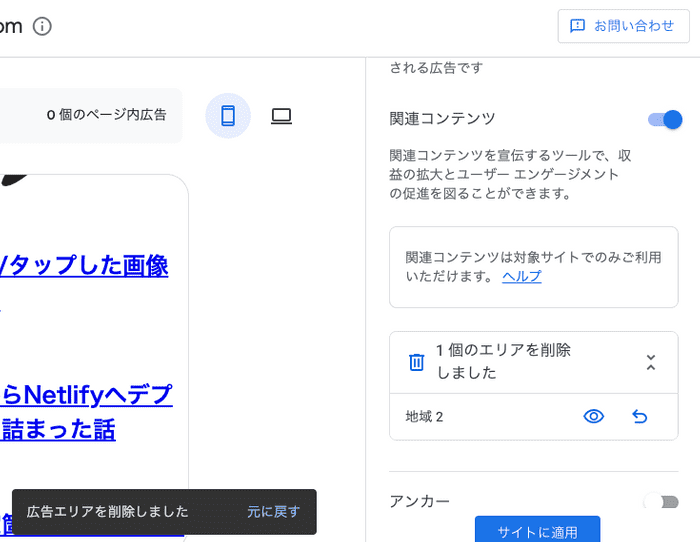
ただし、自動広告だと意図しない位置に広告が挿入されるケースがあります。例えば固定ヘッダーに広告が入り広告を含む巨大なヘッダーが追従してくるなどですね。そういう場合は Adsense 管理画面の自動広告の設定から消すことが可能です。

自動広告編集画面から、自動広告によって表示されている広告を上画像のゴミ箱ボタンで削除することができます。

ゴミ箱ボタンを押すとサイドバーで削除されたことが確認でき、これ以降この位置では自動広告が表示されないようになります。
自動広告だけでなく独自のユニットを設置するには?
Adsenseコンポーネントを用意して、blogのテンプレートから呼び出す必要があります。AdsenseコンポーネントのAdsenseコード取得のためにまず、Adsenseの管理画面で広告コードの取得を行います。
広告ユニット設置手順1. Adsense広告コードの取得
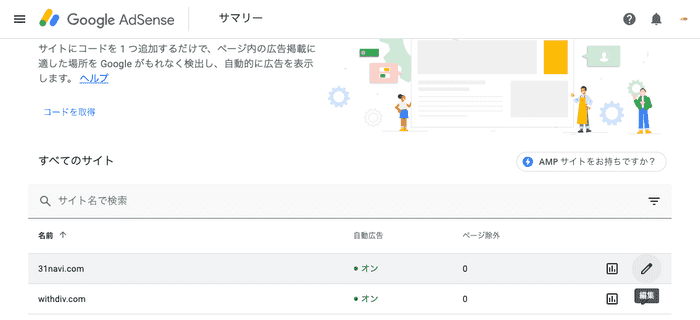
先ほどの自動広告と同じように広告>サマリーから広告ユニットごとタブを選択します。

ここからサイトに表示したい広告タイプを選択。編集画面でサイトに合うように広告のスタイル(文字色やサイズなど)を編集をしたら保存して広告コードを取得。こちらで取得したコードをAdsenseコンポーネントに当てはめていきます。
広告ユニット設置手順2. Adsense コンポーネントの作成
下記がコードです。
僕はCSSにstyled-components採用してますが各位調整してください。styled-componentsを使用する場合はnpm i --save styled-componentsoryarn add styled-componentsで追加。configファイルに書き込むのもお忘れなく。
import React, { useEffect } from "react";
import styled from "styled-components";
const Adsense = ({ slot = "XXXXXXXXXX", format = "auto", layout = false, layoutKey = false, path }) => {
useEffect(() => {
window.adsbygoogle = window.adsbygoogle || [];
window.adsbygoogle.push({});
}, [path]);
const Wrap = styled.div`
/* overflow-x: scroll; windowをリサイズしたときに横幅はみ出る問題対策 */
width: 100%;
`;
const client = "ca-pub-XXXXXXXXXXXXXXXX"
return (
<Wrap key={path}>
{/* リンク広告orディスプレイ広告 */}
{!layout && !layoutKey &&
<ins
className="adsbygoogle"
style={{ display: "block" }}
data-ad-client={client}
data-ad-slot={slot}
data-ad-format={format}
data-full-width-responsive="true"
></ins>
}
{/* 記事内広告 */}
{!!layout &&
<ins
className="adsbygoogle"
style={{ display: "block", textAlign: "center" }}
data-ad-client={client}
data-ad-slot={slot}
data-ad-format={format}
data-ad-layout={layout}
></ins>
}
{/* インフィード広告 */}
{!!layoutKey &&
<ins
className="adsbygoogle"
style={{ display: "block", textAlign: "center" }}
data-ad-client={client}
data-ad-slot={slot}
data-ad-format={format}
data-ad-layout-key={layoutKey}
></ins>
}
</Wrap>
);
};
export default Adsense;clientは全ての広告タイプで共通なのでファイル内に定義しました。slotとformatは全ての広告で共通ですが値が異なるのでblog.jsからpropsとして渡します。layoutはインフィード広告でのみ、layoutKeyは記事内広告でのみ使用される値なので、初期値はfalseとしておき、layoutがpropsとして渡された時はインフィード広告を表示。layoutKeyが渡されてきたら記事内広告を表示します。そのどちらも渡されない場合、ディスプレイ広告かリンク広告用のコードが表示されるといった具合です。また、特にpropsを渡さなかった場合は、ディスプレイ広告が呼び出されるようになっています。
insタグの中に広告が挿入されていくのですが、その挿入部分を担うスクリプトがuseEffect内の処理になります。useEffectの第二引数にpathというpropsをとっていますが、これはページのURLですね。ページのURLが変更されるたびに広告が更新され、ページAとページBで別の広告が表示されます。
また、Wrapにコメントアウトしているoverflow-x: scroll;としているのはウィンドウサイズが変わった際に広告サイズまで変わらず、横スクロールができてしまう状態になるため、それが気持ち悪い人は有効にすれば良いかもしれません。
広告ユニット設置手順3. テンプレートファイルからの呼び出し
ファイル先頭で`import Adsense from '../Adsense'でAdsenseコンポーネントをimportし、下記のように呼び出しましょう。
const path = props.location.pathname;
// ディスプレイ広告
<Adsense path={path} />
// リンク広告
<Adsense slot="LINKXXXXXXXXXXXX" format="link" path={path} />
// インフィード広告
<Adsense
slot="INFEEDXXXXXXXXXX"
format="fluid"
layoutKey="hogehoge"
path={path}
/>
// 記事内広告
<Adsense
slot="ARTICLEXXXXXXXXX"
format="fluid"
layout="in-article"
path={path}
/>こうですね。僕のblogテンプレートファイルを例として挙げるとこんな感じ。
const BlogPostTemplate = props => {
const { markdownRemark } = props.data;
const { relatedPosts } = props.pageContext;
const { frontmatter, html, fields } = markdownRemark;
const siteTitle = props.data.site.siteMetadata.title;
const siteUrl = props.data.site.siteMetadata.siteUrl;
// DATE
const date = frontmatter.date;
const modifiedDate = fields.gitAuthorTime;
// PATH
const location = props.location
return (
<Layout title={siteTitle} location={location}>
<Seo
title={frontmatter.title}
keywords={frontmatter.tags}
description={frontmatter.metaDescription}
/>
<Helmet>
<link
rel="canonical"
href={`${siteUrl + location.pathname}`}
/>
</Helmet>
<PostJsonLD
title={frontmatter.title}
description={frontmatter.description}
date={date}
modifiedDate={modifiedDate}
url={location.href}
categoryPath={frontmatter.category}
/>
<PostWrapper>
<EyeCatch />
<Bio />
<Adsense slot="2830199047" format="link" path={location.pathname} /> <PostContent dangerouslySetInnerHTML={{ __html: html }} />
<Adsense slot="6773313483" format="auto" path={location.pathname} /> <Tags tags={frontmatter.tags} />
<SideShareButtons path={frontmatter.path} title={frontmatter.title} />
<ShareButtons path={frontmatter.path} title={frontmatter.title} />
<RelatedPosts posts={relatedPosts} />
<TopButton />
</PostWrapper>
</Layout>
);
}まとめ
サイトがホワイトアウト状態なったりトラブルもありましたが無事に表示できてよかったです。アフィリエイトであればマークダウンファイルに広告コード入れるだけで表示できるのでもっと楽ちんなんですけどね。
