Gatsbyでタグクラウドを作る手順
4分目次
Gatsby ブログがどんどん WordPress の時のような使い心地に戻ってきていて嬉しい今日この頃。
今回はタグクラウドを実装したのでその時の実装手順です。GraphQL ではそのタグが登録された記事数なども取得できます。今回僕はタグコンポーネントの都合上使いませんでしたが、使える方は使ってみても良いかもしれませんね。
前提事項
- タグ機能自体はすでに実装済み
タグ機能の実装が済んでない場合、Gatsby のドキュメントやGatsby ブログの人のソースや記事など参考にするかと良いと思います。
GraphQL でタグを取得
下記のコードでタグ一覧が取得できます。
GraphQL
query MyQuery {
allMarkdownRemark {
group(field: frontmatter___tags) {
tag: fieldValue
}
}
}ちなみにここにtotalCountを追加すると、
GraphQL
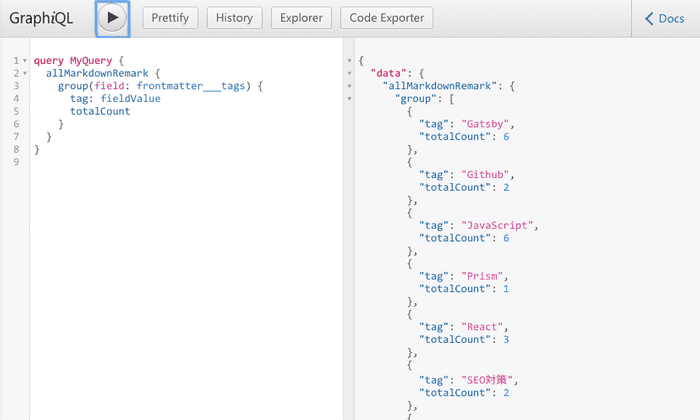
query MyQuery {
allMarkdownRemark {
group(field: frontmatter___tags) {
tag: fieldValue
totalCount }
}
}下画像のようにタグの登録された記事数も取得できます。今回僕はtotalCountを使用していないので、使用したい場合はコードを適宜修正してください。

使いたいページで GraphQL を読み込む
今回僕がタグを使いたかったのは/searchです。そういった具合で各々使いたいページの js ファイルで件の GraphQL 文を読み込みましょう。
search.js
class SearchPage extends React.Component {
render() {
...
return (
...
);
};
};
export default SearchPage;
export const pageQuery = graphql`
query searchPageQuery{
site{
siteMetadata{
title
siteUrl
}
}
allMarkdownRemark {
group(field: frontmatter___tags) {
tag: fieldValue
}
}
}
`;タグコンポーネントに渡す
僕の場合はタグコンポーネントにはタグを配列で渡せば良い形です。
Tags.js
import React from "react";
import { Link } from "gatsby";
import styled from "styled-components";
const TagsLists = styled.div`
...;
`;
const Tag = ({ tag }) => {
return (
<li>
<Link to={`/tag/${tag}`}>{tag}</Link>
</li>
);
};
const Tags = ({ tags }) => {
if (!tags.length) return null;
let lists = [];
tags.forEach((tag) => {
lists.push(<Tag key={tag} tag={tag} />);
});
return (
<TagsLists id="tags">
<ul>{lists}</ul>
</TagsLists>
);
};
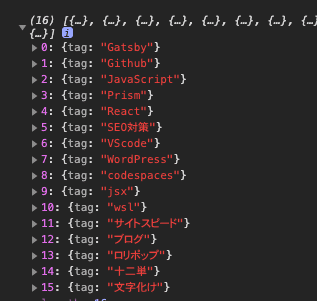
export default Tags;ただ、先ほどの GraphQL 文では下画像のように配列の中に連想配列の形で呼び出されています。

なのでこいつを分解する必要があります。
JS
[{ tag: "hoge1" }, { tag: "hoge2" }, { tag: "hoge3" }][
// 👆これを👇のようにしたい
("hoge1", "hoge2", "hoge3")
];この処理を踏まえrender()の中をこうしました。
search.js
class SearchPage extends React.Component {
render() {
const { data } = this.props; const tags = data.allMarkdownRemark.group; let tagsList = []; tags.map((tag) => { tagsList.push(tag.tag); });
return (
<Layout>
<Wrapper>
...
<Tags tags={tagsList} />
</Wrapper>
</Layout>
);
}
}
export default SearchPage;
export const pageQuery = graphql`
query searchPageQuery {
site {
siteMetadata {
title
siteUrl
}
}
allMarkdownRemark {
group(field: frontmatter___tags) {
tag: fieldValue
}
}
}
`;まとめ
流れとしてはものすごく単純でしたが、GraphQL での検索方法などに手こずりかなり苦戦しました。とはいえこれでタグクラウドが完成です。
やったね!