iPadで開発もできるGithub codespacesとは?料金や使い方
3分目次
GitHubはVisualStudioCode(以下VScode)をGitHub内、つまりWEBブラウザから利用できるようにするGitHub Codespacesを公開しました。
Introducing GitHub Codespaces, a complete dev environment within GitHub that lets you contribute immediately. You’ll be up and developing in less time than it takes to read this post. #GitHubSatellite pic.twitter.com/RIt7rRbzpP
— GitHub (@github) May 6, 2020
WebからVScodeを使えるのはかなりアツい
現在はパブリックベータ版でこちらからアーリーアクセスとして申し込みができる状態です。僕自身5/13に申し込みをして楽しみに待っています。いつから使えるようになるか気になる。
ここがアツいよ!codespacesの特徴
ボタン一つで環境構築

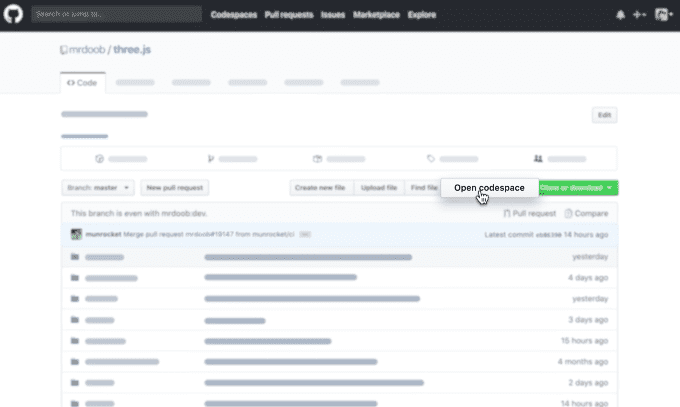
公式ページに"Your instant dev environment"とあるよう、cloneボタンの左からOpen codespacesをクリックするだけで簡易的な環境がすぐ立ち上げ可能です。
テストもビルドもデプロイまでも

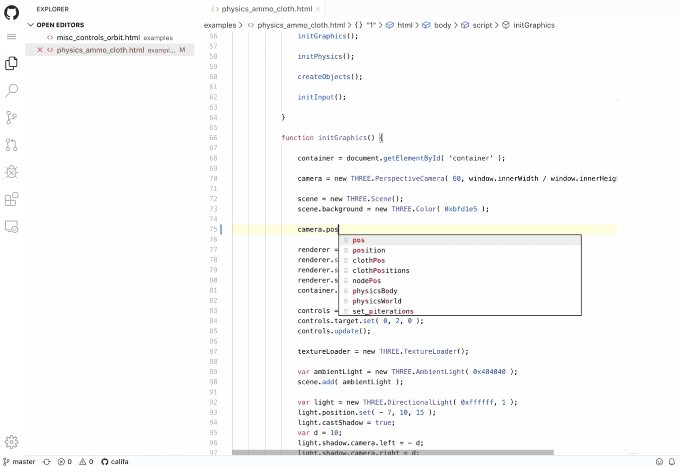
codespacesではコーディングに止まらず、buildやtest、debugからdeployまで全てブラウザ上で完結します。
もちろん拡張機能も

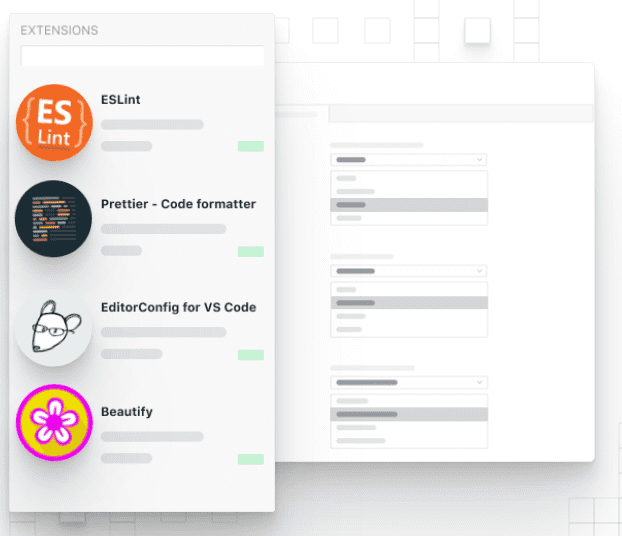
VScodeでおなじみの拡張機能やカスタマイズも可能だそう。
神か?
iPadでのプログラミングも
ブラウザからVScodeが利用できるということはもちろんiPadならびタブレットなどでも快適な開発体験を味わえる(かもしれない)わけです。iPadでも良いエディタはいくつかありますが、PCのそれに比べるとまだまだという感じは拭えません。それがiPadでVScodeを、しかもブラウザからというのは凄まじい衝撃です。
codespacesの価格
当たり前ですが無料ではありません。ただiPadの良質なエディタのほとんどが有料であることを考えれば痛くない出費のはずです。
価格は未定であるものの、ベータ期間中は無料という喜ばしい乞食速報があります。
価格は未定です。GitHubのコード編集はずっと無料ですが、Codespacesを使用する場合、シンプルな従量課金制になります。なお、ベータ期間は無料で使用できます。
Pricing for Codespaces has not yet been finalized. Code-editing functionality in GitHub will always be free, but if you use Codespaces cloud environments, we plan to offer simple pay-as-you-go pricing. Codespaces will be free to use during the limited beta.
codespacesの使い方
前述の通り、まだパブリックベータ版であるため、こちらのリンクからのアーリーアクセスに申し込みをする必要があります。どれくらい待つことになるかは分かりませんが、5/13に申し込んだ僕はいまだ待ち続けています。Githubユーザー全員が使えるわけではないのが現状です。