Gutenbergエディターを魔改造カスタマイズしてみる
9分目次
Gutenbergの使い方の説明は割愛。ここでは
- テーブルがレスポンシブでも綺麗に表示される
- ボタンがホバー時にふわっと浮くようになる
- 「メディアと文章」ブロックの文章部分が吹き出しになる
- 特定の背景色を選択すると適宜マークがつく
といったカスタマイズをします。記事を読むのが面倒だったりする人は下に全コードをまとめたコードを掲載しているので、そちらを『追加CSS』あるいは『テーマの編集>style.css』に追加すればすぐに適用されます。
/*Gutenbergデフォルト機能カスタマイズ*/
/*テーブルを綺麗に表示*/
table.wp-block-table{
display: block;
width: intrinsic;
width: -moz-max-content;
width: -webkit-max-content;
max-width: 100%;
border: 2px solid #cfcfcf;
margin-bottom: 1.5em;
white-space: nowrap;
overflow-x: auto;
overflow-scrolling: touch;
-webkit-overflow-scrolling: touch;
}
table.wp-block-table>tbody>tr:not(:last-child){
border-bottom: 2px solid #cfcfcf;
}
table.wp-block-table>tbody>tr>td{
padding: .5em;
}
table.wp-block-table>tbody>tr>td:not(:last-child){
border-right: 2px solid #cfcfcf;
}
/*ボタンを浮かせる*/
a.wp-block-button__link {
min-width: 140px;
transition: all .3s;
}
a.wp-block-button__link:hover {
text-decoration: none;
transform: translateY(-3px);
box-shadow: 0 3px 5px rgba(0,0,0,.5);
}
/*メディアと文章ブロックに吹き出しがつくようにする*/
.wp-block-media-text .wp-block-media-text__content {
position: relative;
display: block;
border: 2px solid #cfcfcf;
padding: .5em 1em;
border-radius: 5px;
}
.wp-block-media-text .wp-block-media-text__content::before,
.wp-block-media-text .wp-block-media-text__content::after {
content: "";
position: absolute;
top: 50%;
margin-top: -10px;
border: 10px solid transparent;
}
.wp-block-media-text .wp-block-media-text__content::before {
left: -18px;
border-right: 10px solid #ffffff;
z-index: 2;
}
.wp-block-media-text .wp-block-media-text__content::after {
left: -21px;
border-right: 10px solid #cfcfcf;
z-index: 1;
}
.wp-block-media-text .wp-block-media-text__content p{
padding: 0;
margin: 0;
}
/*特定の背景色を選択すると適宜マークがつく*/
.has-very-light-gray-background-color.has-very-light-gray-background-color{
padding: 1em .5em;
}
.has-very-light-gray-background-color::before{
font-family: "Font Awesome 5 Brands";
content: "\f19a";
margin-right: .5em;
}
.has-vivid-cyan-blue-background-color.has-vivid-cyan-blue-background-color,
.has-luminous-vivid-amber-background-color.has-luminous-vivid-amber-background-color,
.has-vivid-red-background-color.has-vivid-red-background-color{
background-color: white;
padding: 1.75em .5em 1em;
border: 2px solid;
position: relative;
}
.has-vivid-cyan-blue-background-color::before,
.has-luminous-vivid-amber-background-color::before,
.has-vivid-red-background-color::before{
font-family: "Font Awesome 5 Free";
position: absolute;
left: 0;
top: 0;
padding: 3px .67em;
color: white;
line-height: 1;
font-size: .75em;
font-weight: 900;
}
.has-vivid-cyan-blue-background-color::before{
content: "\f303" " まとめ";
background: #0693e3;
}
.has-luminous-vivid-amber-background-color::before{
content: "\f0eb" " ポイント";
background: #fcb900;
}
.has-vivid-red-background-color::before{
content: "\f071" " 注意";
background: #cf2e2e;
}
.has-vivid-cyan-blue-background-color.has-vivid-cyan-blue-background-color{
border-color: #0693e3;
}
.has-luminous-vivid-amber-background-color.has-luminous-vivid-amber-background-color{
border-color: #fcb900;
}
.has-vivid-red-background-color.has-vivid-red-background-color{
border-color: #cf2e2e;
}テーブルがレスポンシブでも綺麗に表示されるようにする

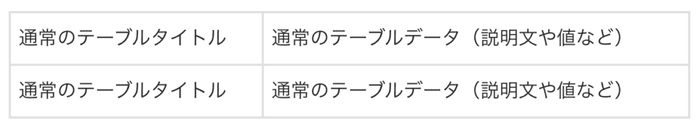
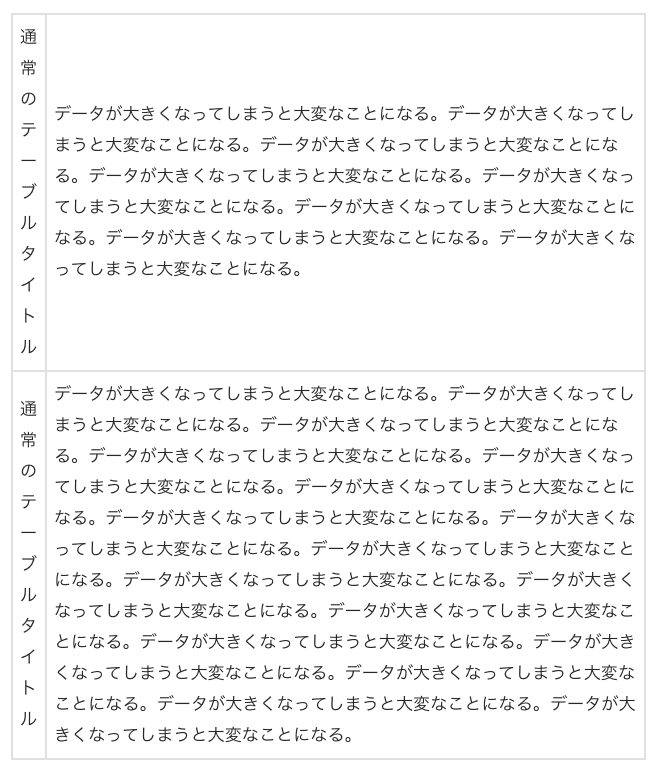
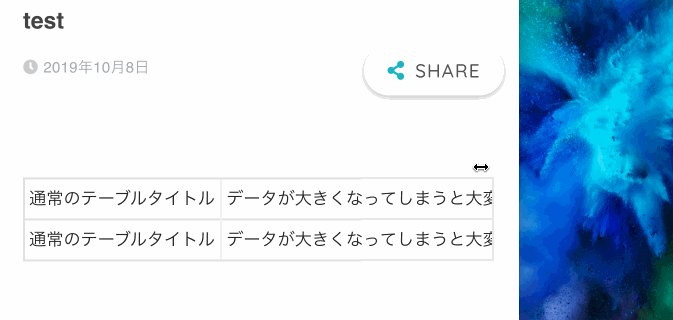
上が通常のテーブルですね。綺麗。テーブル内に格納する文章が短かければ何も問題はないのですが、ひとたび長い文章を入力すると下画像のようになってしまいます。

Oh...
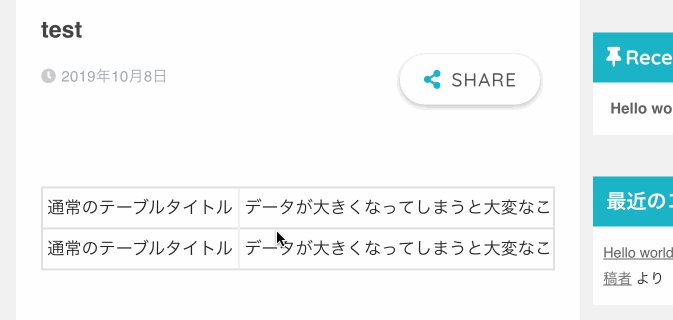
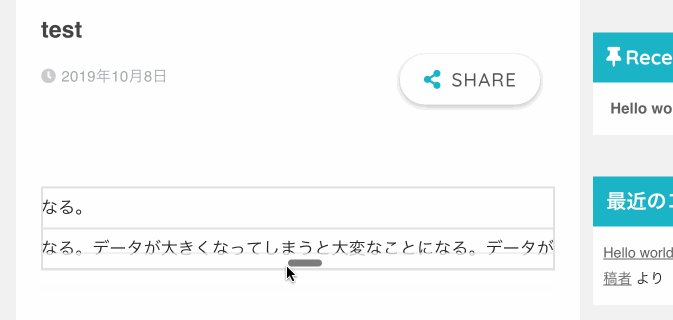
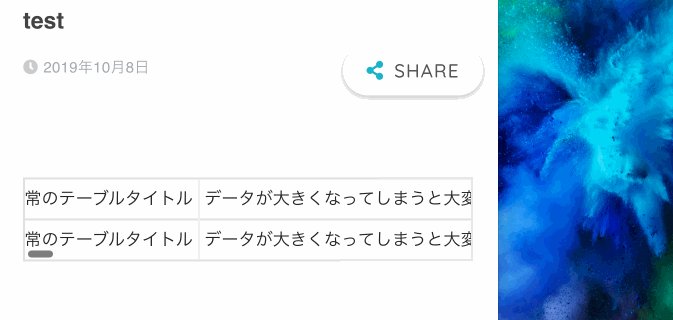
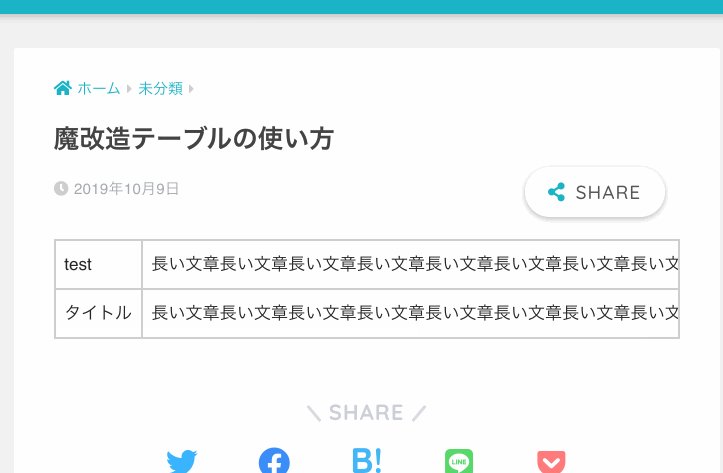
なので、こうなる(↓)ようにします。

レスポンシブでもスクロール形式で綺麗に表示ができますね。
追加するコード
/*テーブルを綺麗に表示*/
table.wp-block-table{
display: block;
width: intrinsic;
width: -moz-max-content;
width: -webkit-max-content;
max-width: 100%;
border: 2px solid #cfcfcf;
margin-bottom: 1.5em;
white-space: nowrap;
overflow-x: auto;
overflow-scrolling: touch;
-webkit-overflow-scrolling: touch;
}
table.wp-block-table>tbody>tr:not(:last-child){
border-bottom: 2px solid #cfcfcf;
}
table.wp-block-table>tbody>tr>td{
padding: .5em;
}
table.wp-block-table>tbody>tr>td:not(:last-child){
border-right: 2px solid #cfcfcf;
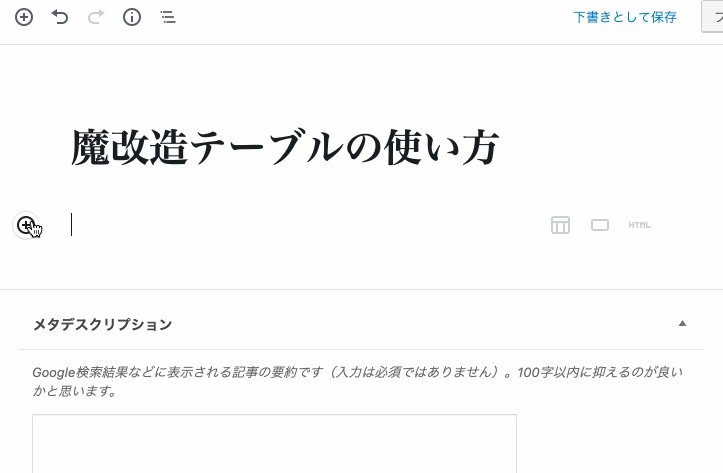
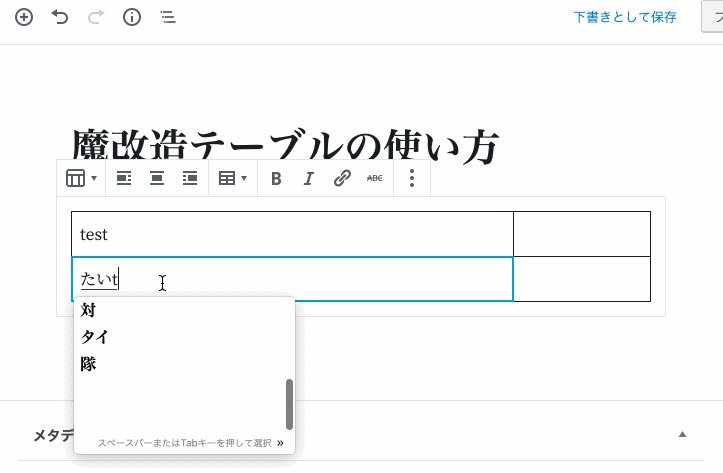
}完成デモと簡単に使い方紹介
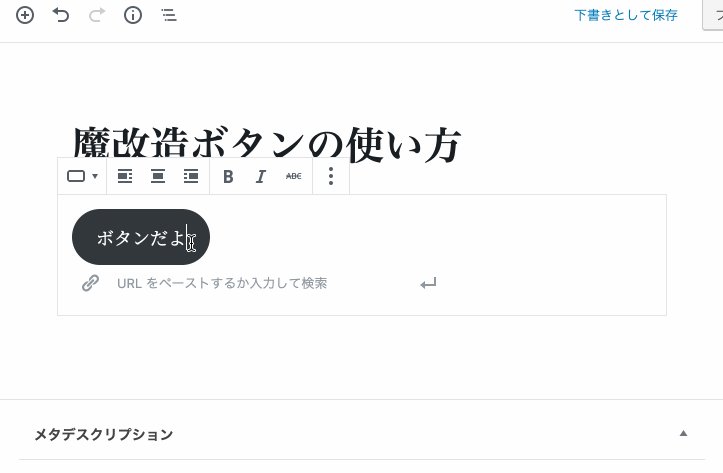
上のコードを追加したら、下のgifのように使えます。

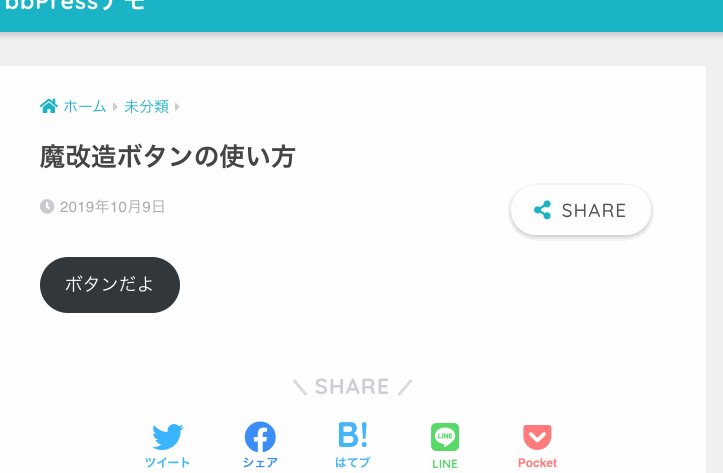
ボタンがホバー時にふわっと浮くようにする
特に説明もないです。ホバー(マウスを当てる)時にフワッとします。通常のボタンはこんな感じ。

これ👆をこう👇する。

最低限の横幅サイズも変更し、少ない文字数でも長方形っぽくなるようしています。
追加するコード
/*ボタンを浮かせる*/
a.wp-block-button__link {
min-width: 140px;
transition: all .3s;
}
a.wp-block-button__link:hover {
text-decoration: none;
transform: translateY(-3px);
box-shadow: 0 3px 5px rgba(0,0,0,.5);
}完成デモと簡単に使い方紹介
上のコードを追加したら、下のgifのように使えます。

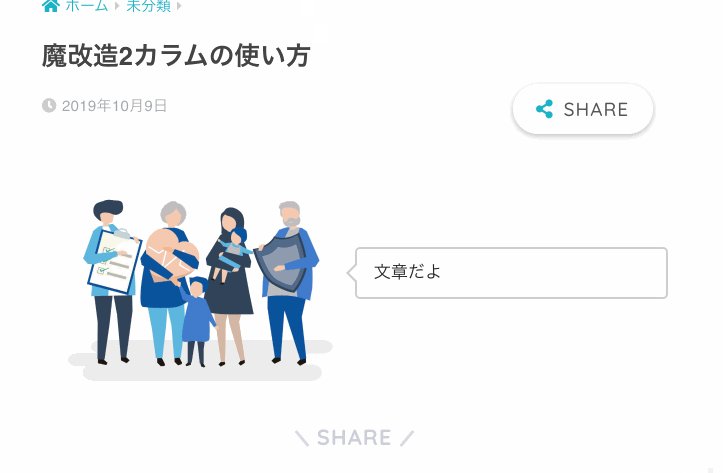
「メディアと文章」ブロックの文章部分が吹き出しにする
通常の『メディアと文章』ブロックがこれ(↓)。
 これ(👆)をこう(👇)じゃ。
これ(👆)をこう(👇)じゃ。

追加するコード
/*メディアと文章ブロックに吹き出しがつくようにする*/
.wp-block-media-text .wp-block-media-text__content {
position: relative;
display: block;
border: 2px solid #cfcfcf;
padding: .5em 1em;
border-radius: 5px;
}
.wp-block-media-text .wp-block-media-text__content::before,
.wp-block-media-text .wp-block-media-text__content::after {
content: "";
position: absolute;
top: 50%;
margin-top: -10px;
border: 10px solid transparent;
}
.wp-block-media-text .wp-block-media-text__content::before {
left: -18px;
border-right: 10px solid #ffffff;
z-index: 2;
}
.wp-block-media-text .wp-block-media-text__content::after {
left: -21px;
border-right: 10px solid #cfcfcf;
z-index: 1;
}
.wp-block-media-text .wp-block-media-text__content p{
padding: 0;
margin: 0;
}完成デモと簡単に使い方紹介
上のコードを追加したら、下のgifのように使えます。

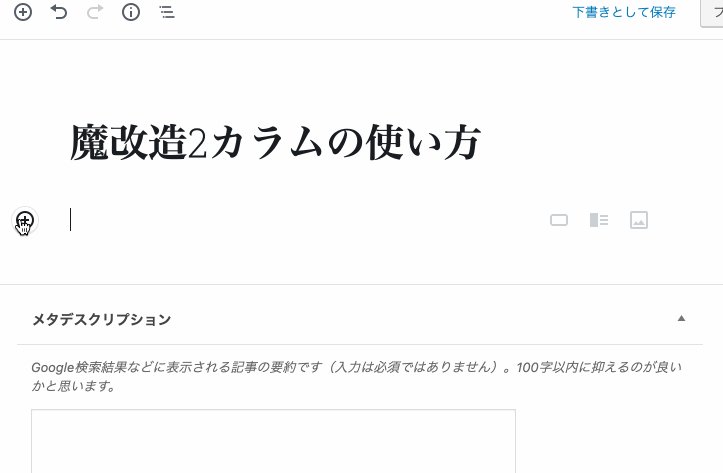
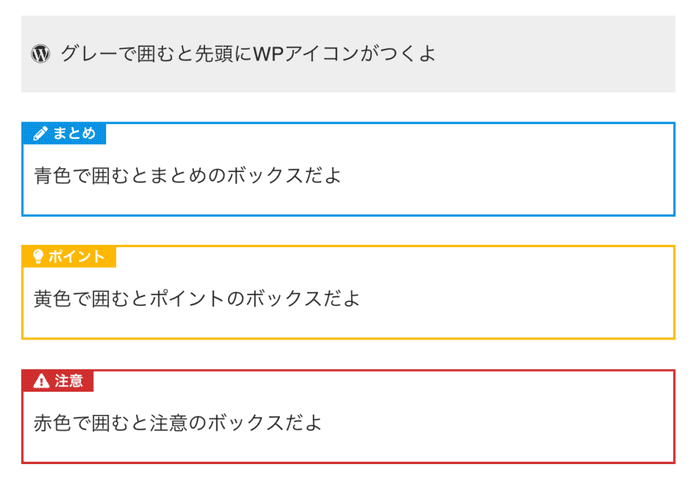
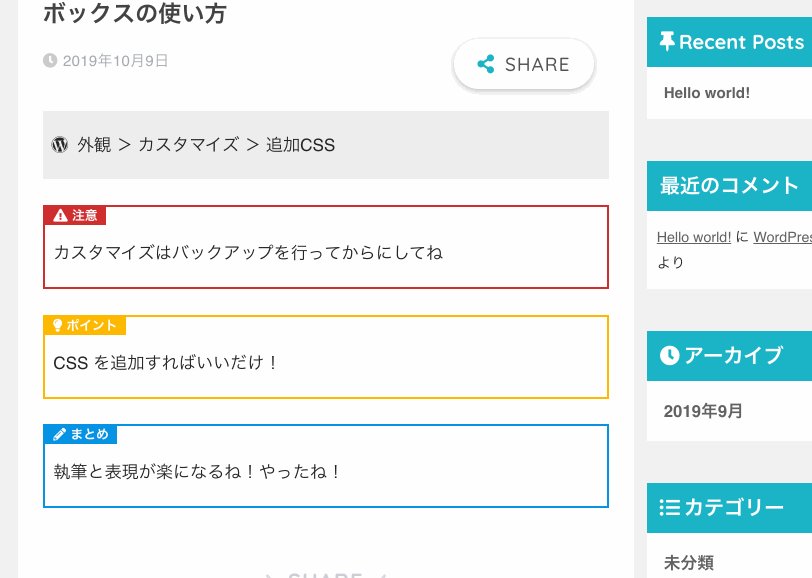
特定の背景色を選択すると適宜マークがつく
こちらのカスタマイズはFont Awesomeを使えるようにする必要があります。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">上のCDNコード(バージョンは記事執筆時段階のものです)をheadタグの中に埋め込むか、「CDN?日本語でok」という場合は下のプラグインを有効化しましょう。
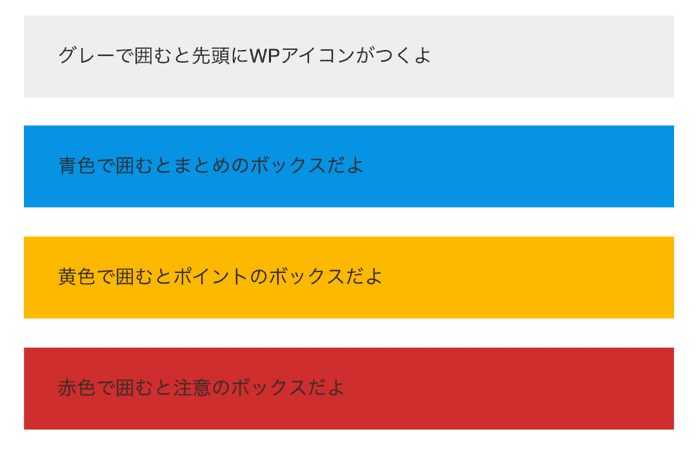
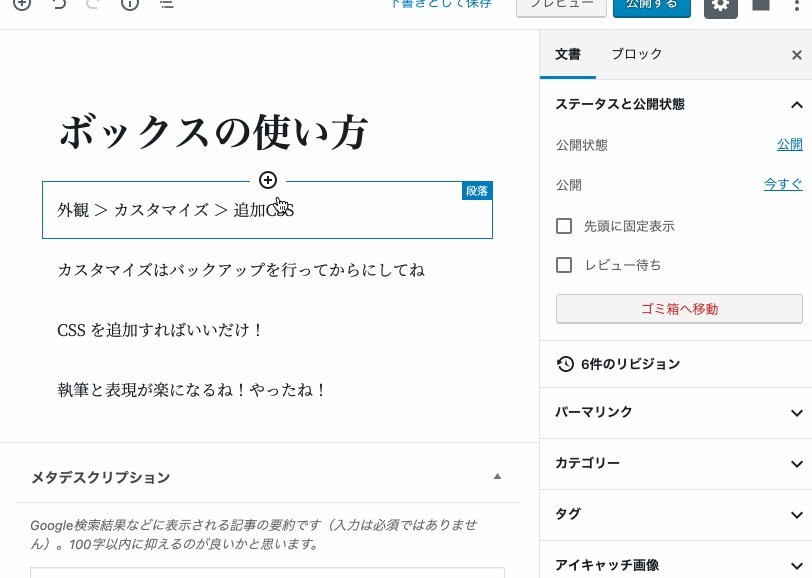
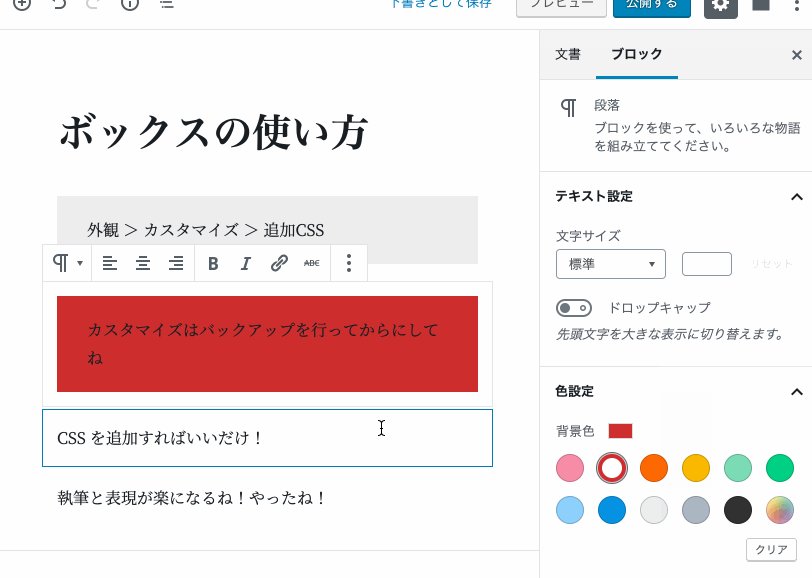
背景色は色設定から設定できるのですが、これがまぁ使えないというかほとんど使う場面がない。にもかかわらず結構使いやすい位置にあるもんだからどうにかしようとのことで通常はこう(↓)ですが、

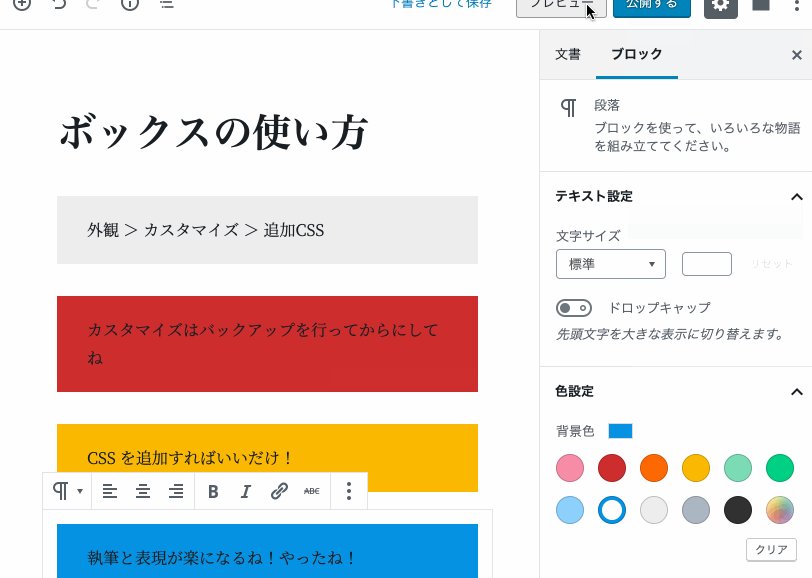
こう(↓)します。

追加するコード
/*特定の背景色を選択すると適宜マークがつく*/
.has-very-light-gray-background-color.has-very-light-gray-background-color{
padding: 1em .5em;
}
.has-very-light-gray-background-color::before{
font-family: "Font Awesome 5 Brands";
content: "\f19a";
margin-right: .5em;
}
.has-vivid-cyan-blue-background-color.has-vivid-cyan-blue-background-color,
.has-luminous-vivid-amber-background-color.has-luminous-vivid-amber-background-color,
.has-vivid-red-background-color.has-vivid-red-background-color{
background-color: white;
padding: 1.75em .5em 1em;
border: 2px solid;
position: relative;
}
.has-vivid-cyan-blue-background-color::before,
.has-luminous-vivid-amber-background-color::before,
.has-vivid-red-background-color::before{
font-family: "Font Awesome 5 Free";
position: absolute;
left: 0;
top: 0;
padding: 3px .67em;
color: white;
line-height: 1;
font-size: .75em;
font-weight: 900;
}
.has-vivid-cyan-blue-background-color::before{
content: "\f303" " まとめ";
background: #0693e3;
}
.has-luminous-vivid-amber-background-color::before{
content: "\f0eb" " ポイント";
background: #fcb900;
}
.has-vivid-red-background-color::before{
content: "\f071" " 注意";
background: #cf2e2e;
}
.has-vivid-cyan-blue-background-color.has-vivid-cyan-blue-background-color{
border-color: #0693e3;
}
.has-luminous-vivid-amber-background-color.has-luminous-vivid-amber-background-color{
border-color: #fcb900;
}
.has-vivid-red-background-color.has-vivid-red-background-color{
border-color: #cf2e2e;
}完成デモと簡単に使い方紹介
上のコードを追加したら、下のgifのように使えます。

まとめ
ご意見ご要望、不平不満、質問イチャモン等ございましたらTwitterまで