Gatsby × Prismでcode内のjsxが文字化けした
2分目次
デザインも固まってきたところでさあ記事を書くぞと意気込んだところ……

さっそくバグ。辛すぎる。
結論
諸悪の根源はgatsby-remark-twemoji-shortcut。
概要
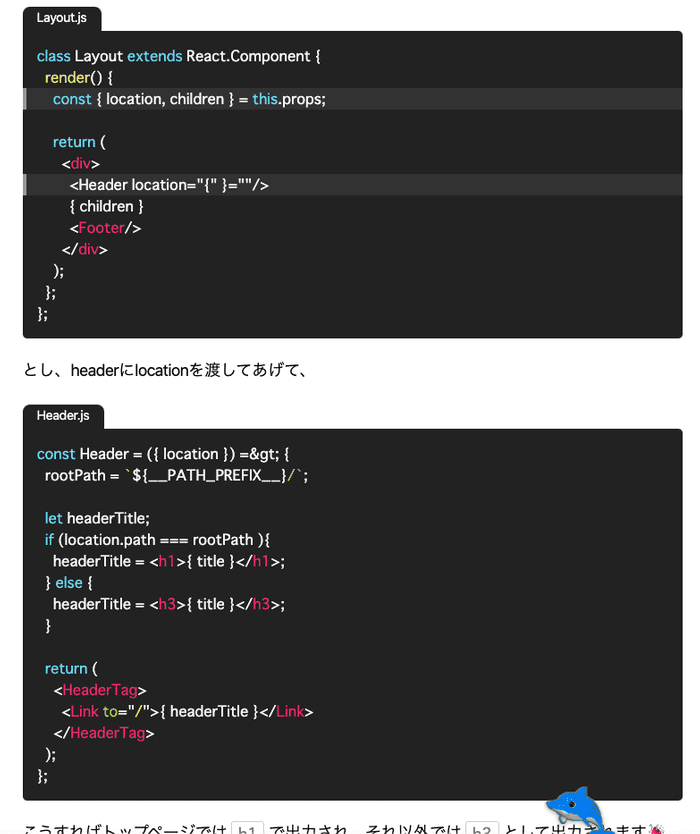
症状としては > が > に、 ダブルクオーテーションが " となってしまうようなものやjsx特有の記法が文字化けしてしまったりなど。
やったこと
前者はHTMLのエスケープを使えばどうにかなるかと思い試してみるも意味なし。後者の方はPrismでjsxがサポートされていないんだなと予想を立ててシンタックスをjsに変えてみたりなどするも意味なし。なんでや。
解決に至るまで
当ブログはdelogというテンプレートを使用して作ったので再度git clone。記事をそのままコピペしてgatsby develop。想定した動きをする。じゃあ僕が悪いんじゃん。
とはいえ、一応必要なものをインストールしたのでざっと原因たりえそうなものの表記順を変えてみる。どこかのブログでGatsbyのプラグインは表記順によってはバグが起こると言う情報を見たことがあったからだ。功を奏……さず!くそが!
Gatsbyのプラグインはgatsby-configにまとめられているので、クローンしたdelogに僕がインストールしたプラグインを順にインストールしていき原因の特定に進む。
見つけた。お前(gatsby-remark-twemoji-shortcut)か。remove。
まとめ
Gatsby関連の情報はまだ少ないので嫌でも海外のサイトを参照しなければならなかったり、公式リファレンスを読む必要が出てきたり、今回みたく2、3時間手探りでストレス抱えながら解決しなければなりません。これが仕事ならまだしも趣味でやるにはちょっとしんどい面もあるのでもっと流行って情報が流通して欲しいとか思う今日この頃。