【Photoshop】1分でイラストをドット絵に変換する方法
3分目次
とある経緯からドット絵のフリー素材が大量に欲しかったのですが、全く見つからず……。「なら作ってしまえばいいのか」と方法を色々探していたんですが、写真をドット絵風にする情報しか見当たらなかったので色々参考にしつつ模索してイラストをドット化する方法がある程度確立できました。
下の手順ではあえて白い背景の画像を使用して透過させていますが、最初から透過背景の画像を用意できるならその方が手順圧縮できて好ましいです
完成図
 👆 オリジナル
👆 オリジナル
 👆 ドット絵
👆 ドット絵
1 分でイラストをドット絵にする手順
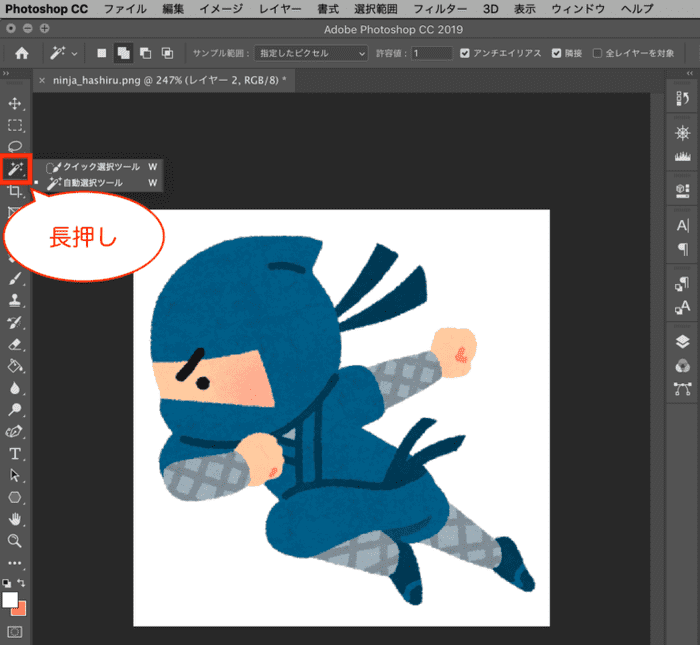
STEP1 背景を透過させる
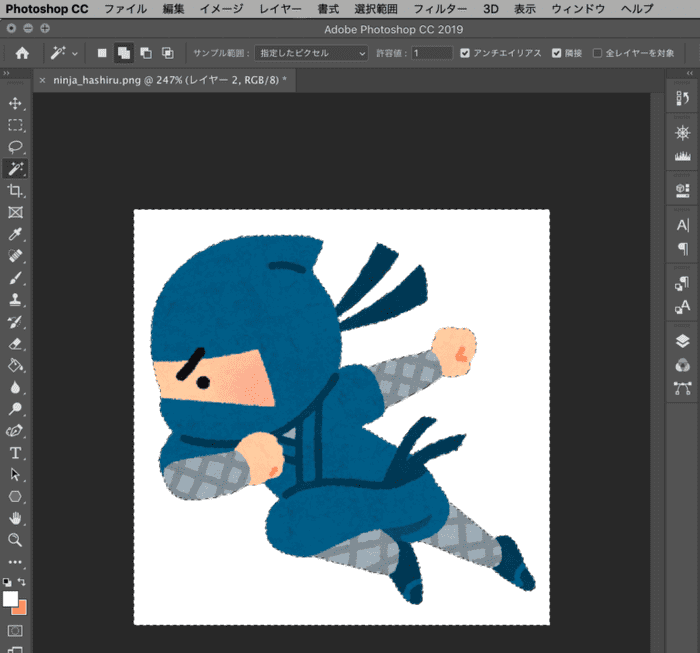
 自動選択ツールで背景をクリックし、背景が点線で囲われた状態にします。
自動選択ツールで背景をクリックし、背景が点線で囲われた状態にします。
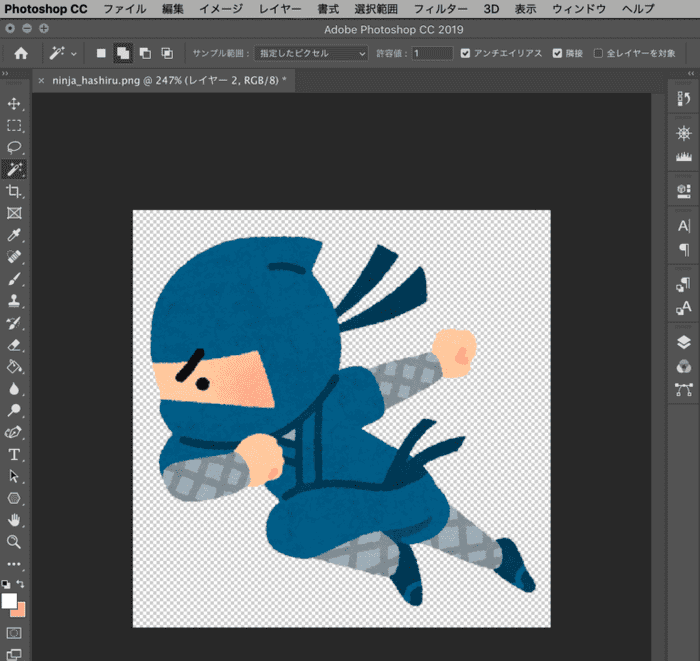
 backspace キーを押せば背景が透過されます。
backspace キーを押せば背景が透過されます。
 こうなっていれば OK。単色背景でない場合の透過方法についてはこの方法とは少し異なるため、こちらのチュートリアル記事などを参考にしましょう。
こうなっていれば OK。単色背景でない場合の透過方法についてはこの方法とは少し異なるため、こちらのチュートリアル記事などを参考にしましょう。
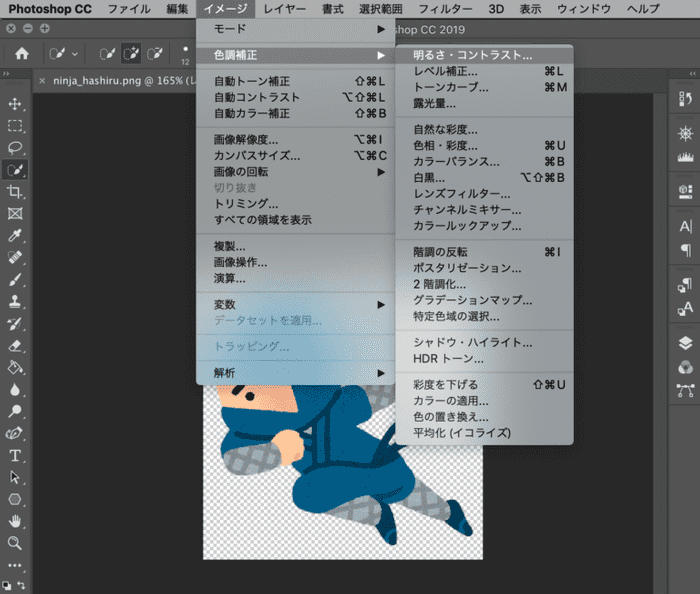
STEP2 コントラストを最大まで上げる
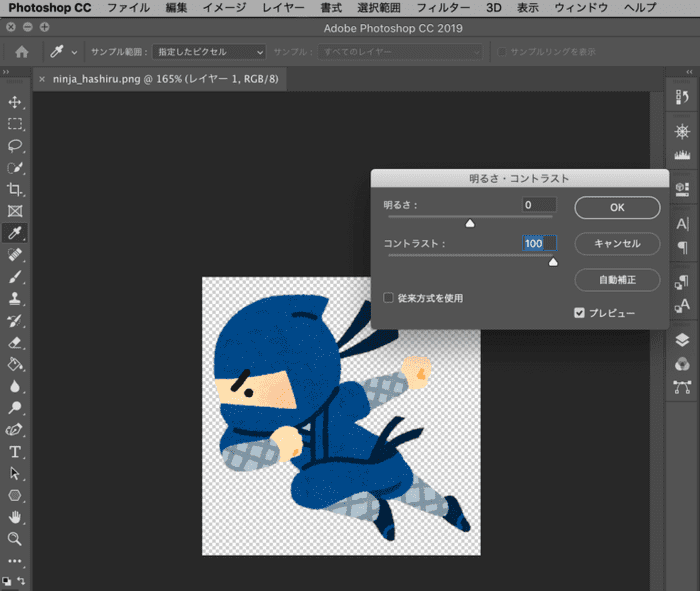
 イメージ>色調補正>明るさ・コントラストを選択します。
イメージ>色調補正>明るさ・コントラストを選択します。
 コントラストを最大限まで引き上げて、昔の色調っぽく。
コントラストを最大限まで引き上げて、昔の色調っぽく。
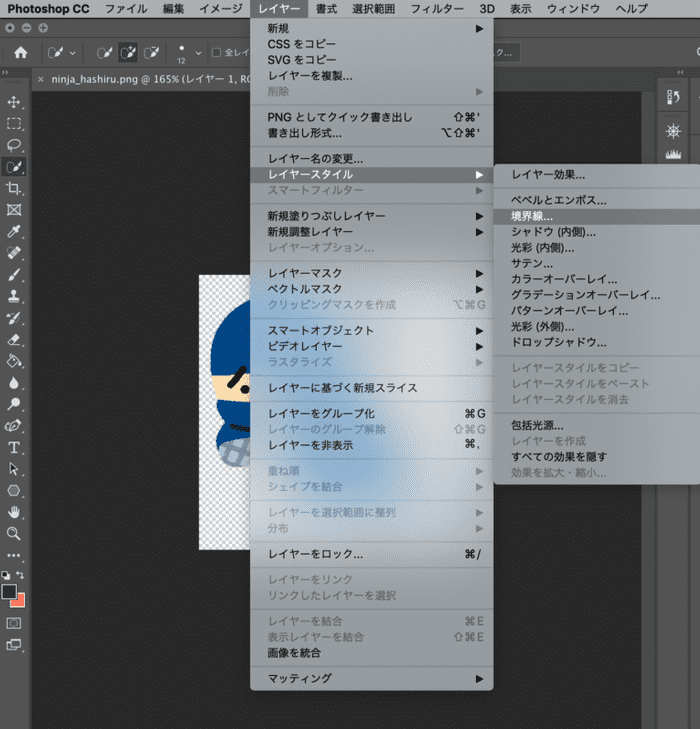
STEP3 境界線をつけてドット絵感を出す
 境界線をつけることでドット絵化した時のドット絵感が増します。
境界線をつけることでドット絵化した時のドット絵感が増します。
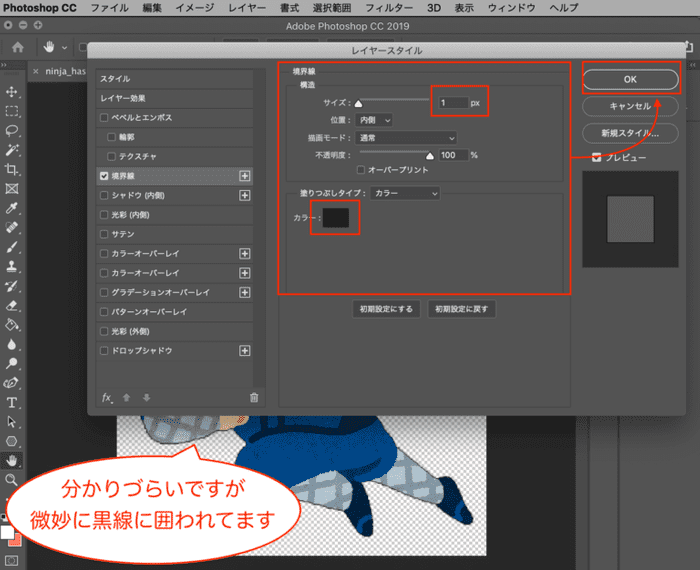
 境界線は黒と 1px を指定。
境界線は黒と 1px を指定。
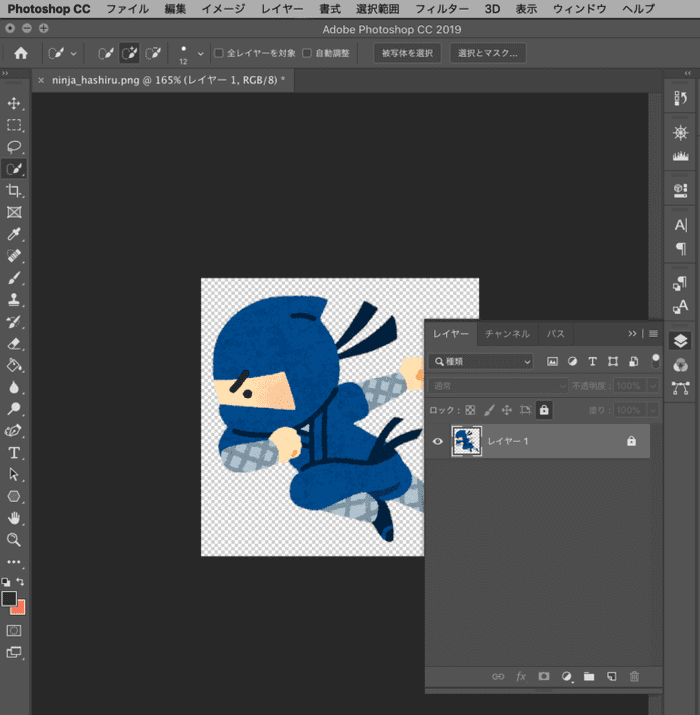
 もし、レイヤースタイルが選択できないときは、レイヤーが背景である可能性があります。鍵マークをクリックし、背景状態を解除しましょう
もし、レイヤースタイルが選択できないときは、レイヤーが背景である可能性があります。鍵マークをクリックし、背景状態を解除しましょう
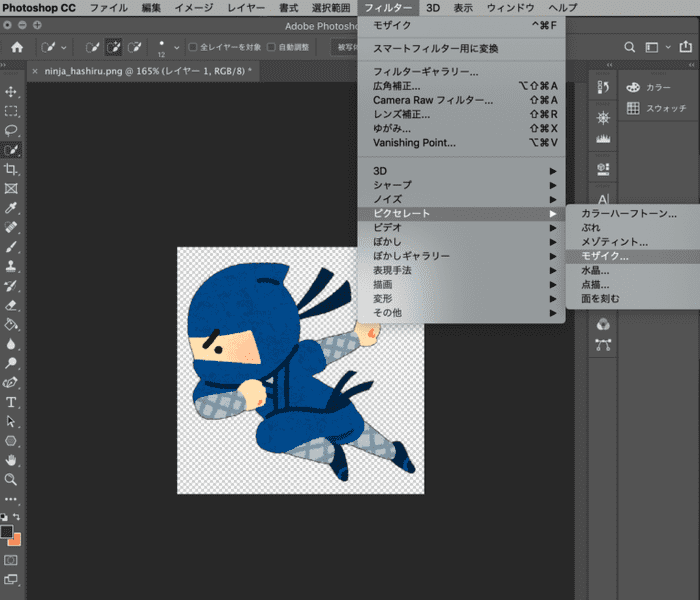
STEP4 フィルターでモザイク処理を施す
 フィルター>ピクセレート>モザイクからモザイク処理が施せます。
フィルター>ピクセレート>モザイクからモザイク処理が施せます。
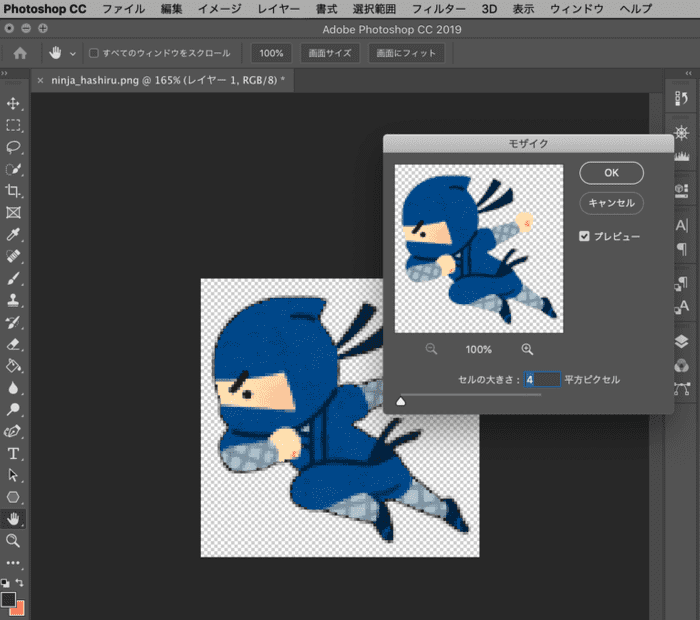
 セルの大きさは画像サイズの 1/100 くらいで指定するといい感じになりやすいです。
セルの大きさは画像サイズの 1/100 くらいで指定するといい感じになりやすいです。
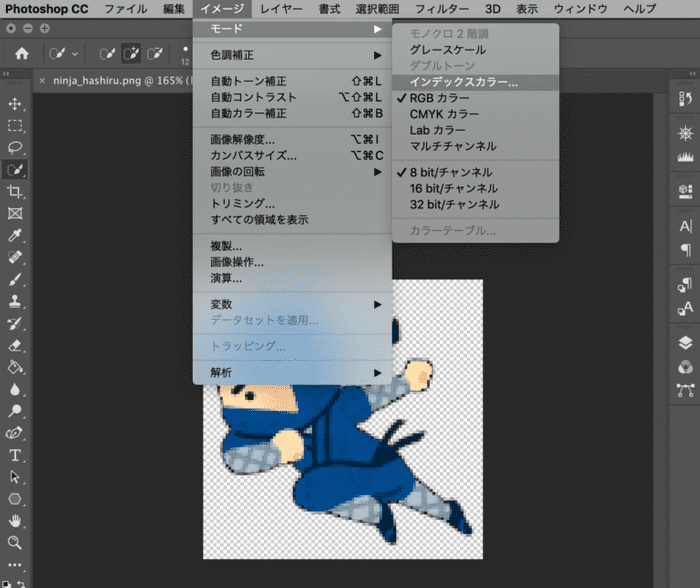
STEP5 カラーモードを変更する
 イメージ>モード>インデックスカラーを選択します。
イメージ>モード>インデックスカラーを選択します。
完成

ちなみに Photoshop の単純作業は自動化もできるそう
作業手順を記録してその作業を繰り返すことができるそう。詳しくはググってください。