RailsでCSS(Sass)が反映されない時の対処法
3分目次
今までこんなことなかったのですが、珍しく CSS が反映されなかったので、一応メモとして残しておきます〜。
問題があった状態
// 一番上固定
@import "setsup.sass";
/*
*= require_self
*= require_tree .
*/
// 有象無象
@import "components.sass";
@import "livecam.sass";
@import "loading.scss";
@import "heading.sass";色々試してて最後に git に残っていた状態がこれでした。
解決時
@import "setsup";
/*
*= require_tree .
*= require_self
*/
@import "components";
@import "livecam";
@import "loading";
@import "heading";拡張子がいらなかったみたい
解決までのログ
対処法1最初に生成される読み込みコードを削除してないか確認
/*
*= require_tree .
*= require_self
*/こいつのことです。今までよく知らなかったのですが、こいつが何やっているかというと、ファイルの読み込みに関するアレコレを担っているそうな。ガッツリ消してました。
参考: https://qiita.com/takish/items/c5f264577d2db75fd10c

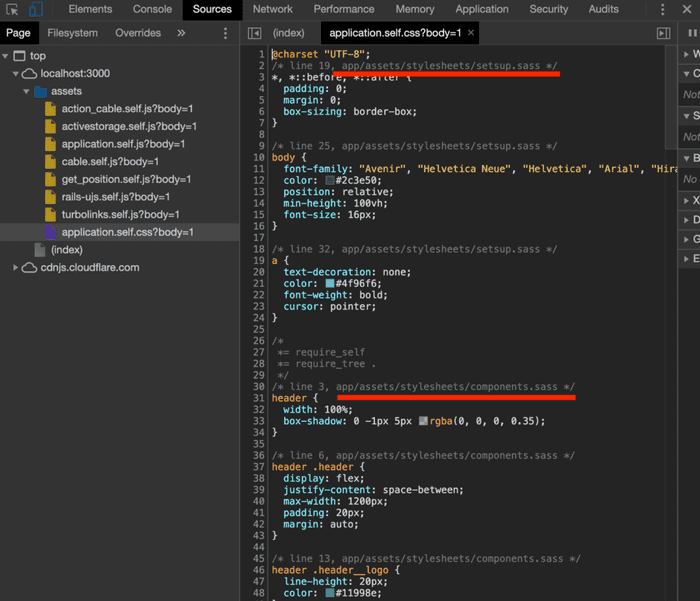
👆 こんな感じで上から順に import 指定した css ファイルが application.css ファイルへと読み込まれていくわけですが、それに関するアレコレを担っているというらしい……。
ちなみに、css ファイルは名前順に読み込まれるようなので、
hello.scssとhoge.scssがあった時は hello の方から読み込まれます。
Sass の変数の定義とかを後から読み込まれる hoge.scss でやってしまうとエラーが出るので、僕は
// 一番上固定
@import "setsup.sass"; /*変数の定義のファイルは一番上*/
/*
*= require_self
*= require_tree .
*/こうしていたわけです。
対処法2 ブラウザのキャッシュかどうかの確認
スーパーリロードするなりブラウザ変えるなりしてもまるでダメ。
対処法3 development.rb に追記
こちらはそもそも css がロードされない時の対処法だそう。一応試しましたけど。
config > environments > development.rbに下記一行を追記。
# 略
config.assets.digest = false
end参考 https://qiita.com/Cheekyfunkymonkey/items/04571ccb0446b783373f
対処法4 ファイル名の書き方確認
というわけで、これですね。
僕の場合は@import 'hoge.scss';みたいに拡張子をつけていたのがダメだったみたいです。なんでこんなことしてたのか。
正しくは@import 'hoge';
色々調べていると、最初に自動生成されるapplication.cssを scss に変更せずにいて、なおかつ scss の書き方をしてしまってエラーというパターンの人もいるみたい。