無料で作れる!Vueでアプリを作るための参考ページ9選
8分目次
- ハンバーガーメニューの実装
- スライドの実装
- モーダルウィンドウ作成
- フォームの入力文字数をリアルタイム反映
- 切り替え可能なタブの作成
- 画像ジェネレーターを作る
- タスク管理アプリを作る
- Vue と Rails で作る TodoApp
- Vue と Rails で作るモダンな WebApp
- がっつり学びたい人向けのオススメ有料教材
本や教材を買ってもいいのですが、「手っ取り早く、色々な種類の、実践的で小規模なアプリとかコンポーネントを作りたい!」という方向けに雑多な Web ページをまとめました。ガンガンコード書いて Vue の勉強していきましょう\(^o^)/
一応、難易度順にソートしてお送りします。
ハンバーガーメニューの実装
Vue.js は jQuery の代わりになり得るのか!?実用的なあれを実装をしてみる。
上のページにて作れるものが下の Pen のもの。少し僕が遊んだり書きやすいように書いたりで参考ページのコードと違う点などありますが……。
使用する技術/得られる知識
- 真偽値切り替え
- 動的クラス付与
スライドの実装
使用する技術/得られる知識
- トランジション
モーダルウィンドウ作成
使用する技術/得られる知識
- 動的クラス付与
- メソッド
フォームの入力文字数をリアルタイム反映
使用する技術/得られる知識
- v-model
切り替え可能なタブの作成
使用する技術/得られる知識
- メソッド
画像ジェネレーターを作る
html2canvas と Vue.js でつくるコラ画像ジェネレータ
html2canvas というライブラリで画面をスクショして画像に変換するという仕組みです。『オリジン(ドメイン)が違う画像は保存(描写?)できない』という canvas の制約のせいで上手くジェネレートできないのですが、同一ドメインに画像をアップロード(今回で言えば codepen)できれば問題なく動作します。
使用する技術/得られる知識
- 動的処理
タスク管理アプリを作る
Vue.js でかんばんライクなタスク管理アプリを作ってみました。
使用する技術/得られる知識
- コンポーネント
- メソッド
- トランジション
- 算出プロパティ
Vue と Rails で作る TodoApp
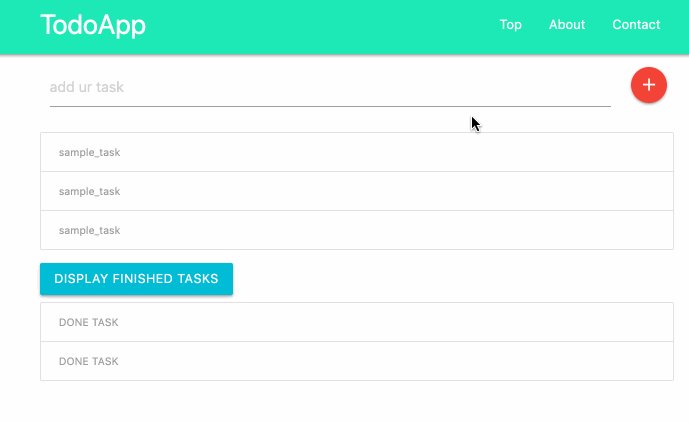
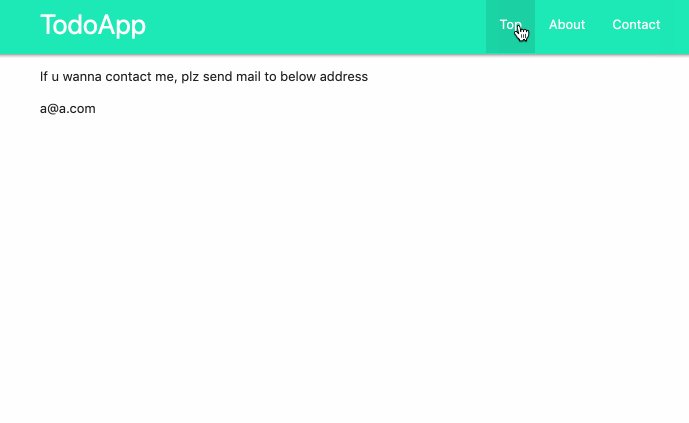
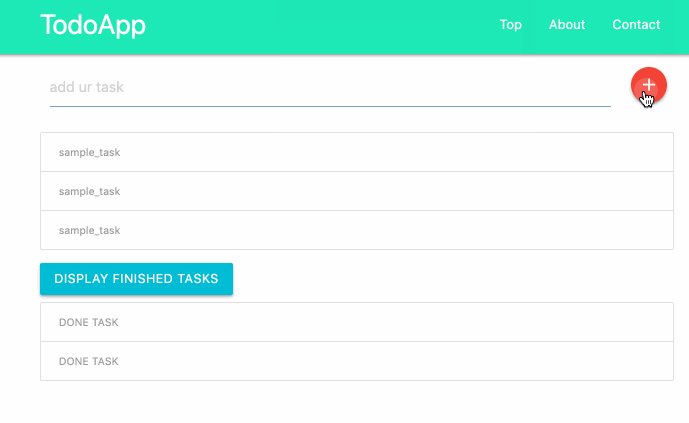
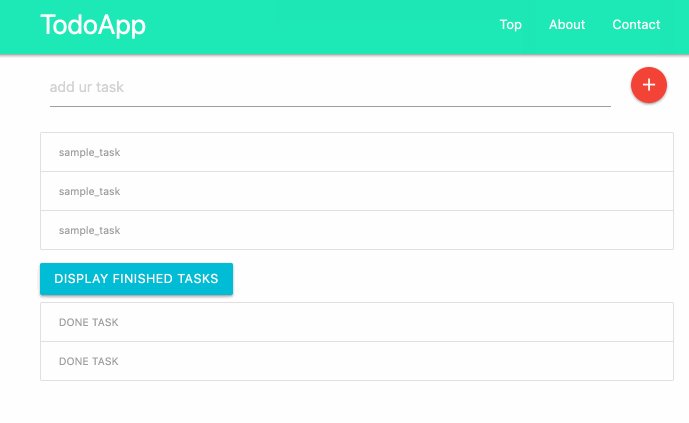
Vue.js と Rails で TODO アプリのチュートリアルみたいなものを作ってみた

materialize が気持ち良すぎる
使おう使おうと思っていたもののなかなか使う機会がなかったので良い機会にもなりました。バックエンドが Rails で、フロントが Vue です。
(追記)ちなみにこの 2〜3 ヶ月後に作った WP テーマは materialize で実装しました
使用する技術/得られる知識
- ライフサイクルダイアグラム
Vue と Rails で作るモダンな WebApp
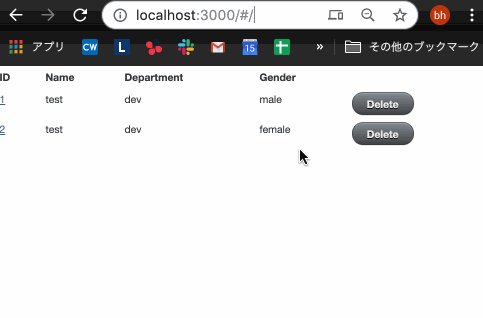
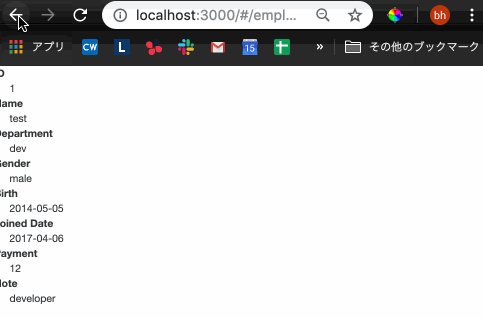
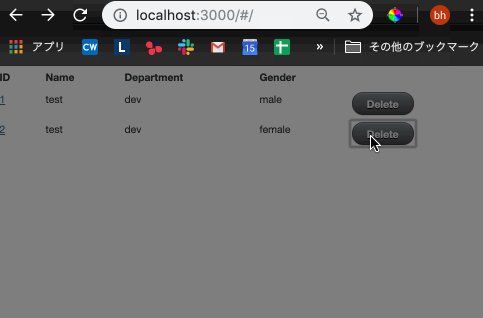
Ruby on Rails, Vue.js で始めるモダン WEB アプリケーション入門

従業員管理用 CMS 的な?
自分でも何を作ったかあまりよく分かっていない謎の状況。さらに悪いことに打っているコードが何を意味するか分からないこともしばしばだったので、調べつつ。
使用する技術/得られる知識
- json
- API
- Rails
がっつり学びたい人向けのオススメ有料教材
techpit
多分 3 万円近く課金している大好きなプラットフォーム techpit さんにも以下の講座がありました。
Vue.js & Firebase で Twitter ライクな SNS アプリを作ってみよう!
techpit さんはテキストベースで学べます。個人的には動画ベースよりテキストベースの方がやりやすいのでよく利用しています。ちなみに上のコースはやっていないのですがこちらのコースはやりました。Rails の知識は前提条件なので Rails を学んでいる方にはお勧めです。
【Rails / Vue.js】Snippet アプリを作ってみよう
Udemy
動画ベースの方が取り組みやすい人は Udemy がオススメです。僕がやったのは下画像の赤枠で囲われた 3 つのコース。

Vue.js + Firebase で作るシングルページアプリケーション
![]()
Vue JS 2 入門 完全パック - もう他の教材は買わなくて OK! (Vue Router, Vuex 含む)
![]()
Vue JS 入門決定版!jQuery を使わない Web 開発 - 導入からアプリケーション開発まで体系的に動画で学ぶ
![]()
作りながら学ぶのが好きなので、Firebase と Vue で SPA 作れる教材が個人的に一番楽しかったです。
ドットインストール
安定すぎるドットインストール。前に数ヶ月分まとめてプレミアムプラン入った余りの期間がまだあったからできました。安く堅く基礎を学びたいという方はぜひぜひー。