【WordPress】Gutenbergを3つの裏技で使いやすく&効率化する
7分目次
WordPress5.0が出て、デフォルトのエディターがクラシックエディターからGutenbergに変わってもうすぐ1年経とうとしてます。時の流れは早いですね。出た当時、批判がすごかったGutenbergも批判してた人が慣れてきたからかそれなりに評価されつつあります。そんなGutenbergをもっと効率的に、使いやすくするための裏技集ですん。
マークダウンを使う
エンジニアの方は馴染深いかと思いますが、最近のイケてるエディター同様、Gutenbergでもマークダウン記法が使えます。マークダウン記法とは、文を書き出す前に半角で特定の記号や文字とスペースを入力するとそのブロックが自動でマークアップされる書き方のことです。
ここではよく使いそうなものだけ紹介。
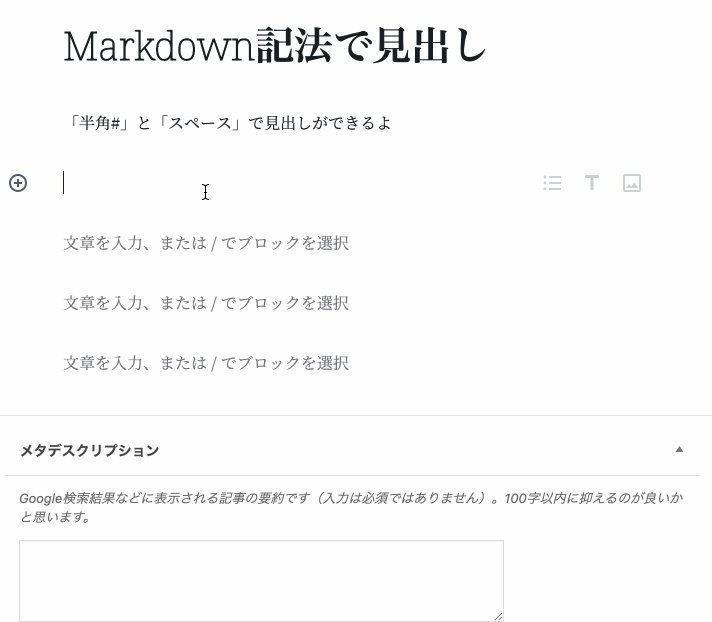
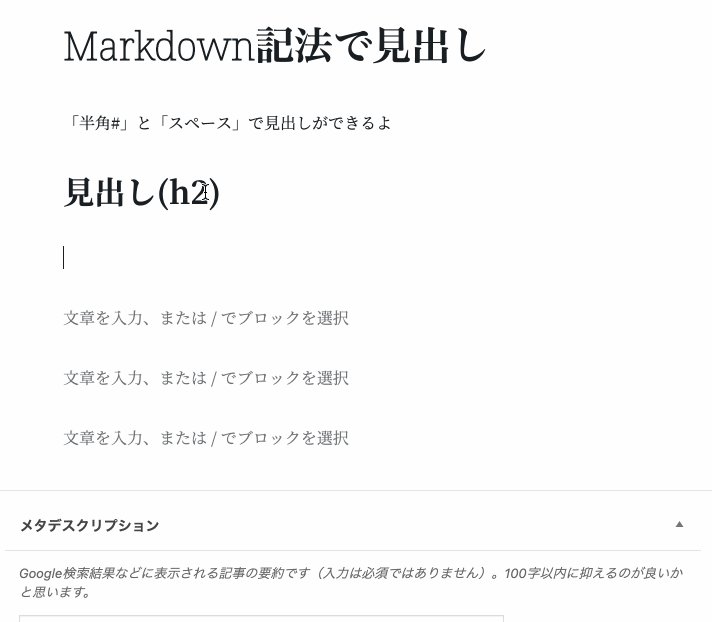
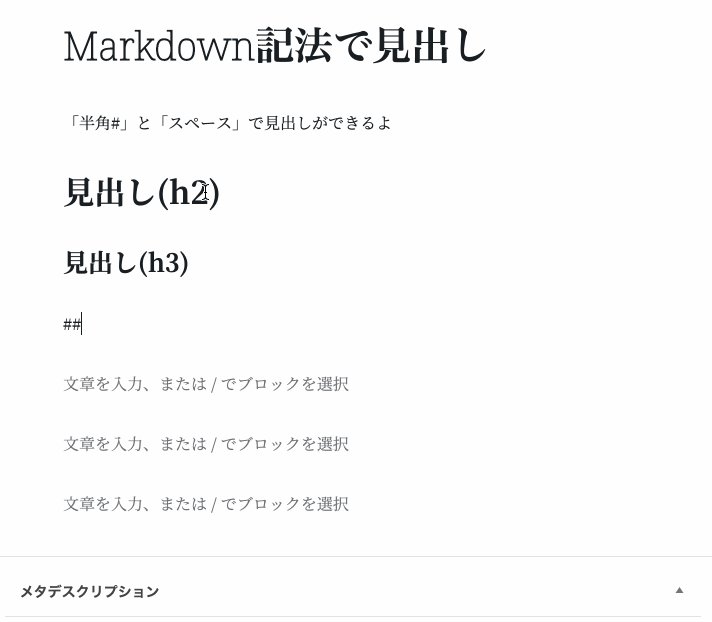
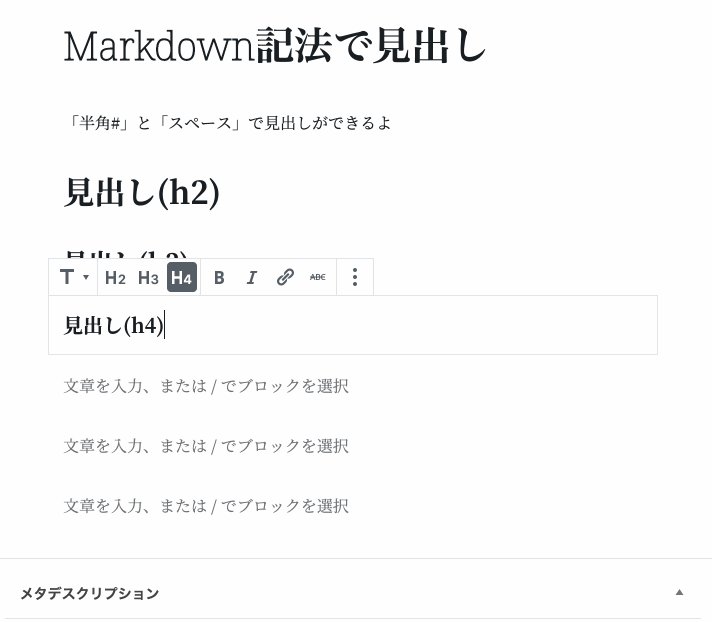
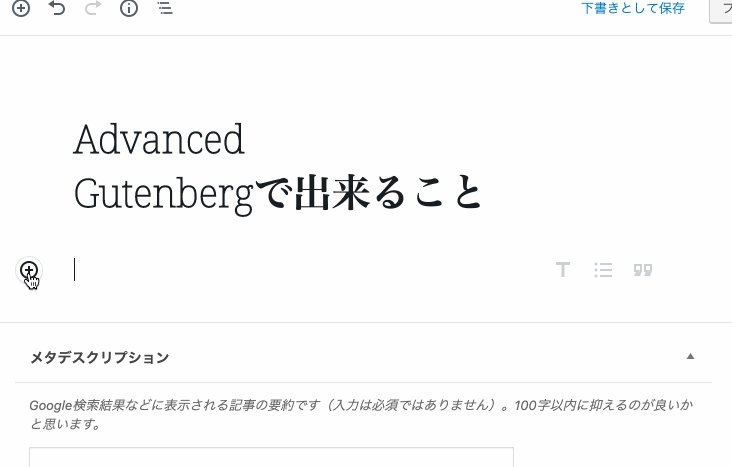
マークダウンで見出しを使う

半角の"#"とスペースを組み合わせて使います。例えば上のgifのように## タイトルと書くと、h2タグの見出しが作られ、### タイトルと書けばh3タグの見出しが、#### タイトルと書くと、h4タグの見出しが出来上がります。
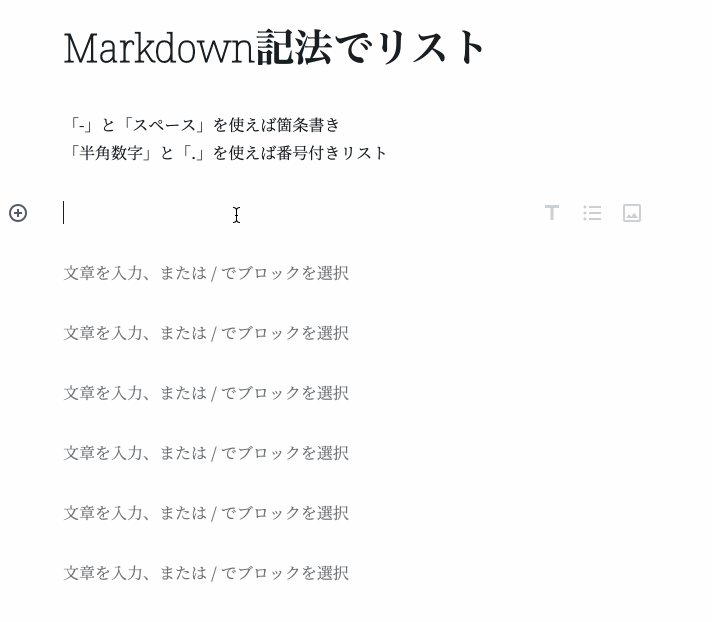
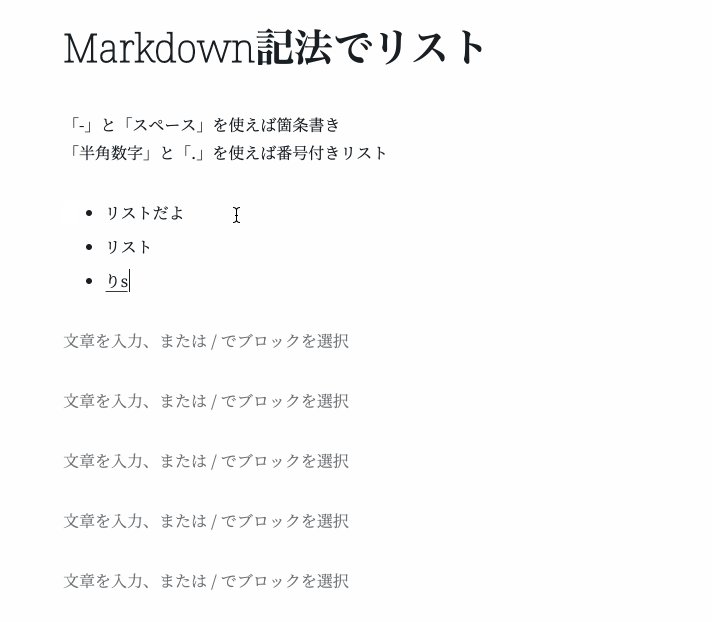
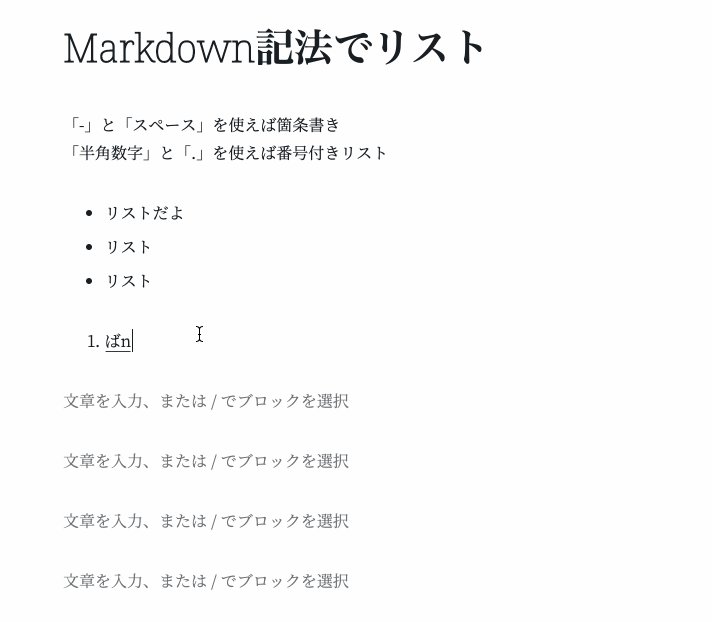
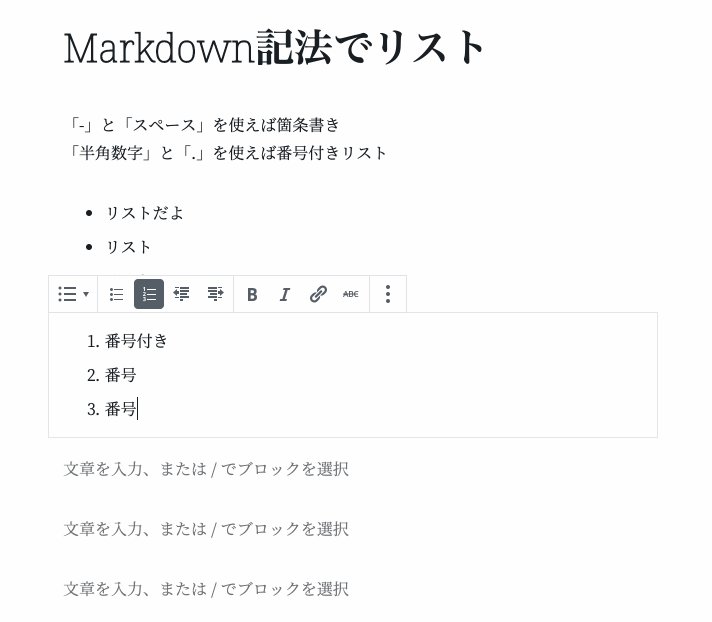
マークダウンでリストを使う

半角の「-」とスペースを入力すると自動でそのあとのブロックはリストになります。番号付きのリストにしたい場合は半角数字とドット(.)とスペースです。
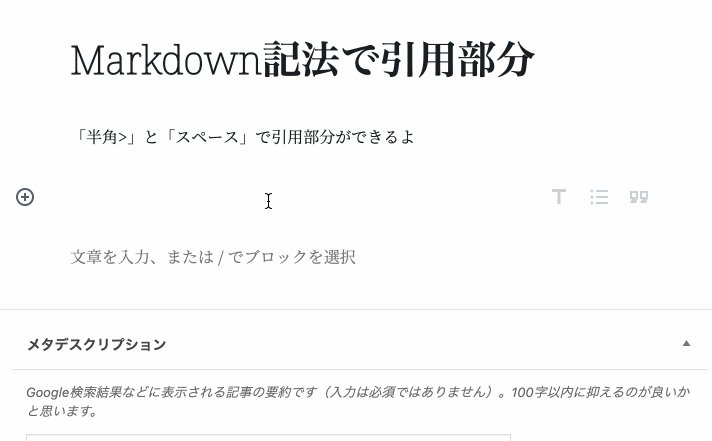
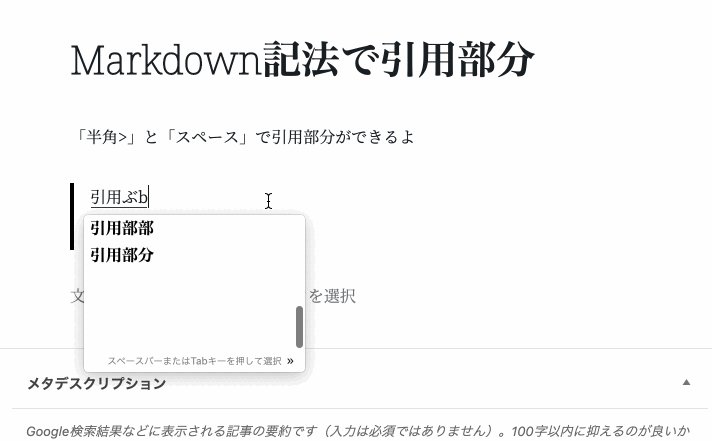
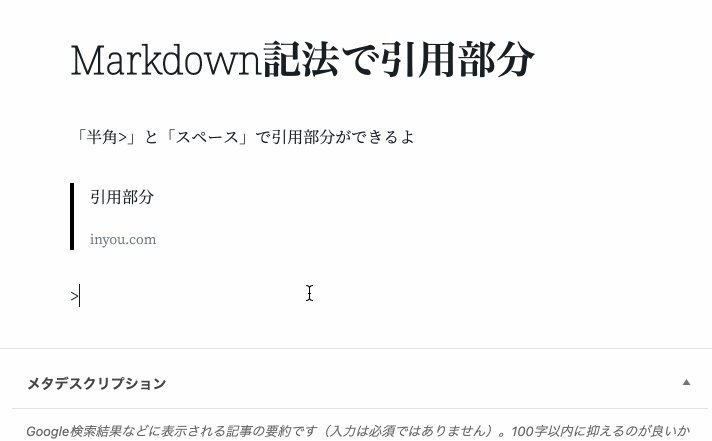
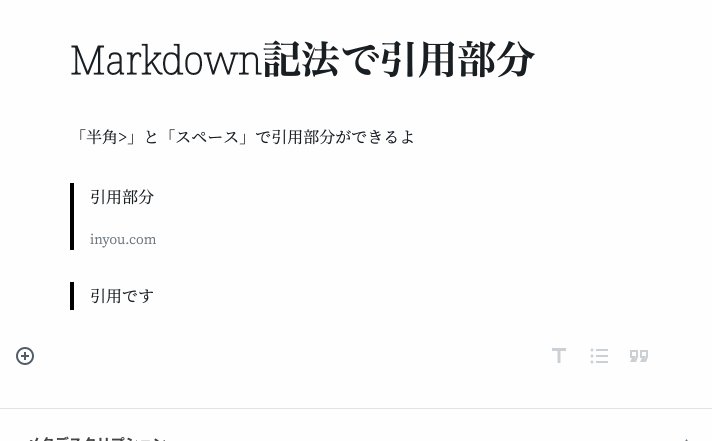
マークダウンで引用を使う

半角の「>」とスペースを入力すると引用ができます。メールのやり取りなどでよく使うので覚えやすいですね。
他にも Shfit + D で選択している文を複製できたりとか色々便利技はありますが、まずは上記で紹介したものを抑えておくと凄く効率化が図れます。マークダウンについてもっと詳しく知りたい人は下記記事が参考になるかと。
https://qiita.com/tbpgr/items/989c6badefff69377da7
add richtext toolbar buttonを使う
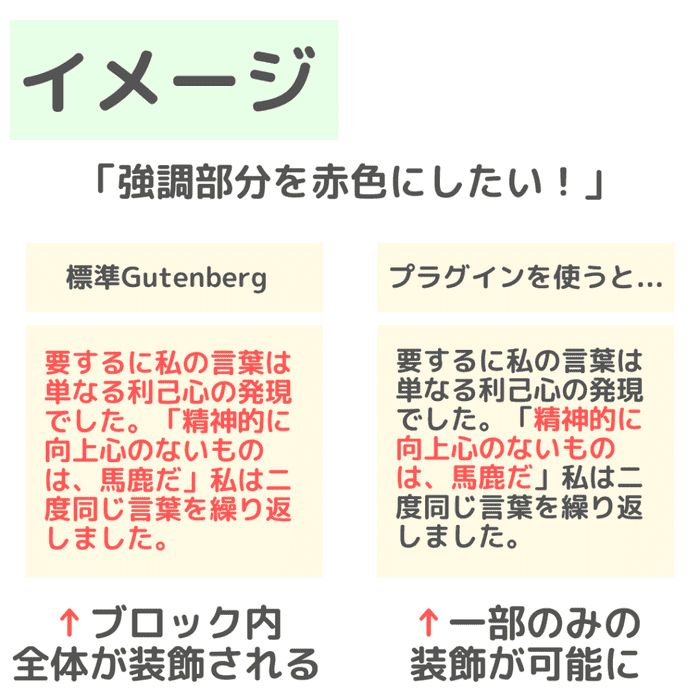
最近見つけたのですが、Gutenberg系のカスタマイズはこちらを使用するのが現状での最適解かと思います。通常のGutenbergではインライン装飾(ブロック内の一部の装飾)ができません。ですが、このプラグインを使うとインライン装飾が可能になります。

開発者は日本人の方で、更新も頻繁に行われています。
add richtext toolbar buttonの使い方は同ページのこちらに書いてあります。
Advanced Gutenbergを使う
マークダウンを覚えるだけでも基本的なマークアップができるので、そこそこの効率化が図れるのですが、併せてAdvanced Gutenbergを使用すると色々なレイアウトが簡単に再現できます。「マークダウン?面倒で使ってらんねえやい!ガッテン!」っていう人に向いているプラグインです。詳しい使い方は別記事にまとめました。
👉 Gutenbergの作業効率化プラグイン『Advanced Gutenberg』使い方
が、一応どんなことができるかというgifをいくつか載せておきます。
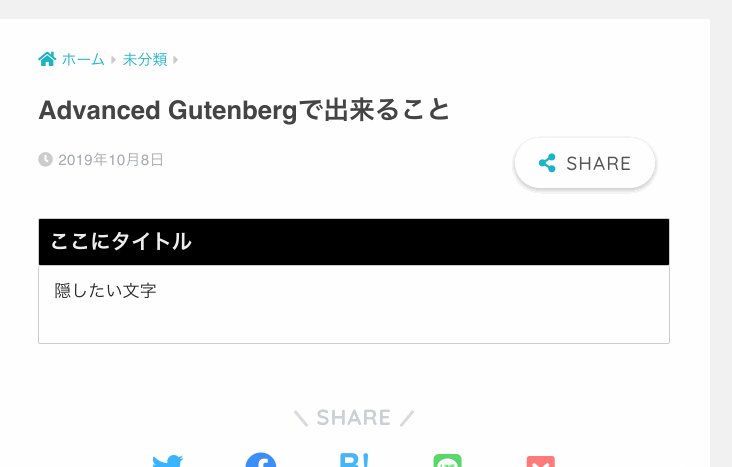
アコーディオン

アコーディオンはクリックで開閉するブロックです。開発コードなど、記事を見る人みんながみんな必要とするわけではないくせにやたらスペースを取るものを格納するのに使えます。
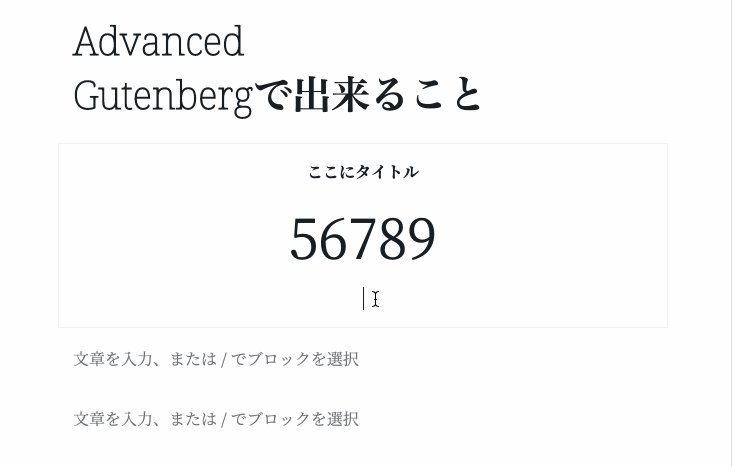
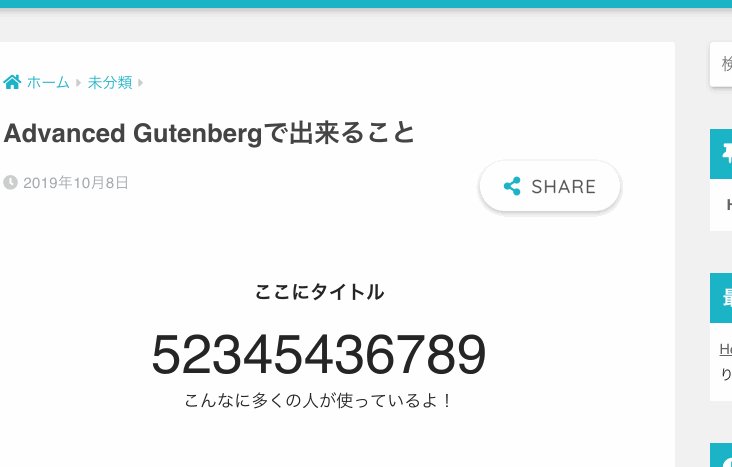
カウントアップ

0から数字が指定した値まで繰り上がっていきます。正直そこまで汎用性は高くないのですが、LP用途の固定ページとかで数字での訴求がしたい時の演出として有効そう。
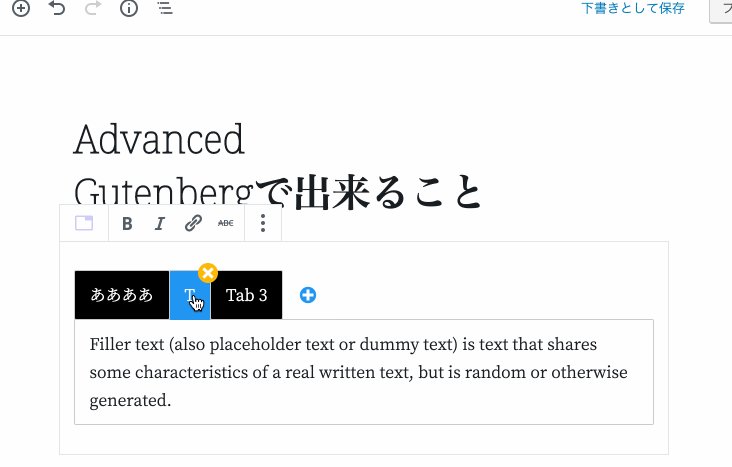
タブ切り替え

タブ切り替えが簡単に設置できます。タブの部分の背景色や文字色も当然変更できます。各種サービスの特徴などをまとめた記事などで役に立ちそう。
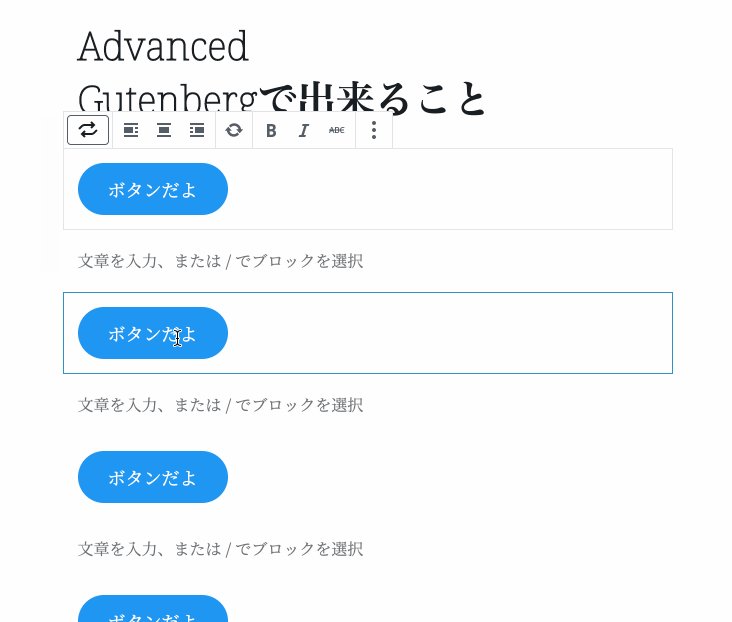
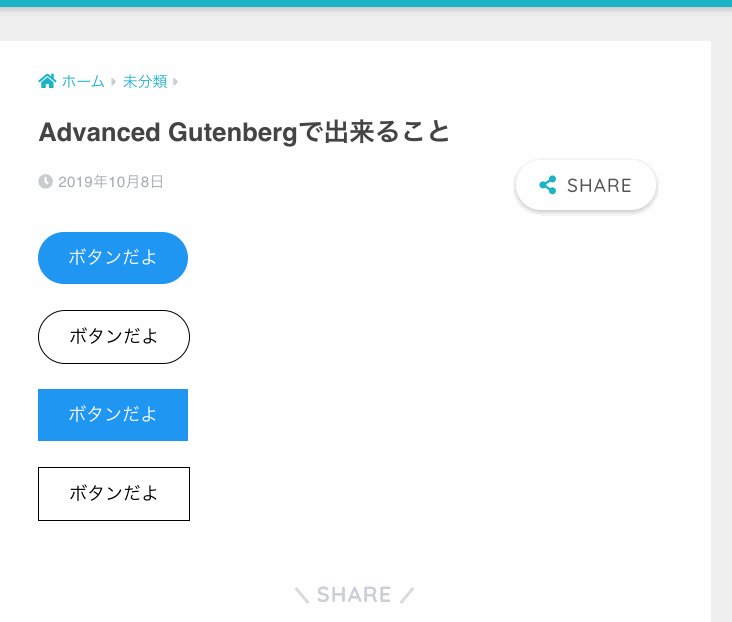
ボタンの設置

ボタンの設置も簡単に行えます。ホバーすると少し影が浮かぶアクションもデフォルトでついています(取り外し可能)し、背景色や文字色の変更、リンク付けも簡単にできます。
他にも10種類以上の機能がGutenbergに追加されるので自分でカスタマイズするのが面倒だという場合にはオススメです。詳しくは下記記事で。
👉 Gutenbergの作業効率化プラグイン『Advanced Gutenberg』使い方
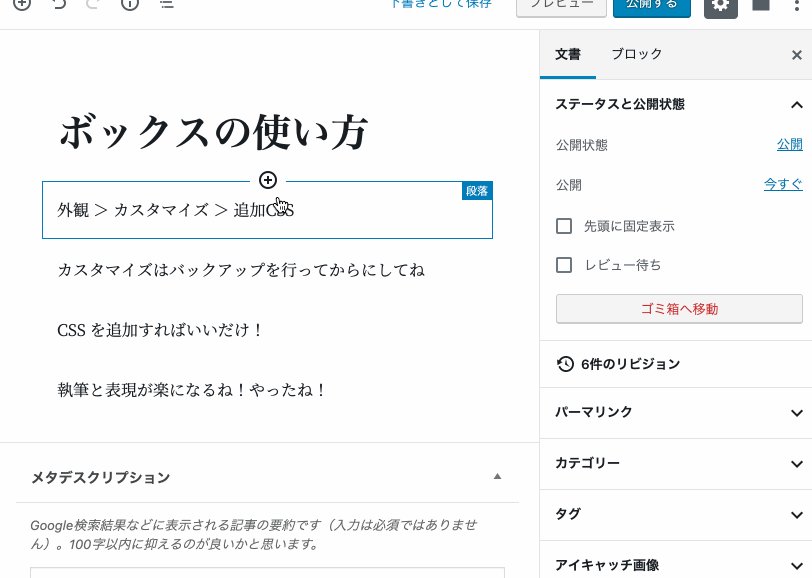
独自のCSSを付け加える
もちろんAdvanced Gutenbergを使う手もありますが、Gutenbergにもデフォルトで様々な機能がついているのでそれらをCSSでカスタマイズする手もあります。
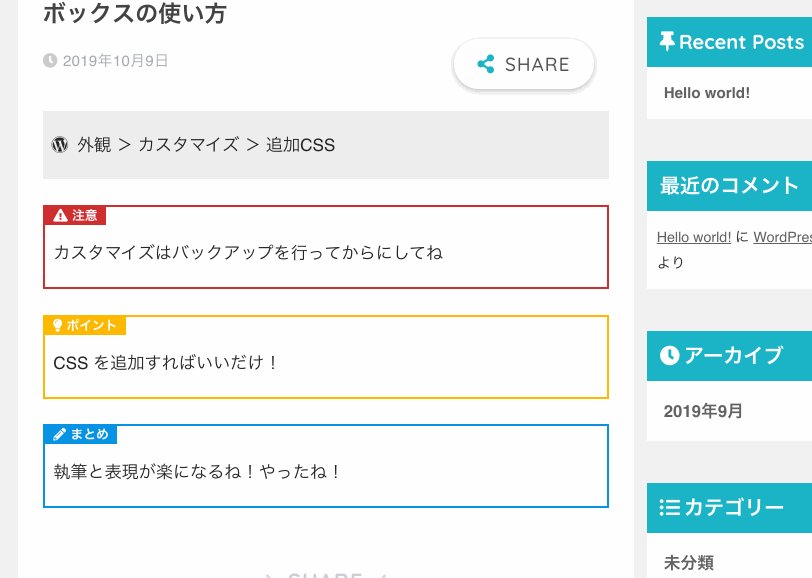
詳しくは上記事にまとめてありますが、下で紹介するコードを追加CSSに入力すると、こんな機能が得られます。
- テーブルがレスポンシブでも綺麗に表示される
- ボタンがホバー時にふわっと浮くようになる
- 「メディアと文章」ブロックの文章部分が吹き出しになる
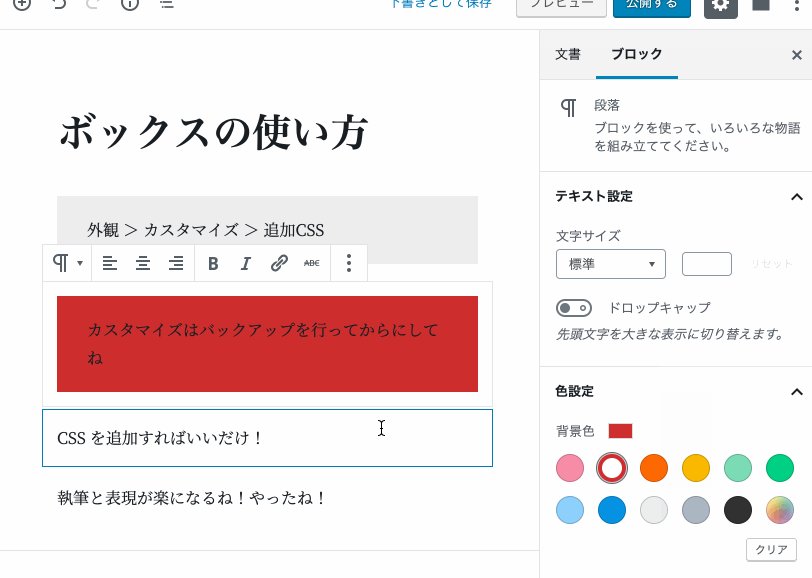
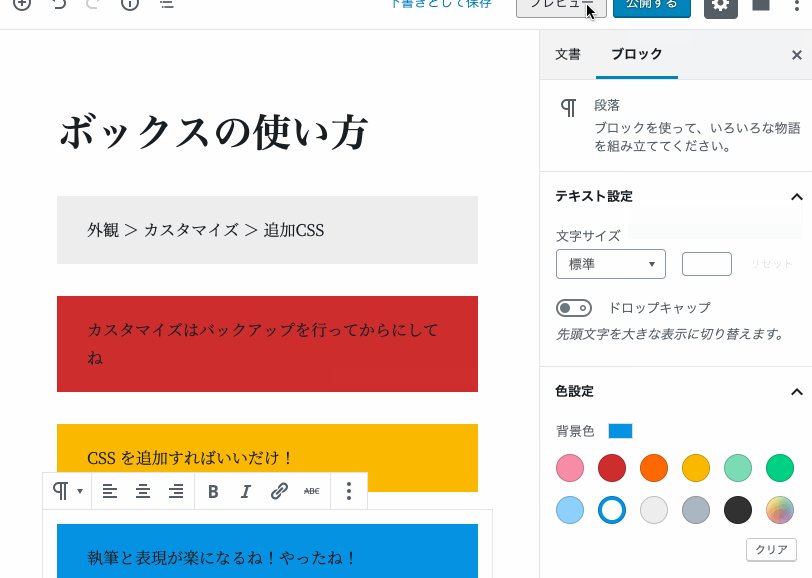
- 特定の背景色を選択すると適宜マークがつく
こんな感じのことができるようになるよって分かるようなgifを貼っておきます。


背景色を設定すると簡易ボックスができる例とメディアと文章ブロックが吹き出しになる例ですね。
/*Gutenbergデフォルト機能カスタマイズ*/
/*テーブルを綺麗に表示*/
table.wp-block-table{
display: block;
width: intrinsic;
width: -moz-max-content;
width: -webkit-max-content;
max-width: 100%;
border: 2px solid #cfcfcf;
margin-bottom: 1.5em;
white-space: nowrap;
overflow-x: auto;
overflow-scrolling: touch;
-webkit-overflow-scrolling: touch;
}
table.wp-block-table>tbody>tr:not(:last-child){
border-bottom: 2px solid #cfcfcf;
}
table.wp-block-table>tbody>tr>td{
padding: .5em;
}
table.wp-block-table>tbody>tr>td:not(:last-child){
border-right: 2px solid #cfcfcf;
}
/*ボタンを浮かせる*/
a.wp-block-button__link {
min-width: 140px;
transition: all .3s;
}
a.wp-block-button__link:hover {
text-decoration: none;
transform: translateY(-3px);
box-shadow: 0 3px 5px rgba(0,0,0,.5);
}
/*メディアと文章ブロックに吹き出しがつくようにする*/
.wp-block-media-text .wp-block-media-text__content {
position: relative;
display: block;
border: 2px solid #cfcfcf;
padding: .5em 1em;
border-radius: 5px;
}
.wp-block-media-text .wp-block-media-text__content::before,
.wp-block-media-text .wp-block-media-text__content::after {
content: "";
position: absolute;
top: 50%;
margin-top: -10px;
border: 10px solid transparent;
}
.wp-block-media-text .wp-block-media-text__content::before {
left: -18px;
border-right: 10px solid #ffffff;
z-index: 2;
}
.wp-block-media-text .wp-block-media-text__content::after {
left: -21px;
border-right: 10px solid #cfcfcf;
z-index: 1;
}
.wp-block-media-text .wp-block-media-text__content p{
padding: 0;
margin: 0;
}
/*特定の背景色を選択すると適宜マークがつく*/
.has-very-light-gray-background-color.has-very-light-gray-background-color{
padding: 1em .5em;
}
.has-very-light-gray-background-color::before{
font-family: "Font Awesome 5 Brands";
content: "\f19a";
margin-right: .5em;
}
.has-vivid-cyan-blue-background-color.has-vivid-cyan-blue-background-color,
.has-luminous-vivid-amber-background-color.has-luminous-vivid-amber-background-color,
.has-vivid-red-background-color.has-vivid-red-background-color{
background-color: white;
padding: 1.75em .5em 1em;
border: 2px solid;
position: relative;
}
.has-vivid-cyan-blue-background-color::before,
.has-luminous-vivid-amber-background-color::before,
.has-vivid-red-background-color::before{
font-family: "Font Awesome 5 Free";
position: absolute;
left: 0;
top: 0;
padding: 3px .67em;
color: white;
line-height: 1;
font-size: .75em;
font-weight: 900;
}
.has-vivid-cyan-blue-background-color::before{
content: "\f303" " まとめ";
background: #0693e3;
}
.has-luminous-vivid-amber-background-color::before{
content: "\f0eb" " ポイント";
background: #fcb900;
}
.has-vivid-red-background-color::before{
content: "\f071" " 注意";
background: #cf2e2e;
}
.has-vivid-cyan-blue-background-color.has-vivid-cyan-blue-background-color{
border-color: #0693e3;
}
.has-luminous-vivid-amber-background-color.has-luminous-vivid-amber-background-color{
border-color: #fcb900;
}
.has-vivid-red-background-color.has-vivid-red-background-color{
border-color: #cf2e2e;
}