Gutenbergで表の中に画像を挿入する【プラグインなし】
1分目次
とある WP 案件で要件にはないもの「あったらクライアントが便利そう」ということで Gutenberg のカスタムブロックのプラグインを作成している。そんななかデザイン案で表の中に画像を挿入するという仕様があったのだが、ググってみても追加でプラグインを使う的な記事がほとんど。すでに僕が開発中の Gutenberg 用プラグインと他にも Gutenberg 用プラグインというのは気が引けた。ので更にググってみるとちゃんと標準の機能でテーブルのセル内に画像要素を挿入する方法はあった。
Gutenberg 万歳
手順 1
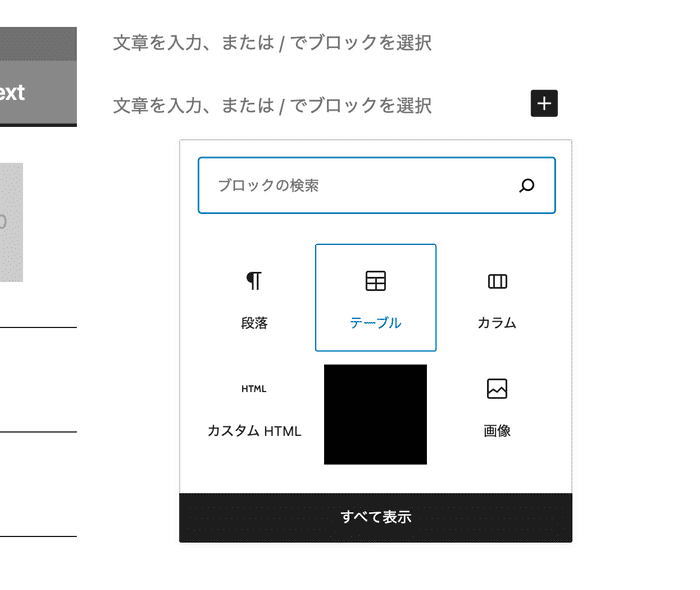
テーブル作ります

手順 2
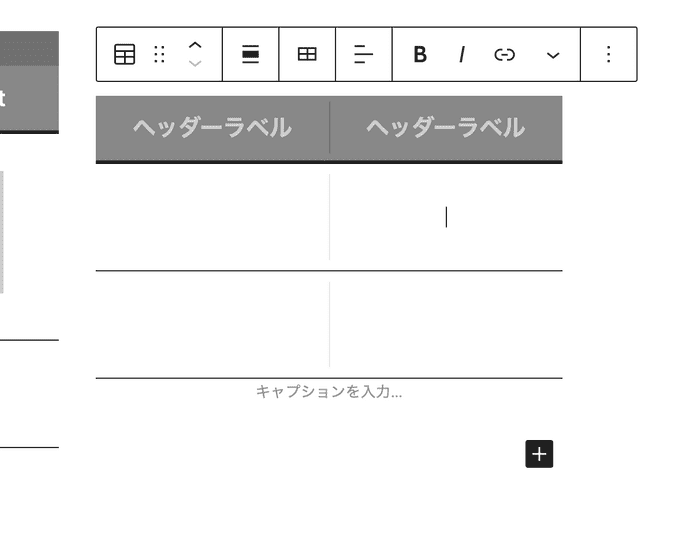
画像を挿入したい箇所にカーソル合わせます

手順 3
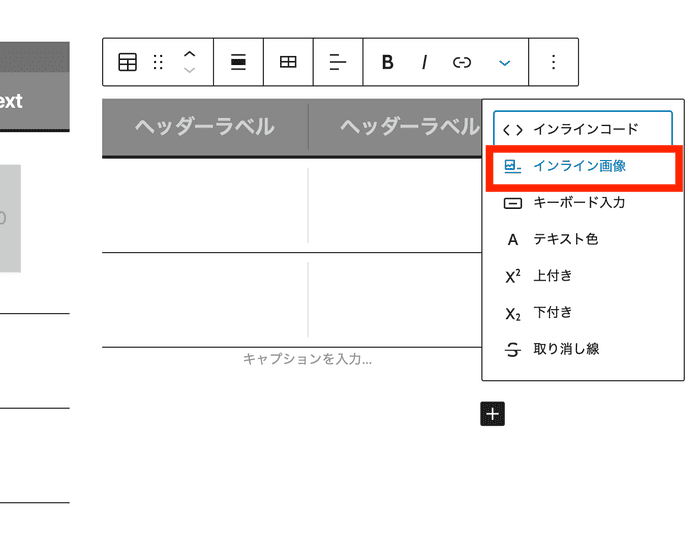
カーソルを合わせると上に出てくる装飾用のブロックから下向きの矢印を選択し、「インライン画像」を選択してアップするだけ