Auditsで調べられる項目を全部まとめたのでサイト改善に役立てましょ
30分目次
- まずAuditsとは何で、何が測れるか
- Perfomance項目のチェック事項
- Accessibility項目のチェック事項
- Best Practices項目のチェック事項
- SEO項目のチェック事項
- もっと詳しく勉強したい人は……
英語のドキュメントで読むのがうへ~となったので翻訳してまとめときます。原文はコチラ。(URLがjaってなってるけど大部分が翻訳されきってないのです)
まずAuditsとは何で、何が測れるか
今まで僕はサイトスピードの計測はTestMySiteというツールを使っていました。Page Speed Insightsなんかも有名ですね。
ですが、Auditsであればより詳しく、より簡単に、様々な観点からサイトのパフォーマンスが計測できます。
調べられる項目としては、
- パフォーマンス(=速度関連の事項あれこれ)
- PWA(=PWAとしての評価あれこれ)
- アクセシビリティ(=UI的なところあれこれ)
- ベストプラクティス(=インフラ的なところあれこれ)
- SEO(=SEO的評価あれこれ)
などなど。
こういう項目を計測できるツールは星の数ほどありますがGoogle提供だからこそ使う価値がある感ありますね
項目数
| 項目 | 数 |
|---|---|
| パフォーマンス | 24項目 |
| PWA | 19項目 |
| アクセシビリティ | 5項目 |
| ベストプラクティス | 18項目 |
| SEO | 10項目 |
| 合計 | 76項目 |
2019年12月現在でこんな感じ(重複するものは除いています)。PWAを除いて考えると計57項目をパスすればどの項目でも100点が出るのかな。ちなみに項目は修正されたり統合したり移り変わりが激しいので、普遍性の高い基本的なところを抑えるのがよさそう。細かいところにリソース割くべきでないといいますか。
Auditsの使い方
使い方はChromeのDevツール(Ctrl + Shift + iorCommand + Option + i)からAuditsを選んでRun auditsボタンをクリックするだけです。いちいちTest my siteにアクセスしてURL入力なんてまどろっこしいことしてるより自サイトにいる状態でDevツールから計測する方が楽ですよね。唯一の欠点は英語表示というところくらい。
ちなみに、https://web.dev/mesureでも同様の測定ができます。
Perfomance項目のチェック事項
Critical Request Chains(クリティカルリクエストチェーン)
「読み込むリソースに優先度を設定しろ/減らせ」と。
リソースはheadタグなどで読み込まれる<link rel="stylesheet" href="./hoge.css">みたいなものですね。
対策としてはリソース数が増えれば当然レンダリングの時間もかさむので最小限に抑え、かつ、並び替えたりなどの最適化を行って極力早くページが表示できるようにしましょう。また、リソースファイル自体の圧縮も推奨しています。圧縮することでリソースを早くダウンロードできるので。
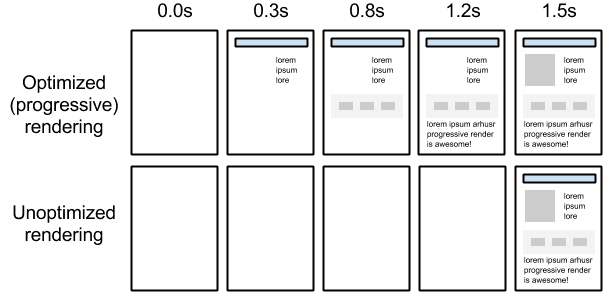
レンダリングが最適化されていると下画像のような描画がされ、望ましいとされています。
 引用:https://developers.google.com/web/fundamentals/performance/critical-rendering-path?hl=ja
引用:https://developers.google.com/web/fundamentals/performance/critical-rendering-path?hl=ja
Defer unused CSS(不要なCSSの削除/遅延)
上項目とほぼ被ってますが、少し違うのが遅延という方法の提示です。
例えば、ボタンをクリックしたときにモーダルが表示されるなどのCSSはボタンがクリックされるまで必要でないコードであるため最初の読み込み段階では不必要だよねというようなことを言っています。
そのような処理をしてくれるツールとして、loadCSSがあります。
Enable Text Compression(テキスト圧縮の有効化)
ファイルを圧縮しろとのことでパッと思いつくのが hoge.min.css / hoge.min.jsみたいな圧縮法。ただ、ここで言われてるのはそれだけにとどまりません。
文字エンコーディング単位での圧縮をしましょう。
また、その文字エンコーディング単位での圧縮方法として、gzipという圧縮法を推奨しています。
僕は正直イマイチピンときてないので詳しく知りたい方は下に参考記事を置いておきます。
https://blog.redbox.ne.jp/cdn-gzip-compress.html
一応Devツール内の Network > Nameの中から適当なもの選択 > Response Headers > Content Encoding から自分のサイトの圧縮形式が見れるみたい。
下サイトでも自サイトURLを入力するだけで簡単に確認ができます。
http://www.gidnetwork.com/tools/gzip-test.php
Estimated Input Latency(入力までの遅延時間)
ユーザーの入力(inputタグやtextareaタグなど)にかかるレスポンスの速さをなるべくあげましょうとのこと。
対策としてはメインスレッドを開放したりCSSのリファクタリングで演算量を減らしたり。
メインスレッドはブラウザーがイベントや描画を行ったりする部分です。JSが圧迫しがち。
デフォルトではすべての処理がメインスレッドで行われるのでWeb worker APIを使うといいそう。使い方はコチラ。
First Content Paint(初期描画)
ブラウザがDOMコンテンツの最初のビットをレンダリングするまでの時間を早くしなさいとのこと。
リソースのダウンロード時間を高速化したりレンダリングがブロックされる作業を減らすと実現可能。
First CPU idle(初期アイドリング)
ページが最小限のインタラクティブであるかどうかという指標です。インタラクティブの説明については下記サイトが参考になります。
https://wa3.i-3-i.info/word13455.html
クリティカルレンダリングパスを最小限にするのが有効です。
クリティカルレンダリングパスは前項のクリティカルレンダリングチェーンとほとんど同じものという認識で問題ありません。
First Meaningful Paint(意味を持つ初期描画)
これに関しても細かくは違いがあるようですが、言っていることは早く描画をしなさいということで重複していますね。
ユーザーがコンテンツが表示されたと感じるまでの時間を短くするのを目標にしましょう。参考サイトとして以下は日本語サイトです。
https://developers.google.com/web/fundamentals/performance/rail?hl=ja
Avoids Enormous Network Payloads(ネットワークペイロードの回避)
Webページを軽くしてユーザーのネットワークへの接続負担分を減らしましょうとのこと。よくスマホ世代が言う「ギガが減る」が起こらないようにしましょう、と。
対策としてHTML/CSS/JS/画像ファイルの圧縮(画像はWebPなど使うのが好ましい)など。
Has Multiple Page Redirects(複数のリダイレクト)
これはそのままですが、リダイレクトを減らしましょうというシンプルなものですね。
JavaScript Bootup Time Is Too High(JSの起動時間が長すぎないか)
JSのページ実行に関するパフォーマンスが計測されます。不要なJSは削除/圧縮/遅延しましょう。
Keep Server Response Times Low(サーバーの応答時間を低くしましょう)
これはもう安いサーバーでは無理ですね。僕のロリポップライトプラン(月額250円)ではどうしようもありません。
ページコンテンツを返すためにサーバーの行う処理を測定して、最も時間のかかる処理を高速化しましょう。一番手っ取り早いのは良質なサーバーに変えることです。
個人的にはロリポップがお勧めだったり。ロリポップ愛を語った記事
Minify CSS
CSSの圧縮です。例えば下記のコードがあった時最適化をするにはどうするといいでしょうか。
/*見出し*/
h1{
background: #333333;
}
h2{
background: #333333;
}正解は、
/*見出し*/
h1, h2{
background: #333333;
}これ(↑)だと思ってしまいそうですが、
h1,h2{background:#333}こう、みたいなことを言っています。重箱の隅をつつくような感じですね。要は余計な空白やコメントアウトは消しましょうと。
https://syncer.jp/css-minifier などの圧縮ツールを使って、hoge.min.cssとしてスタイリング用とメンテナンス用に分けるのがよさげ。
Offscreen Images(オフスクリーン画像)
オフスクリーン画像とはざっくり言うと画面外の画像です。

スマホであれば上から下へと縦にスワイプしていきますが、そのスクロール範囲外の画像、みたいな解釈が簡単ですね。このオフスクリーン画像は遅延読み込みしましょうと。
僕がよく使うのはlazysizes.jsというjQuery非依存の軽量ライブラリです。
また、Chrome限定ではありますが、imgタグにloading属性を付与すると自動で遅延読み込みになる機能もあります。
参考:https://www.suzukikenichi.com/blog/chrome-76-supports-native-native-loading/
まぁどうせIEとかEdgeでは相当な未来でしか実装されないのでlazysizes.jsとか使うのがいろいろ手っ取り早くはありそうですが……。
Optimize Images(画像最適化)
以前、最適な画像形式について調べたりしました。
そんで、個人的に画像であればWebP、ロゴであればSVGがよさそうという結論に至ったのですが、それと同じようなことを言っているのは本項。
Oversized Image Sizes(適切な画像サイズ)
これもそのままですね。
ユーザーのデバイス幅以上のサイズの画像は無駄なダウンロードになりかねないのでやめましょう、リサイズしましょう、画像形式最適化しましょうという。
Speed Index(早い表示)
元も子もないですね。そのままです。
おそらく内部的な測定方法や評価基準は他と異なるんだと思いますが、こちらに開示してくれる情報としては重複もいいとこ……。
Performance Budgets (Keep Request Counts Low And File Sizes Small)(パフォーマンスバジェット)
Budgetは予算なの直訳するとパフォーマンス予算なのですがこれではあまりに意味合いが変わってきます。
この場合の予算とは実際のお金ではなく、Webサイトの設計時に高パフォーマンスを目指すために設定した値のことですね。
例えば、ある環境でハイパフォーマンスであるためにはJSで300KB、画像で100KB、その他もろもろ含めトータルで1000KBという値だったとします。
これがPerfomance Budgetsです。
Webサイト運営者ならわかりますが、運営していくうちにサイトボリュームは自然と膨れ上がります。
広告とか馬鹿にならない要領ですし、サードパーティ製であること多々なので値が変動することもあります。
なので後手に回らないためにもプロジェクトスタート時にPerformance Budgetsを設定してそれを逐一確認しましょうとのこと。
Preload Key Request(主要なファイルの先行読み込みをしましょう)
主要なファイルはpreloadを活用しましょうとのこと。
<link rel="preload" href="styles.css" as="style">
<link rel="preload" href="ui.js" as="script">Reduce Render-Blocking Scripts/Stylesheets(レンダリングブロックするスクリプトやスタイルシートを減らしましょう)
最初の描画段階で必要なスクリプトやスタイルはインライン化して、それ以外の要素は遅延読み込みさせましょうとのこと。
それに伴い主要なCSS/JSはHTMLへの直書きも検討しましょう。
逆に主要でないScriptはhead内でなくbody閉じタグ直前などに配置し、かつ、async属性やdefer属性を付与しましょう。
また、ユーザーのデバイスに対してmedia属性を付与も忘れずに。
Serve Images In Next-Gen Formats(次世代形式での画像表示)
Next-Gen formatsなんて言いながらもWebP(ウェッピー)使えって言ってるようなものですね。
Time To Interactive(インタラクティブになるまでの時間)
これも既出感ありますが……。
light house(Auditsのシステム)においてインタラクティブは、レイアウトの安定、フォントの表示、ユーザーの入力を処理できる状態として定義されているそうな。
User Timing Marks And Mesures(User Timing APIの紹介)
This audit is not structured as a “pass” or “fail” test. It’s just an opportunity to discover a useful API that can aid you in measuring your app’s performance.
https://developers.google.com/web/tools/lighthouse/audits/user-timing
この項目は単にUser Timing APIの広告だそうです。
Uses An Excessive DOM Size(過剰なDOMツリーを使用しないようにしましょう)
DOM(Documents Object Model)はJS学習時に嫌というほど出てきますが、HTMLをJSで変化させたり消したりするときに使う仕組みのことです。
その際HTMLはノードと表現されます。
<body><!--ノード-->
<div><!--子ノード-->
<p>これもノード</p>
</div>
</body>
<!--
こんな感じで階段構造になってる。フォルダとファイルをイメージするとわかりやすいかも
body > div > p
-->このようにツリー上になっていることからDOMツリーなんて表現されてもいます。ノードの数が評価基準になっているようです。好ましいとされる条件は以下。
- ノードの合計が1500未満
- 最大の深さが32
- 60を超える子ノードを持つノードがない
Uses inefficient cache policy on static assets(静的なアセットは長期間キャッシュさせましょう)
アセットはざっくり言うとコードのことです。また、静的とはざっくり言うと誰がどのタイミングで見ても同じように見える状態のことです。そういったものはブラウザに長期間キャッシュを保持させるようなサーバー構成にしましょうとのこと。
Cache-Control: max-age=31557600Performance項目のまとめ
- レンダリングブロックするCSS/JSの遅延や削除
- 不要なCSS/JSの圧縮や遅延
- CSS/JSの圧縮や遅延
- 主要なCSS/JSのインライン化
- 画像の最適化
- サーバーのリクエスト時間の短縮(良いサーバー使え)
ざっくり言うなら、「すべてのファイルを圧縮し、必要な場面で必要なものだけを使いましょう。」といったところでしょうか。
ただ、読み込みの遅延をするためにファイルを分けたりすると今度はクリティカルリクエストチェーンが増えるといった問題も存在するのでコードに合わせてうまく最適化する必要がありそうです。
また、圧縮やら必要最低限のコードしか使わないようにするとなると、可読性やメンテナンス性の低下も考えられそう。
Accessibility項目のチェック事項
Button Have An Accessible Name(ボタンにテキストをつけましょう)
<button>タグ内にテキストが入ってないことは多々あります(テキストの代わりにFont Awesome入れてたりだとか)。 なんらかの形でそういったアイコンなどが表示されない場合ユーザーに不親切だよねとのこと。
そういったときに使えるのがaria-label属性です。
<button>[閉じる]</button> <!-- ←これならOK -->
<button>X</button> <!-- ←これだと不親切 -->
<button><i class="fa fa-close"></i></button> <!-- ←これも不親切 -->
↓
<button aria-label="閉じる">X</button> <!-- aria-labelをつける -->Document Doesn’t Have A Title Element(全てのページにtitleタグをつけましょう)
そのままですね
<!doctype html>
<html>
<head>
<title>Create Good Titles</title>
</head>
...
</html>その際の<title>タグの有効な使用法として以下が挙げられています。
- 説明が十分で尚かつ簡潔。
- 「ホーム」などのあいまいな単語は避ける。
- キーワードの詰め込みを避ける。
- キーワードの重複を避ける。
- タイトルにサイト名などのブランド名を付けることは問題ないものの簡潔に行うこと。
とりわけキーワードの詰込みや重複はユーザーにとっては役に立たないため、検索エンジンからスパム認定を受ける可能性ありとされています。ブラックハットなんかでは当たり前に行われているのかもしれませんが、際どいことやユーザーフレンドリーでないことはやらないに尽きますね。
Easy Form Element Has A Label(フォームにラベルを明記しましょう)
これも前項の項目と重複しているところはありますが、
<label>お名前<input type="text"/></label> <!-- これだと暗黙的 -->こういった暗黙的なラベルの使用は避けましょう。
<label for="first">お名前<input type="text" id="first"/></label>こんなふうに明示的にしましょうねとのこと。
Every Image Element Has An alt Attribute(全ての画像にAlt属性を持たせましょう)
視覚障碍のあるユーザーはサイトを音声のテキストに変換などするため、重要な意味を持った画像(図説など)はテキストデータを付与しましょう。
<img src="zusetu1.jpg"> <!-- ←不親切 -->
<img src="zusetu1.jpg" alt="図説"> <!-- ←親切 -->No Element Has A tabindex Attribute Greater Than 0
僕も知らなかったのですが、tabindex属性なるものがあるようで、
<label>最初のタブ<input type="text"></label>
<div></div>
<label>最後のタブ<input type="text"></label>こんな感じのコードがあった時、<input>に伴い入力フォームが2つ生成されるのはわかると思います。そしてそのフォーム間をTabキーで移動できますよね。
この<input>の間の<div>タグに下のような具合でtabindex属性を付与すると、
<label>最初のタブ<input type="text"></label>
<div tabindex="0">divなのにここもTabでフォーカスできる!不思議!</div>
<label>最後のタブ<input type="text"></label><div>もTabで選択ができるそう。値には整数をとることができてその整数の順序にTab移動ができます。ただ、このTabindex属性ですが実際にうまく機能させることは難しいので、取り除けと。もし取り除けないなら負の値をとるか、0にしなさいと。
参考:https://developer.mozilla.org/ja/docs/Web/HTML/Global_attributes/tabindex
Accessibility項目のまとめ
- inputタグやbuttonタグなどUI要素の属性に気を付ける
ざっくり過ぎますがUI関係の項目がAccessibilityですね。とりわけalt属性なんかは簡単に対応できる点ではあるのでパパッとやってしまうとよさそうですね。
Best Practices項目のチェック事項
Avoids Application Cache(アプリケーションキャッシュは使用しないようにしましょう)
アプリケーションキャッシュはサポート終了しているので使わないようにしましょう。
<html manifest="hoge.appcache">
...
</html>従来はこのようにマニフェストファイルでアプリケーションキャッシュを定義していたのをService WorkerのCache APIなどで代替するといいそう。Cache APIの具体的使用法やどんなものなのかなどは下記記事が参考になるかと(書いた人はChromeの開発者)。
参考:https://qiita.com/horo/items/175c8fd7513138308930
Avoids console.time()(console.time()を使用しないようにしましょう)
console.time()は使用せずにUser Timing APIを使用しましょう。User Timing APIの方が高精度でありDevツールとも同期可能というのがメリット。
参考:https://www.html5rocks.com/ja/tutorials/webperformance/usertiming/
Avoids Date.now()(Date.now()を使用しないようにしましょう)
Date.now()は使用せずにperformance.now()を使用しましょう。こちらもperformance.now()の方が高精度だからとのこと。
参考:https://developer.mozilla.org/ja/docs/Web/API/Performance/now
Avoids Deprecated APIs(非推奨のAPIを使用しないようにしましょう)
こちらから非推奨のAPIを確認できます。
参考:https://www.chromestatus.com/features#deprecated
Avoids document.write()(document.write()は使用しないようにしましょう)
2Gや3Gなどの低速環境ではdocument.write()がメインページの表示が数十秒単位で遅れることがあるため使用しないようにしましょう。
Avoids Mutation Events In Its Own Scripts(変更イベントは使用しないようにしましょう)
以下のイベントはパフォーマンスを下げる要因なので使用は避けましょう。
DOMAttrModifiedDOMAttributeNameChangedDOMCharacterDataModifiedDOMElementNameChangedDOMNodeInsertedDOMNodeInsertedIntoDocumentDOMNodeRemovedDOMNodeRemovedFromDocumentDOMSubtreeModified
Avoids Old CSS Flexbox(古いフレックスボックスは使用しないようにしましょう)
display: box;は使用せずにdisplay: flex;を使用しましょう。
Avoids Requesting The Geolocation Permission On Page Load(ページの読み込み時に位置情報の許可リクエストは使用しないようにしましょう)
ページが読み込みされたときに位置情報の許可リクエストをするとユーザーに不信感を与えかねないのでやめましょう。対策自動的な許可リクエスト送信をやめて「近くの店舗を検索」ボタンなど設置し、ユーザーの任意式にしましょう
Avoids Requesting The Notification Permission On Page Load(ページの読み込み時にプッシュ通知許可リクエストは使用しないようにしましょう)
最近Webメディアでも通知許可リクエストが散見されますが、適切なタイミングで行いましょう。とりわけ関連性がなかったりニーズがあるわけでもないものはUXを避けることになると。
対策としては特定のプッシュ通知をユーザーに提案し、承諾された段階でプッシュ通知リクエストを送るようにするなど。
Displays Images With Incorrect Aspect Ratio(正しくないアスペクト比の画像は使用しないようにしましょう)
ソース元画像ファイルのアスペクト比と大幅に異なるアスペクト比の画像を使用した場合UXを下げかねないので避けましょう。以下のコーディングはそれにあたります。
- 可変のコンテナ内の子要素画像のwidthやheightを%で指定
- ソース画像のサイズと異なるwidthやheightの値を指定
上記2点に反さないようにコーディングしましょう。css-aspect-ratioまたはAspect Ratio Boxesを使用するといいですね
ブラウザはCSS解析前にHTMLコードでスペースをとるため可能であればHTML側で画像の横幅及び高さを指定した方がいいそうですが、レスポンシブ設計のことなど考慮すると難しいのが現実なので可能であれば……。
Includes Front-End JavaScript Libraries With Known Security Vulnerabilities(脆弱性のあるJSライブラリは使用しないようにしましょう)
クラッカーは脆弱性のあるJSライブラリを発見するクローラーを持っているので脆弱性のあるJSライブラリの使用は避けましょう。
脆弱性のあるライブラリを使用している場合、Audits(Lighthouse)が教えてくれるのでもしサイト内にあれば取り除きましょう。
Manifest’s short_Name Won’t Be Truncated When Displayed On Homescreen(ホーム画面でサイト名が正確に表示されるようにしましょう)
ユーザーがホーム画面にサイト(PWA)を追加したとき、マニフェストのshort_nameプロパティがアイコンの下に表示されます。これが途中で途切れていないかという項目です。
short_nameプロパティを12文字以下に設定しましょう。
Links to cross-origin destinations are unsafe(リンクが安全に行われるようにしましょう)
target="_blank"を使用すると、リンク元のページとリンク先のページが同じプロセスで動作します。もしリンク先のページで負荷の高いJSが実行されると、リンク元のページのパフォーマンスが低下する可能性があるというわけです。
また、target="_blank"にはセキュリティ上の脆弱性も確認されています。
対策として<a>タグにrel="noopener"を付与しましょう。
<a href="//hoge.com" target="_blank" rel="noopener">こんなかんじ</a>ちなみにWordPressであれば外部リンクに自動的にrel="noopener"とrel="noreferrer"が付与される仕様なので改善の必要はありません。
Prevents Users From Pasting Into Password Fields(パスワード入力欄にコピペができるようにしましょう)
「パスワード入力欄にコピペができないとセキュリティが向上する」という通説がありますが、パスワードマネージャーを使ってコピペできる状態の方が安全なのでそうしましょう。
パスワード入力欄へのコピペを妨げるコードの削除すればOK
Some Insecure Resources Can Be Upgraded To HTTPS(リソースをHTTPSにしましょう)
HTTPSサイト(=安全なサイト)がHTTPサイト(=安全でないサイト)のリソースを要求する場合、これは混合コンテンツエラーと呼ばれます。下記のようなhttpリソースはなるべく使用しないようにするか取り除くようにしましょう。
<link href="http://hogeapis.com/css" rel="stylesheet" media="all">Uses HTTPS(HTTPSを使用しましょう)
HTTPSは、第三者によるウェブサイトとユーザー間の通信内容の傍受および改ざんを防止できます。そのためHTTPSを使用していないと、写真撮影や録音など多くの機能を安全に利用することができません。
レンタルサーバーであれば多くのところが簡単にSSL(=HTTPS)化をできるようにしているのでチェックしてみましょう
Uses HTTP/2 For Its Own Resources(サイトの独自リソースにはHTTP/2を使用しましょう)
HTTPSではHTTP/2という通信プロトコルを利用することができるので利用しましょう。従来のHTTP/1.1に比べてめっちゃ早い通信が可能です。
Chromeユーザーであればこちらのアドオンを利用するとHTTP/2通信かどうか確認できます。
Uses Passive Event Listeners To Improve Scrolling Performance(passiveイベントリスナーを使用しましょう)
Passive Event Listenerを使用することでスクロールジャンクの発生を防ぐことができます。
preventDefault()を呼び出さないwheel、mousewheel、touchstart、touchmoveのイベントリスナにはpassiveを追加しましょう。
document.addEventListener('touchstart', onTouchStart, {passive: true});より詳しい実装方法は下記記事が参考になります。
https://blog.jxck.io/entries/2016-06-09/passive-event-listeners.html
SEO項目のチェック事項
Document Does Not Have A Meta Description(ディスクリプションを設定しましょう)
<meta>タグですべてのページにディスクリプションをつけましょう。その際、ディスクリプションが正確であればSEO的に効果があるとGoogleさん自らおっしゃっております。
<meta name="description" content="ここを正確に" > Document doesn’t have a valid hreflang(hreflangは正確に)
この項目は多言語サイト限定になります。日本はそういった意味で割と閉鎖的なのであまり気にしなくてもいい項目かも。
多言語対応サイトの場合はrel="alternate"の指定とhreflangで多言語サイトであることを正確に検索エンジンに伝えましょう。
<link rel="alternate" hreflang="en" href="https://hoge.com" />
<link rel="alternate" hreflang="es" href="https://es.hoge.com" />
<link rel="alternate" hreflang="de" href="https://de.hoge.com" />Document doesn’t have a valid rel=canonical(サイトにcanonicalを持たせましょう)
同じページコンテンツでありながらPCとスマホでURLが異なるサイトは検索エンジンのクロールで不利に働きます。
そういったページを同一ページとして扱えるのがrel="canonical"です。
<!doctype html>
<html>
<head>
<link rel="canonical" href="そのページのURL"/>Document Doesn’t Use Legible Font Sizes(読みやすいフォントサイズを設定しましょう)
Googleは12px以下は読みにくいとしています。なので意味のある個所(=デザイン用の文字でなくコンテンツ)では12px以下にならないようにしましょう。
ちなみにChromeでは12px以下は強制的に12pxとして表示されます。また、iOSでは入力フォームにフォーカスしたときに16px以下のサイトではズームされてしまいます……。
Documents Uses Plugins(プラグインを使用しないようにしましょう)
プラグインって何のことかと思ったら独自のメディア(動画)プレイヤーであったり、Flashであったり。ここではデバイスによって見れたり見れなかったりするものを総称しているような具合ですね。
例えばお絵描きの森なんかはChromeだとプレイできなかったのでそんな感じでしょうか。また、スマホではFlash前提のサイトのコンテンツは高確率で閲覧不可です(スマホがFlashサポートしていないため)。
- embed
- object
- applet
上記3点のタグはプラグインとして認識されるそうなので注意。
Links Do Not Have Descriptive Text(リンク内テキストをおざなりにしない)
早い話が、
ほげほげ。<a href="hoge.com/hoge">詳しくはコチラ。</a>
ほげほげ。<a href="hoge.com/hoge">もっと見る。</a>
ほげほげ。<a href="hoge.com/hoge">ここをクリック</a>これをやめましょう。ちなみに僕は超絶やってしまってます。このページでもやりまくってますね;;リンク内テキストは本題から逸れてないでかつ詳細にとのこと。
Page has unsuccessful HTTP status code(エラーページを取り除く)
サーバーはHTTPリクエストが来ると、レスポンスを返します。その中で400~500のレスポンスはインデックスされない恐れがあります(検索結果に表示されない)。
参考:https://developer.mozilla.org/ja/docs/Web/HTTP/Status
有名どころで言うと404ページのようなものですね。記事ページなどのコンテンツがきちんと表示されるかどうかといったところですが、CMSなど利用していればそこらへんはよしなにやってもらえるのであまり気にしなくていいのかも。
ちなみにステータスコードはDevツール > Network > headersから確認できます。
Page Is Blocked From Indexing(クローラーをブロックしない)
<meta name="robots" content="noindex" />上記コードはGoogleやらBingやら古今東西のクローラーをブロックするコードです。前項などを踏まえて考えると404ページや閲覧数の低い(=価値の低い)ページには記述すべきコードですが、ほかのページに書くのはやめましょう。
robots.txt is not valid(ronots.txtに誤りがある)
robots.txtはクローラーの動きを最適化させるためのファイルです。ただし、有効なrobots.txtを使用していないとインデックスされなくなる恐れがあります。書き方などは下記ページが参考になります。WordPressであればプラグインでやってしまうのが楽ですね。
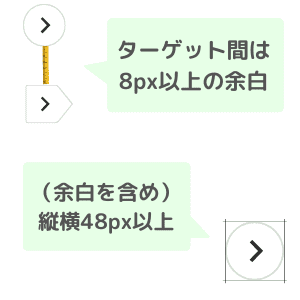
Tap targets are not sized appropriately(タップサイズが適切かどうか)
2015年からモバイルフレンドリー(スマホユーザーがストレスなくサイトを使えるか)という指標が重要視され、ついには検索順位に大きく影響を与えるようになりました。そのなかでタップサイズという項目があります。例えば、ボタンなどですね。

SEO項目のまとめ
クローラーとユーザーのことを考えたサイト設計にしなさいよといったメッセージがうかがえますね。
もっと詳しく勉強したい人は……
参考:https://support.google.com/webmasters/answer/7451184?hl=ja#optimize
参考:https://learndigital.withgoogle.com/digitalworkshop-jp
どちらもGoogle公式のページ及びサービスですので信頼性が高く、わかりやすいです。ちょっとお堅いところもありますが、かなり勉強になりますのでぜひぜひ。
ちなみに下の方のデジタルワークショップは50時間弱くらいコースを修了しただけで認定証がもらえてウキウキになります~。
