SEO対策バッチリな爆速コーポレートサイトを作成した【Gatsby】
6分目次
作ったサイト

かれこれ 2 年ほど贔屓にしていただいているオーナー(株主)さんからお仕事いただき作成しました。これまでその方から請負ったお仕事では WordPress を使用していましたが、今回から Gatsby を使用していく運びとなりました。
Gatsby って?
Gatsby は爆速なサイトを作るための道具です。大分類的には WordPress などと似ています。
ちなみに Gatsby.js を筆頭にする新しい風によってエンジニアの間では脱 WordPress の流れが出来つつあります
Gatsby で作ったサイトの爆速なページ遷移を下記の動画にまとめました。
上の動画の URL 部分を見ていただくと分かる通り、ページが変わっています。こんなに爆速でページ遷移ができる Web サイトはなかなかありません。それだけでも差別化が図れますね。
実際にサイトを見ていただければすぐお分かりかとは思いますが、動画では早送りなどは一切行なっていません。
Gatsby でサイトを作ると起こるいいこと
「Gatsby が早いのはわかったけど……そんだけ?笑」
という人向けに爆速であることやその副次的なメリット、爆速以外のメリットをまとめました。
- ユーザー体験の向上
- サイトがウィルスに犯される危険性(セキュリティリスク)がほぼゼロ
- WordPress 並に拡張機能が充実
- Google”公式”のサイト評価でオール満点
めちゃくちゃざっくりまとめると SEO に強く、セキュリティも堅牢って感じです
1. ユーザー体験の向上
有名な話ですが、『表示速度が 0.1 秒遅くなると売上が 1%減少する』というデータを Amazon が発表していました。年間数千億〜数兆の売り上げをマークしているためサイトのスピードが 0.1 秒遅くなっただけで年間数百〜数千億の損失が生じる計算になります。
WordPress 製サイトでは、プラグインによる機能拡張の簡単さや非プログラマーでも直感的な編集がしやすい反面、うまく構築しなければそれらのせいでサイトスピードが遅くなってしまうというデメリットもあります。
その一方、Gatsby は爆速を売りにしたサイト生成ツールです。
消費者にとって「遅い」は「ダサい」し、「見たくない」につながります。「速い」を満たすことはスタートラインに立つ程度のことを意味しますが、それが出来ていないサイトが従来ではほとんどだったのです。「速さ」の最適解が Gatsbyと言えます。
2. セキュリティリスクがほぼゼロ
ちょうどこの記事を書いている日、WordPress の有名プラグインのひとつにセキュリティの脆弱性が確認されました。
実際に、セキュリティ企業の Wordfence は、過去数日間で 45 万回以上の攻撃をブロックしたと報告しており、想像を超える速度で攻撃が広まっていると指摘されています
弊社でも一度 WordPress サイトの一つにセキュリティホールを突かれ、サーバー内がウィルスまみれになったことがあります(FilesMan というウィルスですがここでは割愛)。
対策は講じていたため、発覚後数時間での復旧が可能でしたが、そういった対策を行なっていなければかなり危なかったのは火を見るより明らかです……
実害としては、
- サイト内コンテンツの汚染
- サーバー情報(OS 情報やバージョン情報)の流出
- サイトが Wiki 状態になる(誰でもサーバーへのファイルアップロードが可能に)
- リスティング関連の計測の無効化
等々、割とこっぴどくやられてしまいました。弊社でのウェブサイトの運用は(一部 EC による物販はあるものの)広告用途が大きく占めているため、直接的な金銭損失が生じることはありませんでしたが、これが完全にオンラインによる収益に頼っている事業主であれば笑い事ではありません。
技術的な話になってしまうため詳しくは割愛しますが、Gatsby 製のサイトではウィルスが入り込む余地がなく、サイトにウィルスを仕込まれるというケースはまずありません。
3. WordPress 並に拡張機能が充実
WordPress ではテーマやプラグインによって機能実装や利便性が向上されていますが、Gatsby でも 400 を超えるテーマと 2000 を超えるプラグインが公開されています。
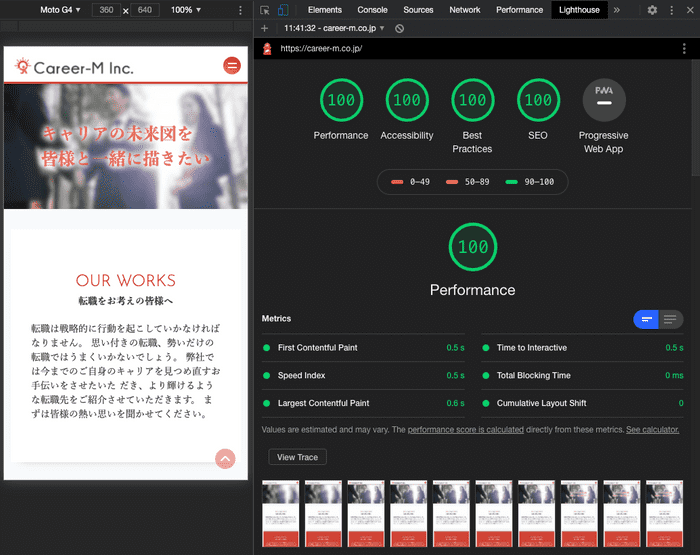
4. Google”公式”のサイト評価でオール満点

Google の公式のサイトのパフォーマンス計測(= lighthouse)ツールで全ての項目で 100 点を取得できました。lighthouse ではサイトの使い心地や SEO 対策がしっかりとできているかどうかを 100 項目弱でテストされ、これらを満たすサイトは何も言うところ(コードの改善点)がないといっていいでしょう。当ブログでもlighthouse の全ての項目を確認し、過去に記事にしています。
言うまでもありませんが、「満点だとどんないいことがあるのか」と問われると Google の理想に沿っている(= Google フレンドリー)ですので、SEO 的に良い結果を招くことは間違いありません。
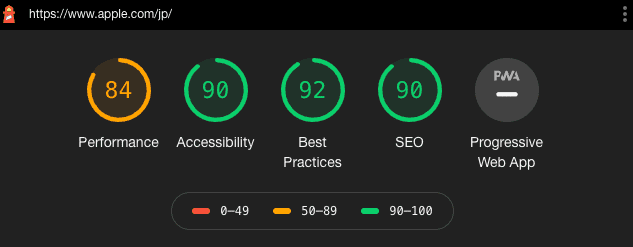
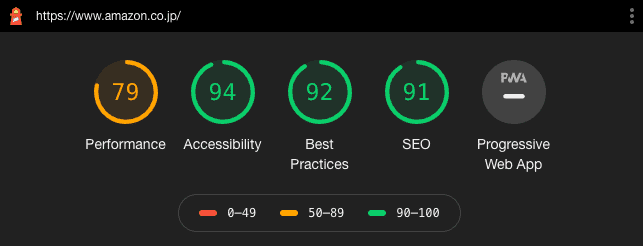
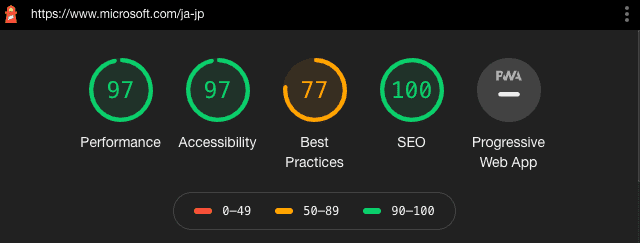
このオール満点がいかに難しいことであるか、比較として、優れたエンジニアをたくさん確保している超有名企業のサイトパフォーマンスを以下に掲載します。

👆 Apple

👆 Amazon

👆 Microsoft
余談 当サイトの SEO 対策結果
「SEO 対策バッチリなんて言うけど実際どうなの」
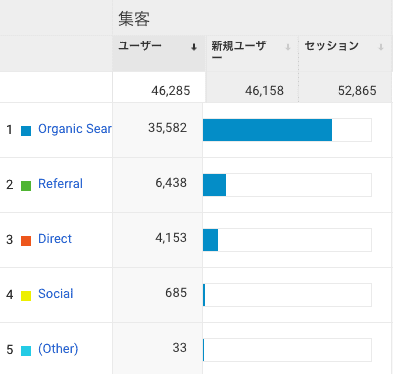
このサイトも Gatsby 製なのですが、過去一ヶ月間の集客経路は下記の通りです。

全体の 7 割強を SEO 対策による自然検索からの流入が占めているのが分かりますね。
【PR】 お仕事請負います
というわけで、お仕事請け負えたらと考えています。価格は 5 万円ほど。詳細が煮詰まり次第、当記事を編集しようかと。
また、現在すでにご検討いただいている場合はこちらのページ下部からお問い合わせください。
よろしくお願いいたします。