WordPressに継続課金を実装した【WP Full Stripe】
14分目次
- 全体の流れ
- 1、WP Full Stripe の購入&導入
- 2、プラグインと Stripe との紐付け
- 3、サブスクリプション(定期決済)詳細の作成
- 4、フォームの作成
- 5、その他設定
- 6、ショートコードの挿入
- キャンセル処理・カード番号変更の実装方法(追記 2019/9/18)
- コメント
この記事は 2019 年 5 月に執筆した記事です。一部情報が古くなっている可能性がございます。あらかじめご了承ください。
WordPress で商品の販売をしようと思うと、鉄板は WooCommerce・Stripe なのですが、定期決済(=継続課金)をしようと思うと Stripe・WP Full Stripe が一番良いとのことなので、実装してみました。そのメモです。
最近は有料のオンラインサロンなどが盛んなので、自分で作れば良いのになぁと。なぜ WordPress での継続課金で WP Full Stripe が最強なのかという記事はこちら。
要約すると「WP Full Stripe が一番コスパが良い」て感じですね。
全体の流れ
- WP Full Stripe の購入&導入
- プラグインと Stripe との紐付け
- サブスクリプション(定期決済)詳細の作成
- フォームの作成
- その他の設定
- ショートコードの挿入
という全 6 ステップ。コードはほぼ書かないで終わります。
英語なのが人によっては多少ネックなくらい。
1、WP Full Stripe の購入&導入
envato market で購入できます。ちなみに記事更新日時点(2019/8/27)では$39 なので約 5000 円弱。
https://codecanyon.net/item/wp-full-stripe/5266365
購入には Visa や Mastercard、PayPal などが利用できます。決済が済んだらダウンロードして WP にインストールしましょう。
ちなみに WP Full Stripe の Free 版を有効化してるとエラー起こるので、Free 版をオフにしてからプレミアム版を有効化してください。
2、プラグインと Stripe との紐付け
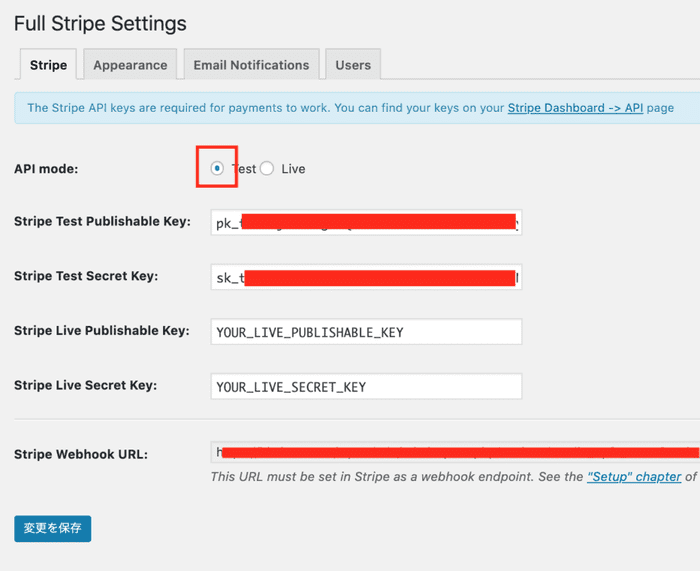
注:いきなり Live の API を採用しちゃうと万が一決済された時におかしなことになるので、必ず Test の API で動作確認してから Live に切り替えましょう!
注2:Live 用のキーもらうためには Stripe 管理画面にて申請が必要なので、早めに申請しておきましょう(僕の時は申請と同時に許可おりましたが場合によっては時間かかるケースもあるかもなので)。
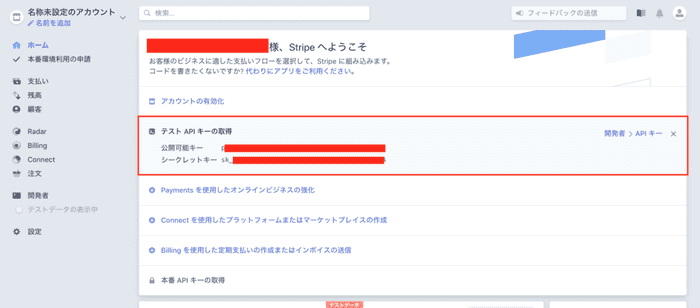
Stripe アカウントがないと何も進まないのでまずはStripe にアクセスし作ってしまいましょう。登録が済んだら、Stripe の管理画面のテスト API キーの取得から公開可能キーおよびシークレットキーを取得します。

Wordpress 管理画面からFull Stripe > Settings > Stripeタブにて取得したコードをWP Full Stripeに入力し、Stripe アカウントと WP Full Stripe を紐付けましょう。

3、サブスクリプション(定期決済)詳細の作成
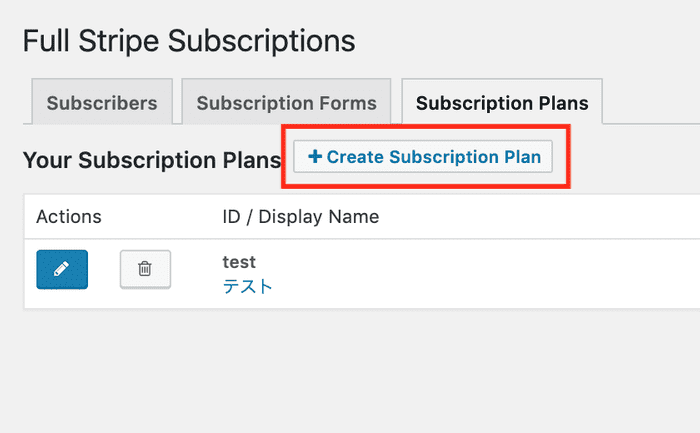
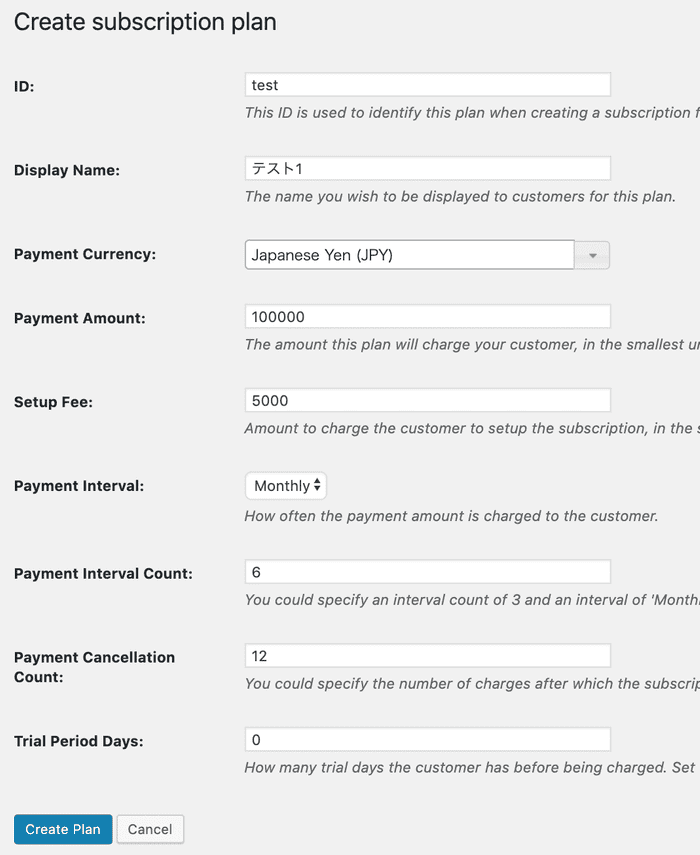
Full Stripe > Subscriptions > Subscription Plansで、上の方にある+ Create Subscription Planをクリック。

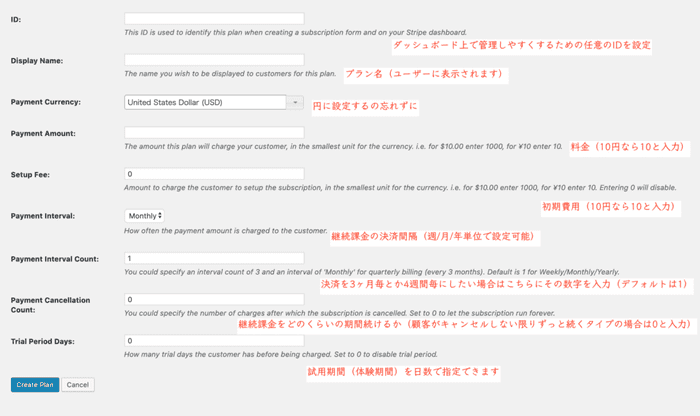
英語なので一応ニュアンスをメモってみました。

分かりづらいかもしれないので、ちょっと例を出すと、

こんな感じですね
上画像のように入力した場合、
- ID は test(管理画面で管理するための ID なのでお客さんにとっては何の意味もない文字列です)
- お客さんに表示される商品名(プラン名)は『テスト 1』
- 初期費用 5000 円の定期決済の料金は 10 万円(つまり初回は 105000 円の請求)
- 6 ヶ月ごとに決済が入り、1 年経つと自動キャンセル
といった具合です。
4、フォームの作成
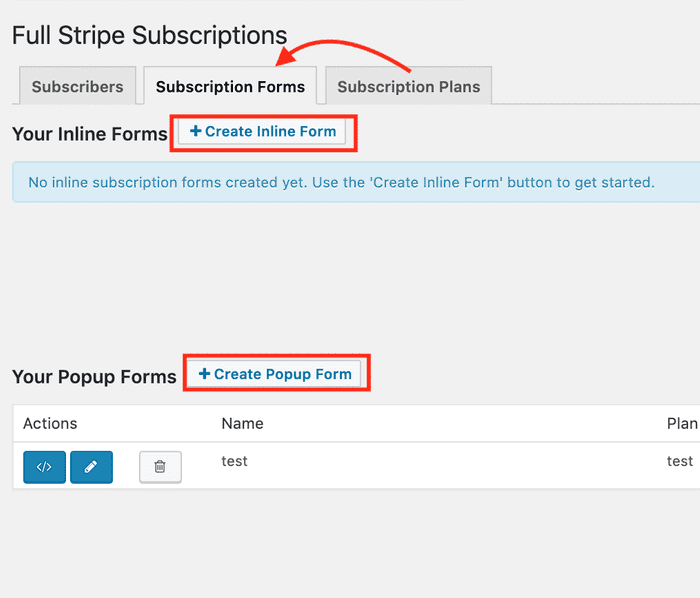
Full Stripe > Subscription > Subscription Formsから、 + Create inline Formあるいは+ Create Popup Formを選択しますが、これに関しては~デモを見たほうが分かりやすいので URL を~。(現在はブログ移行に伴いデモありません)
要は inline の方はテキストフィールドが埋め込まれており、popup はボタン押すと決済画面が表示される形です(ページ遷移はなし)。
現在はプラグインのアップデートに伴い popup でなくcheckout のようです。以後記事中でも置き換えて読んでいただければ
https://paymentsplugin.com/kb/introducing-form-types
今回は Popup で行くので+ Create Popup Formをクリック。

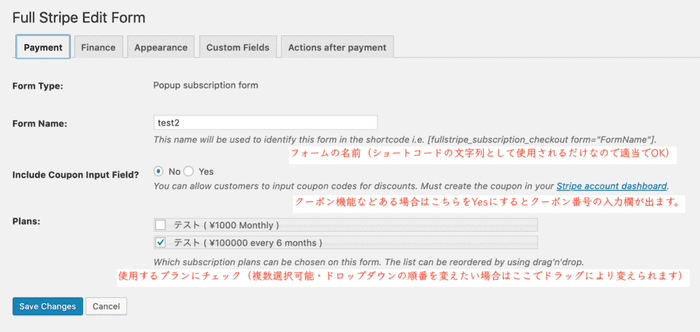
フォームの作成は
- 支払いの設定
- 税金周りの設定
- 見た目の設定
- カスタムフィールドの設定
- 決済後のアクション設定
の 5 ステップです。面倒であればほぼデフォルトのままでも普通に動きます。
1、支払いに関する設定
Payment タブです。

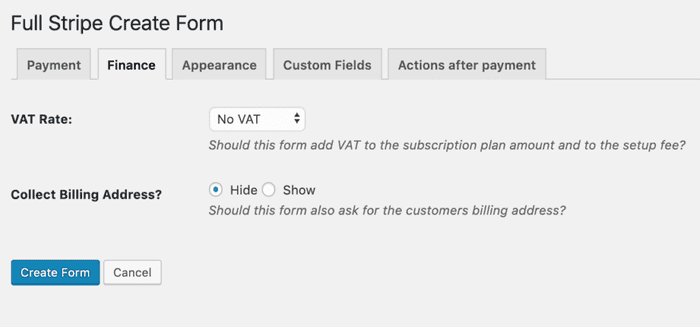
2、税金周り
Finance タブです。

VAT(=value-added tax = 付加価値税)は貿易に関するアレなので、物販用途で WP Full Stripe 使う場合はそこら辺を調べてみてください。
有料記事やサロンなどデジタル商品の取り扱いの場合はノータッチで OK。
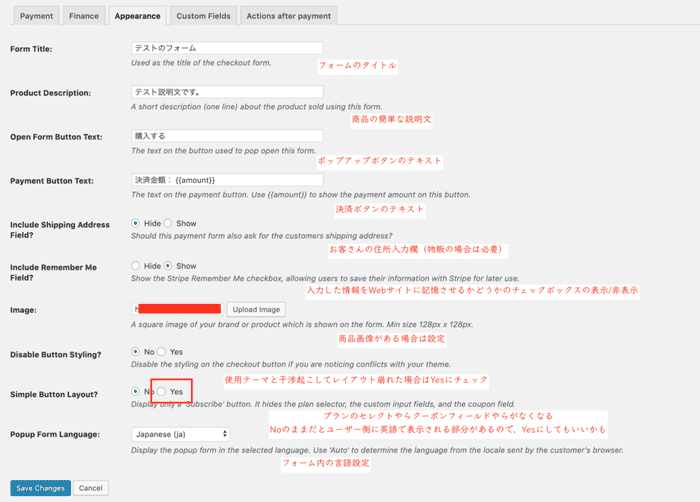
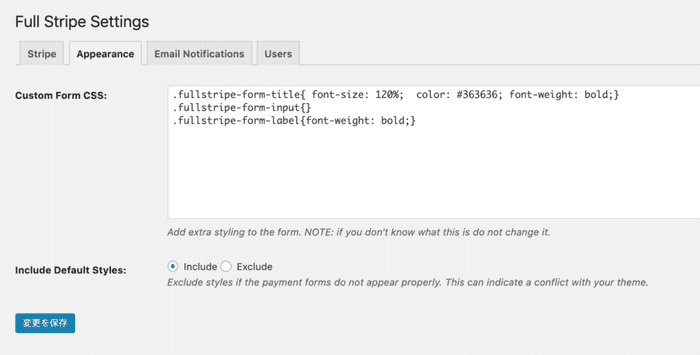
3、見た目の設定
Appearance タブです。

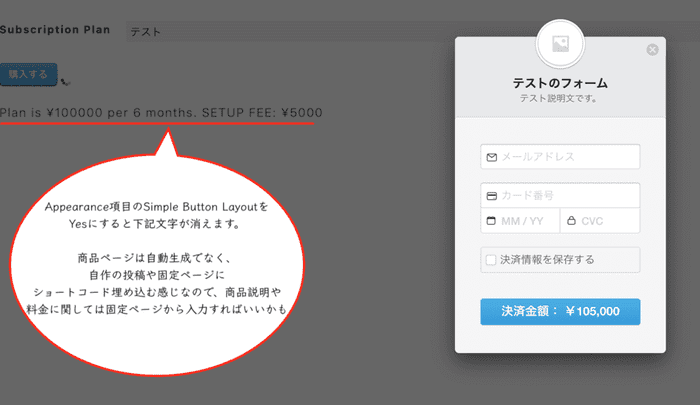
ちなみに上の画像のような設定でいくと下画像のようになります。

Simple Button Layout?を Yes に設定すると英語などが消えるので、Yes にしてもいいかも。もしかすると僕の見落としでどっかの項目いじれば英語消える可能性も。
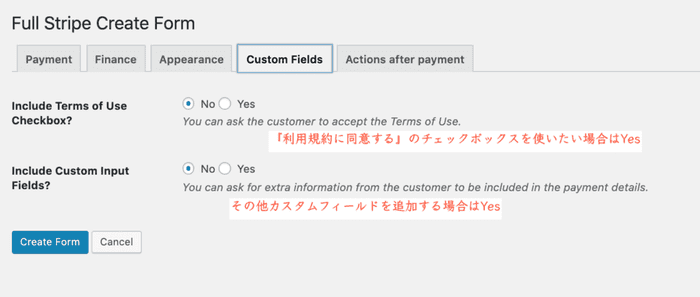
4、カスタムフィールドの設定
Custom Fields タブです。

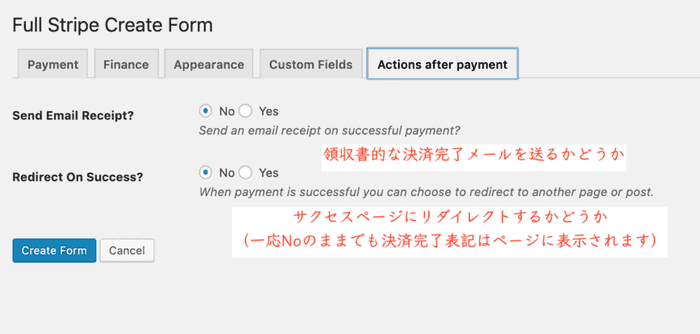
5、決済後のアクション設定
Actions after Payment タブです。

以上でフォーム作成が完了なので、下の方にある Save Changes をクリック。
5、その他設定
フォームが完成したのでからその他の設定をしていきます。こちらも面倒な場合は基本いじらなくても OK。
Full Stripe > Settings > Appearance タブから CSS の設定が可能です。必要に応じ、適当に調整してみてください。

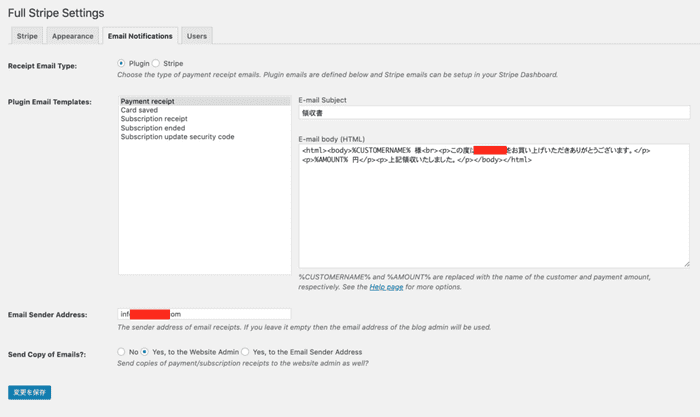
先の決済後アクション項目で Email の送信をオンにした方はFull Stripe > Settings > Email Notification タブから適当にメールの文言を設定しましょう。

何もいじらないと英語だけの文面のメールが送られてしまいます。
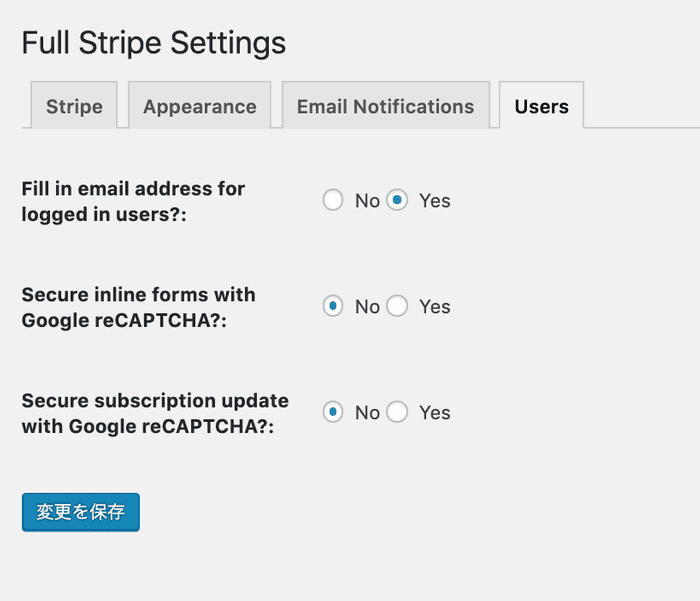
会員制サイトの場合はログインユーザーにもメールアドレスの入力をさせるかどうかや Google のリキャプチャ機能(スパム対策)を使いたい方はこちらを Yes にして API キーを入力しましょう。

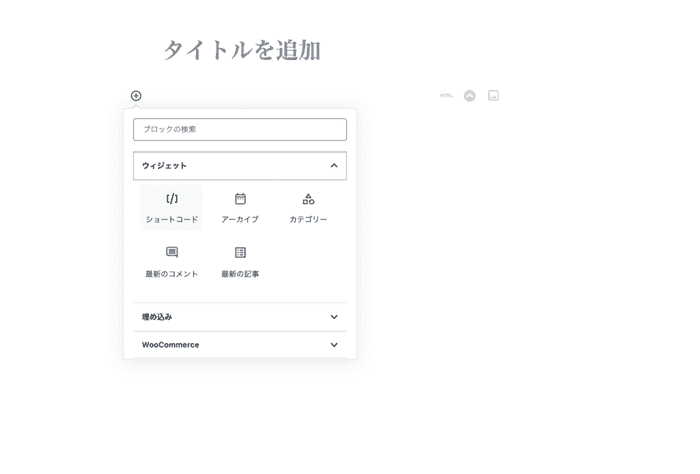
6、ショートコードの挿入
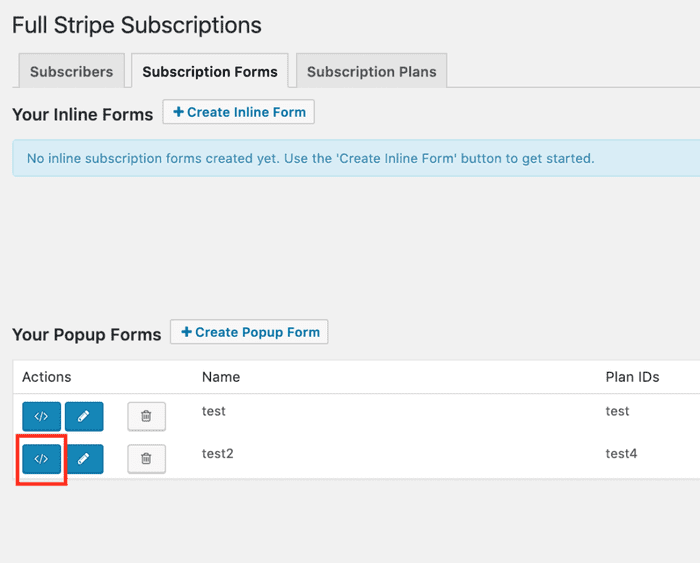
Full Stripe > Subscriptions > Subscription Forms タブから下画像の赤枠箇所をクリックするとショートコードが出てくるので、そちらを固定ページなり投稿に差し込みます。

画像の赤枠箇所をクリックするとショートコードが出てくるので、そちらを固定ページなり投稿に差し込みます。

ちなみに複数を挿入したりも出来ますし、説明文をショートコードの下に入れたり、細かいデザインに関しては CSS で変えちゃってもいいですね。
僕が実装した時日本語の情報全くなかったので困っている人がたどり着ければ幸いです〜。
キャンセル処理・カード番号変更の実装方法(追記 2019/9/18)
コメントいただいたユーザー自身でキャンセル処理やカード番号の変更ができるページを実装する方法につきましては下記記事の方でまとめてあります。
【WP Full Stripe】登録キャンセル(中断)とクレジットカードの更新ページの作成
コメント
いつも参考にさせて頂いております。
WP full stripe にて、自動課金の解除方法(できればユーザー自身で解除できる)をご教示頂けますとありがたいです。
コメントいただきありがとうございます。
ある程度の知見をお持ちという前提でお話進めさせていただきますが、下記手順で実装できるかと思います。
——
1、固定ページを新規作成し、[fullstripesubscriptionupdate]のショートコードを用意
2、管理画面 > Full Stripe >Settings > EmailNotifycation タブ > Subscription update security code
メールにてユーザー側に送信される URL を手順 1 で作成した固定ページの URL にする
——
手順的には上記の 2 つのみでキャンセルおよびカード情報のアップデートなども可能になります。
取り急ぎでの返答でしたので、時間ができ次第もう少し分かりやすくした手順を本日ないし明日までの時間ができたときにでも記事にしようかと思います。
WP full stripeにて、自動課金の解除方法(できればユーザー自身で解除できる)に関してはもう少し、具体的に教示いただけないでしょうか。よろしくお願いします。
一応こちらの記事にてまとまっているのですが、この記事を修正した方がよろしいでしょうか? また、修正にあたってどの点が分かりづらいなどございましたらご意見を参考に修正いたします!
これで分かります。ご丁寧にありがとうございます。
初めまして。突然の質問失礼いたします。
WP full stripe のサブスクリプションで継続課金している人が、 ログインするページの機能などは WP full stripe のプラグインには無いのでしょうか? 他の会員サイト系のプラグインや WordPress のユーザー機能と連携しているのでしょうか?
色々調べてもどうしてもわからず、ご教授頂ければ幸いです。 宜しくお願い致します。
初めまして!
>ログインするページの機能などは WP full stripe のプラグインには無いのでしょうか?
WP Full Stripe はあくまでサブスクリプション形式の決済システムを担うプラグインでしかないので、ログインなどの機能は別途作る必要があるかと思います(おそらく buddyPress あたりかなと)。 仰るような機能(決済ユーザーのみへの情報提供や場所提供)をなるべくコストを押さえた上で実装するには、課金ユーザーのメールアドレスの管理は WP Full Stripe でも出来るので、
1.メルマガ方式にする 2.課金したユーザーのみにメール経由で FaceBook グループの URL や LINE@の ID をお教えするなどしてクローズドな場所を教える 3.課金したユーザーのみにメール経由でパスワードを知らせ、WP の限定公開機能(パスワードを入力すると記事が閲覧できる)を用いてクローズドな情報提供をする
とかの方法が思い浮かびます。いずれにせよメールを介する形ですね。
>他の会員サイト系のプラグインや WordPress のユーザー機能と連携しているのでしょうか?
僕は WP Full Stripe の開発チームでもなんでもないので詳しいところは分からないのですが、現時点ではおそらくないかと……。
疑問点等々解決しましたら幸いです。
追記
そういえば、決済後のリダイレクトページの設定もできたので、決済した後のユーザーを Facebook グループの URL に飛ばしたり、LINE@の URL に飛ばしたり、パスワードの表示画面に飛ばすなどする方法もあるかと思います。
WordPress 上で WP Full Stripe を絡めて課金ユーザーかどうかの条件分岐をするシステム構築するのはそれなりに手間やコストがかかりそうなので予算がそれなりに取れる場合については作ってしまうのも手かと思いますが、なるべくコストを抑えて実装するには今挙げたようなメールを介したり、リダイレクトをしたりなどして工夫するのが良いかもしれません。
これで分かります。ご丁寧にありがとうございます。
初めまして!とてもわかりやすい説明ありがとうございます!!
もしよければ、1点教えて頂きたいのですが、WP Full Stripe は、年間の使用料を払わなければ、使えないのでしょうか?
プラグインを購入しようとしたら、「年間〇〇ドル」と出てきたので、少し不安になりまして(;’∀’)
お手数をおかけしますが、何かご存知でしたら教えて頂けると助かります m(__)m
買い切りなのでかかりませんよー!
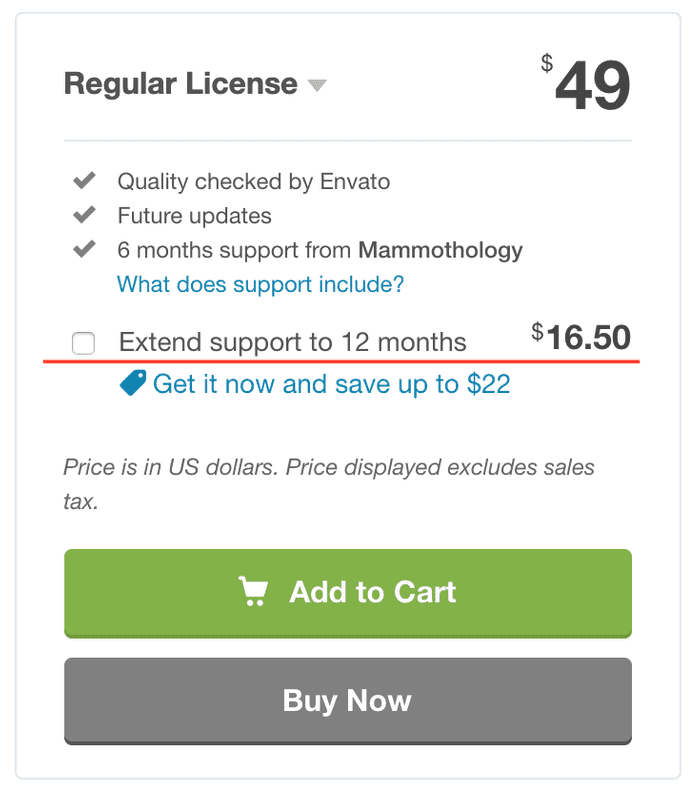
おっしゃっているのは
 これのことですかね?
これのことですかね?
こちらは追加のサポートですね、手厚いサポート受けられる代わりに年間費追加ねーみたいな料金プランでして有料プラグインでよく見かけるやつですです
素晴らしい情報、ありがとうございます!
1 つ質問失礼いたします 🙇 決済フォームの言葉がすべて英語なのですが、これは日本語に変更するにはどうすればいいんでしょうか?
記事の中の画像にもあるかと思うのですが、設定の`Appearance`という項目の`form language`みたいな項目を`ja`に設定すれば日本語化できるかと!
ありがとうございます!!!! とてもとても助かりました🙏
今確認したところ、apperanceに下記の項目しかないのですが、これはどうすればいいでしょうか・・・?🙇
アップデートによる仕様変更が考えられますね。 とは言え、以前のバージョンでサポートしてた以上、さすがにどこかしらの項目には言語変更のあるかと思います……。
もし、探してみてもないようでしたら再度ご連絡いただけたら僕の方でも探してみますね
くまなく見ましたが、ありませんでした・・・。 そうですよね、以前あったのものがないなんて考えにくいですよね。。🙇
となると、ストライプ側の仕様が変更してその変更にプラグインが追いついていないか、はたまたプラグイン側からは干渉できない仕様変更なのかとかも考えられます……。
最近忙しくてしばらくはまとまった時間が取れないので、また数日後にここのコメント欄に来ていただければ追記してると思いますー!
対応遅れてしまいすみません!
とんでもございません・・・! ご返事いただき非常にうれしく思っております。 ありがとうございます🙏