【WP Full Stripe】登録キャンセル(中断)とクレジットカードの更新ページの作成
3分目次
当記事はユーザー自身が途中でサブスクリプションを解除できるページと同じくユーザー自身がクレジットカードの更新をできるページの作成方法についてです。
とは言ってもほぼやる事はなく、手順は「固定ページの作成」と「ユーザーに送信されるメールの整形」の 2 つだけです。
1、固定ページの作成
新規の固定ページを作成するのですが、WP Full Stripe で用意されているショートコードを使用すれば一瞬です。
html
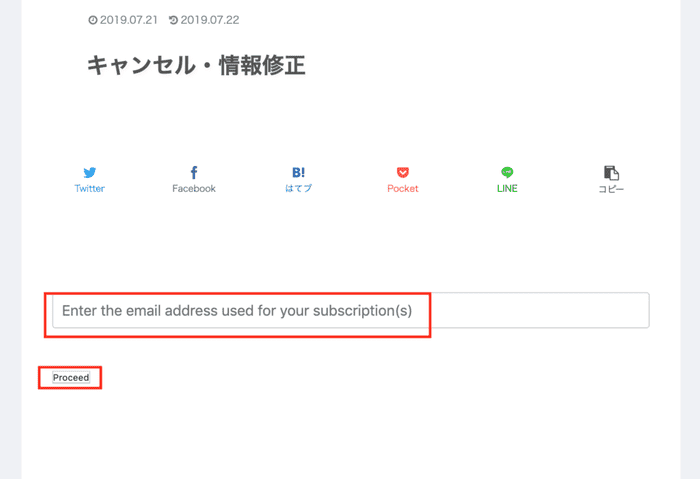
[fullstripe_subscription_update]これで公開すれば下画像のようなページが作成されます。便利。

自動生成されるフォームの日本語化
ただ、WP Full Stripe は英語表記がデフォだったりするので、自動生成してくれる input タグの placeholder と button タグの中身を色々変更する必要がありますね。
かなり荒技というか完全に非推奨なやり方ではありますが、「細いこたぁいいんだよ」「とりあえず表示されればええ」という方はどうぞ。
外観>テーマの編集>style.css
/*擬似要素で日本語無理やり*/
#wpfs-card-update-request-email-form-submit-feedback::before {
content: "メールアドレスを入力してください";
}
#wpfs-card-update-request-code-form-submit-feedback::before {
content: "メールにてお送りしたコードを入力してください";
}
/*placeholderとlabel上の英語消す*/
div.wpfs-update-card-row input::-webkit-input-placeholder,
#wpfs-card-update-request-code-form label {
font-size: 0;
}
/*ボタン内テキスト色と背景色合わせちゃって英語消す*/
#wpfs-card-update-request-email-form button,
#wpfs-card-update-request-code-form button {
font-size: 16px;
background: #545454;
padding: 1em 1.5em;
color: #545454;
border: none;
cursor: pointer;
position: relative;
}
/*擬似要素で無理やり日本語表示*/
#wpfs-card-update-request-email-form button::before,
#wpfs-card-update-request-code-form button::before {
position: absolute;
font-size: 1em;
content: "送信する";
color: white;
}
/*ちょっと思ったより量多かったので続きは気が向いたら……*/2、送信されるメール(テンプレ)の整形

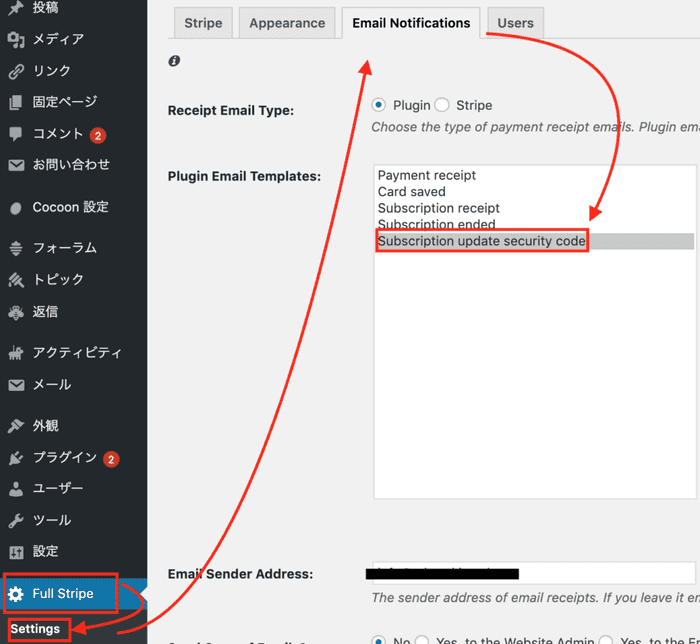
Full Stripe > Settings > Email Notifications > Plugin Email Templates > Subscription update security codeからフォームを適宜変更すれば終了です。一応参考までに……。
<html>
<body>
<p>%CUSTOMER_EMAIL%様</p>
<br />
<p>会員情報変更ページにアクセスがありました。</p>
<p>
続ける場合は下記のセキュリティコードを控え、<a
href="ここにショートコードを設置した固定ページのURL"
style="font-weight: 900;"
>こちら</a
>をクリックしてください。
</p>
<br />
<strong>セキュリティコード:</strong
><span>%CARD_UPDATE_SECURITY_CODE%</span>
<br />
<p>
機密情報に関する注意事項:このメールは、当サービスが指定した受信者のみが利用することを目的としたものです。万が一、あなたがこのメールの受信に関してお心当たりのない場合は、直ちに当サービスへのご連絡とメールの破棄をお願いいたします。
</p>
<hr />
<a href="ここにサイトURL">サイト名</a>
</body>
</html>上記のようなコードにすると下画像のような感じでメールが送られてきます。

あとはユーザーがメール内のリンクをクリックし、セキュリティコードを入力すれば情報変更ページにログインができると言った具合です。